What are Metaobjects?
Shopify Metaobjects
Looking to enhance your online store with extra information not supported by Shopify’s default data structure? Shopify offers two options for this:
- Custom fields (Metafields)
- Custom objects (Metaobjects)
Metafields are custom fields that let you save and display specialized information that isn't usually captured in your default Shopify - think product highlights, care instructions, and more.

Metafields was first introduced during Shopify United 2021 and fully available for production in early 2022. You can create metafields straight in the Shopify admin and link to metafields from the theme editor with dynamic sources (before this release, you needed to edit the code manually or use an app to add this functionality).

Metaobjects, recently launched with Shopify Edition in Feb 2023, are groupings of metafields - you can think of metaobjects as data containers. Metaobjects enable you to create new commerce objects like artist profiles, store events, raw materials, product FAQs, size charts, etc.
Shopify Metaobject templates
Once you create a specific metaobject definition and add entries for that metaobject, you can create a template to display those metaobject entries on your Shopify store using dynamic sources in your theme editor.
Dynamic sources connect the data stored as a metaobject to section input settings, enabling you to add metafields into pages directly from the theme editor. This allows you to design a single template with multiple sections that can be applied to various products or pages. Each section can then display unique custom content for each individual product or page.
For instance, if you offer online learning courses, you can create a store page for each instructor, including a biography, social media links, images, related courses, and more. All this custom content is added and stored in the metaobjects.

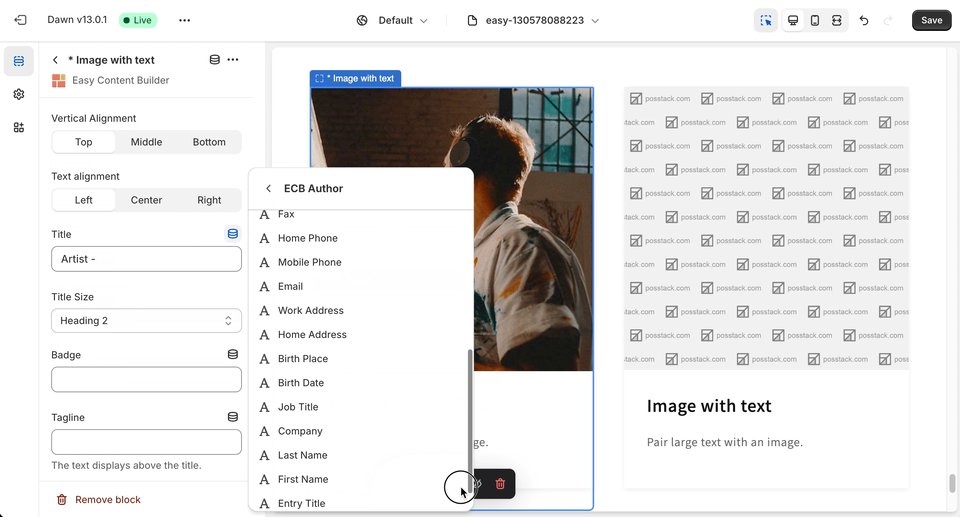
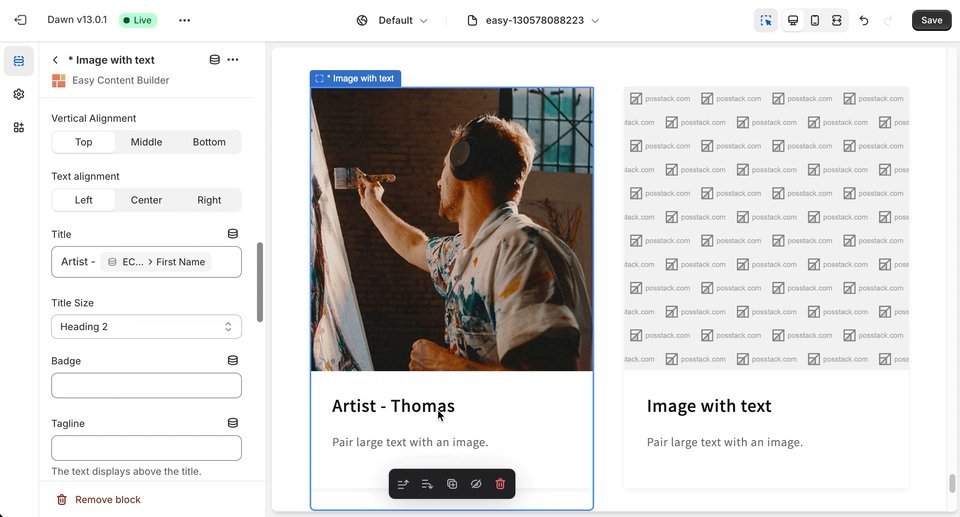
Example: Connect metaobject at the field level
Why Metaobject templates over Regular theme templates?
Problem 1
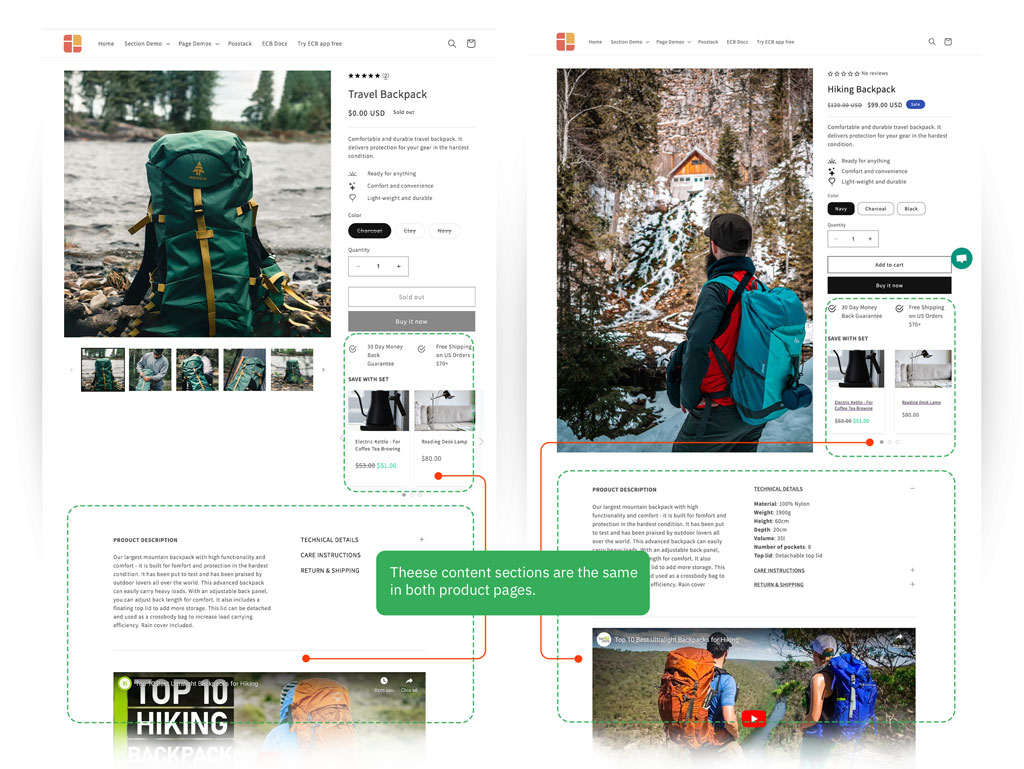
It can be frustrating when you're adding products or store pages/blog posts to Shopify and they all end up looking the same due to the default templates provided by the platform. While the essential product information like media, price, and color swatches for product pages are dynamic, other content sections added to these pages remain static. But what if you want these custom content sections to be dynamic as well for each product or page? Creating individual templates for each one isn't practical, especially if you have a large number of products or pages.

These products used the same regular template. While the main product details (media, price, color swatch) varied for each product, the other content sections remained static across both products.
Solution
With metaobjects, you can easily add custom sections with dynamic content for each product or page/blog post while using the same template. This way, you can ensure that each product or page stands out with its unique content without the need for creating separate templates for each one.
Problem 2
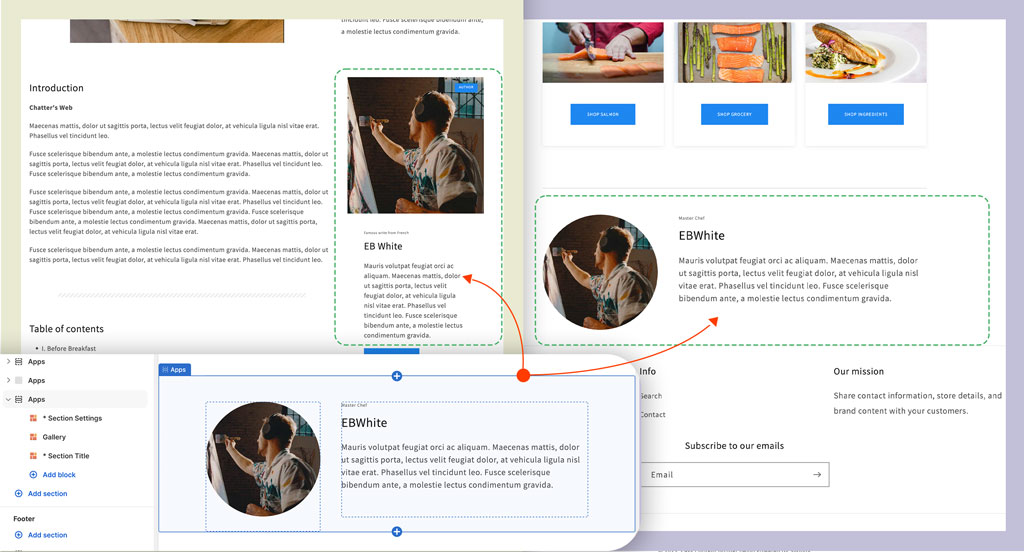
Imagine having 6 blog posts associated with Author A, you have to manually add Author A's bio section to each blog post sidebar. Whenever there’s a change to this author's information, you'd have to edit each individual blog post as well.
Solution
The solution is to create metaobjects and store Author A's information (Avatar, name, job title, etc) in metaobject entries. Then, you can display this information on each blog post or any page of your choice. Any updates made to these metaobject entries will automatically appear on all resources where they are linked, eliminating the need to manually edit the Author section on each page.

An author bio example: view the demo.
How to create metaobjects using Easy Content Builder
Our Easy Content Builder app provides you with a straightforward solution to automatically create metaobjects with 1-click and display data stored in metaobject entries on your Shopify store. Here’re the steps:
- Create metaobjects (1-click option)
- Add metaobject entries
- Create a template
- Add sections
Overview: Step-by-step video tutorial
To quickly familiarize yourself with using metaobjects through Easy Content Builder, we highly recommend viewing the tutorial below, which demonstrates how to utilize the pre-built metaobject templates in Easy Content Builder to create Recipe pages on Shopify.
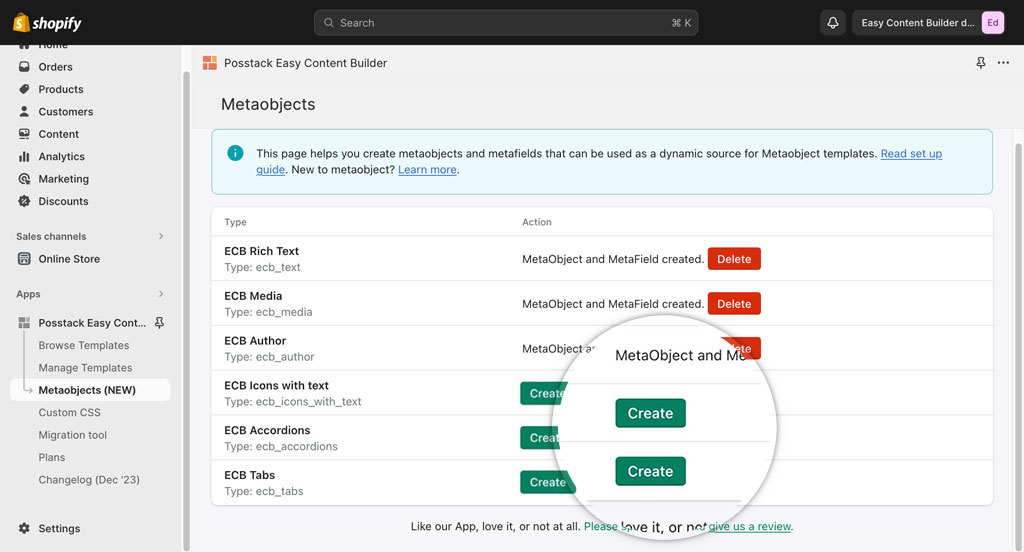
Step 1 - Create Metaobjects in one Click
When using Shopify's default metaobject feature, creating metaobject definitions can be complex and time-consuming.
However, with Easy Content Builder, you can automatically create metaobject definitions with just a single click. The metaobject definition refers to the metaobject's name, type, and fields, which determine the type of content to display within the metaobject, such as text, images, colors, and more.
 Easy Content Builder - Create metaobject definition with just 1 Click.
Easy Content Builder - Create metaobject definition with just 1 Click.
The Easy Content Builder currently supports six types of metaobjects. You can create any or all of these metaobject definitions based on your specific needs:
- ECB Media metaobject: for storing rich media content like videos, images, and icons.
- ECB Rich Text metaobject: for storing rich text content such as headings, subheadings, and descriptions.
- ECB Author Bio metaobject: for storing profiles of manufacturers, writers, artists, and authors, including their names, positions, avatars, and relevant information.
- ECB Tabs metaobject: for storing tab content.
- ECB Accordions metaobject: for storing accordion content.
- ECB Icons With Text metaobject: for storing content including headings, icons, descriptions, and links.
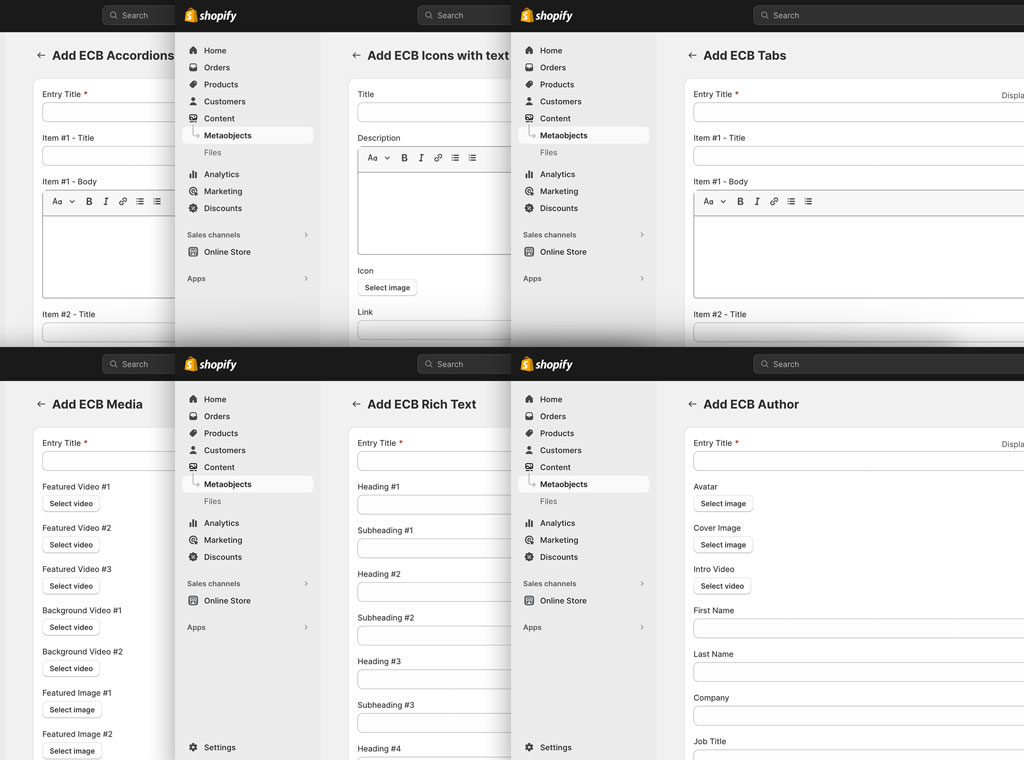
 Depending on your chosen ECB Metaobject types, you will get these predefined sets of fields, which are generated automatically. You can then add and store your customized data in these fields.
Depending on your chosen ECB Metaobject types, you will get these predefined sets of fields, which are generated automatically. You can then add and store your customized data in these fields.
Step 2 - Add metaobject entries
This guide provides instructions for adding Metaobject entries for products. The steps are the same for articles and store pages.
- Go to your Shopify admin > Products.
- Find and select the product to which you want to add metaobject-backed sections.
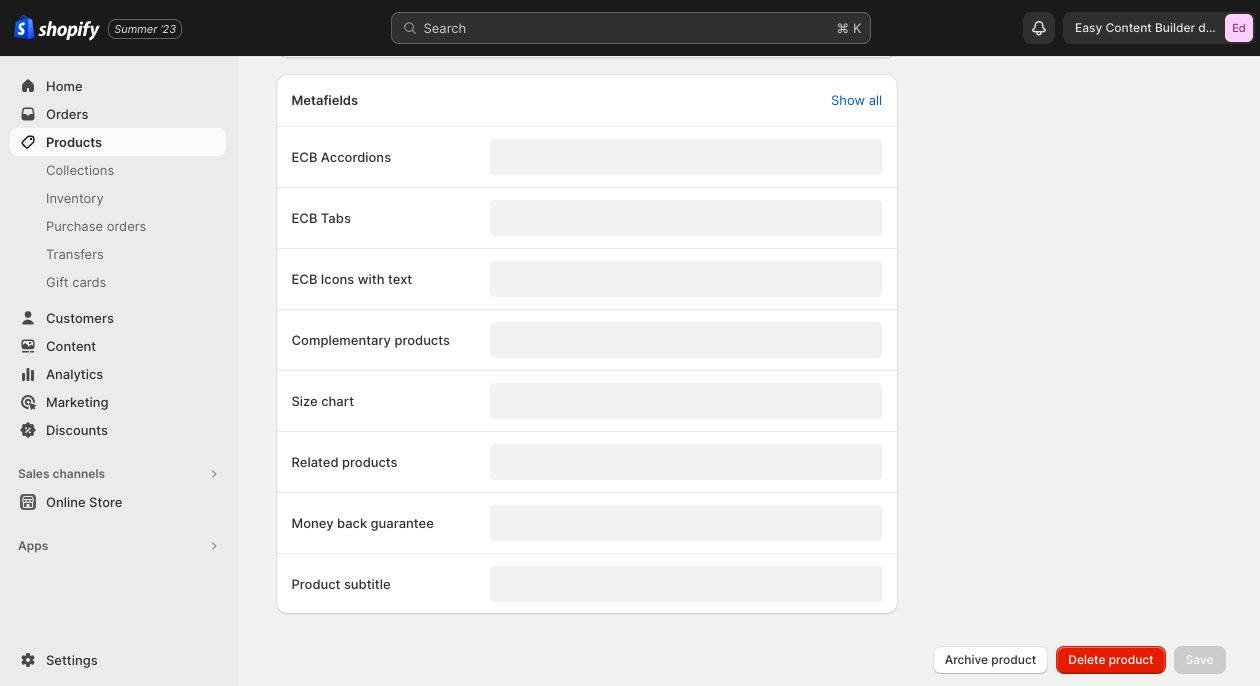
- On the Edit Product screen, scroll down to the Metafields section, you will see a list of new metafields (depending on which metaobject definitions you created in Step 1). For each metaobject you want to display on your theme, click on the corresponding metafield > click “Add entry” and fill out the fields for your metaobject entry.
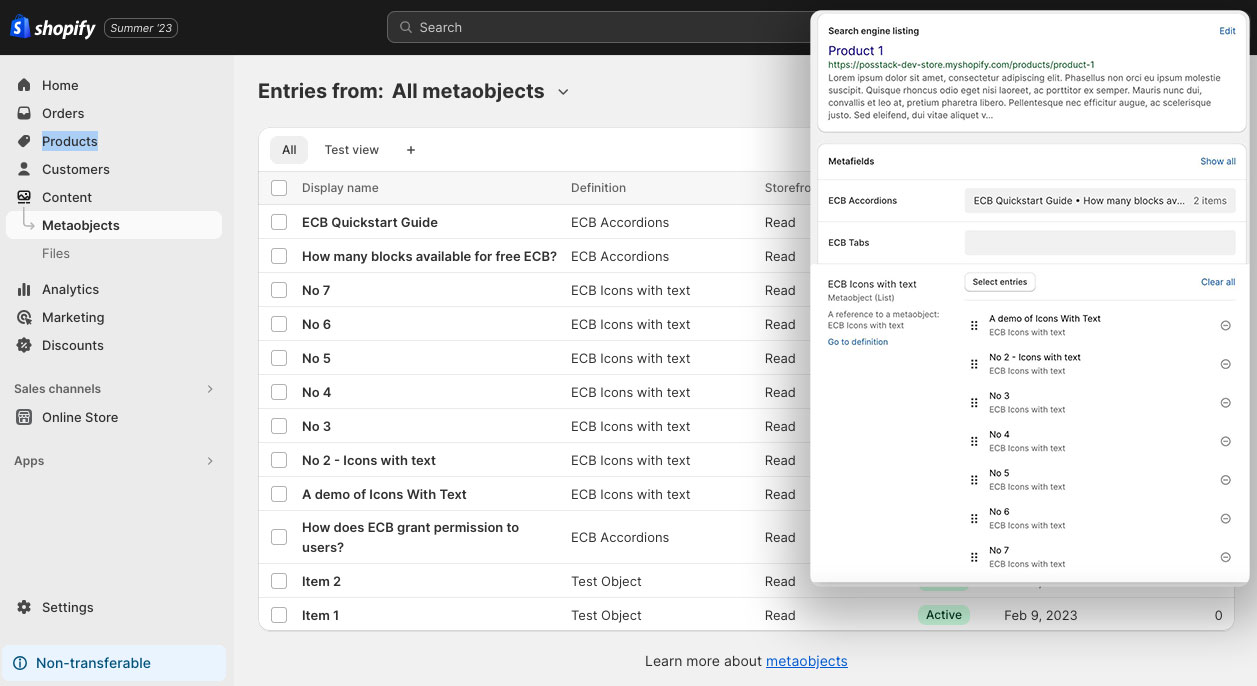
If you add metaobject entries for ECB Rich Text, ECB Media, ECB Author, ECB Accordions, ECB Tabs, you only need to add one metaobject entry for each metafield, like in this video:

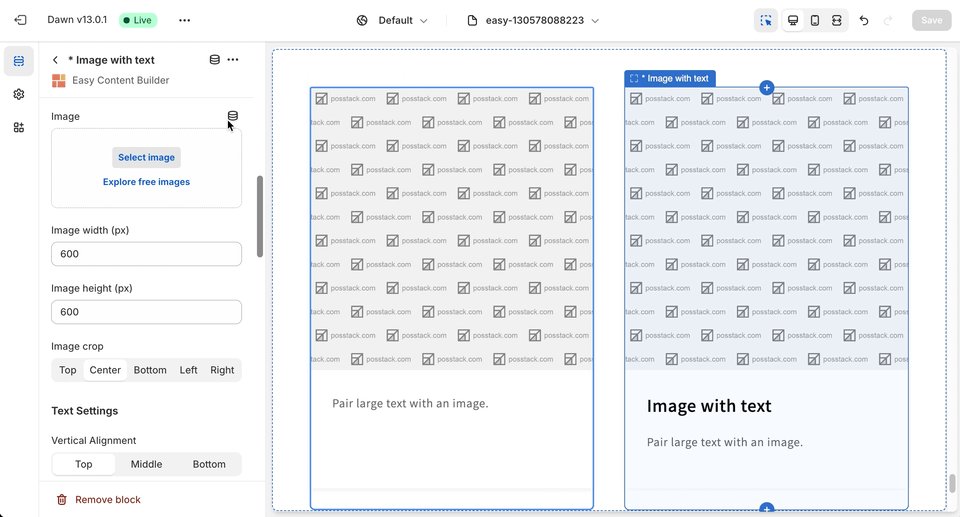
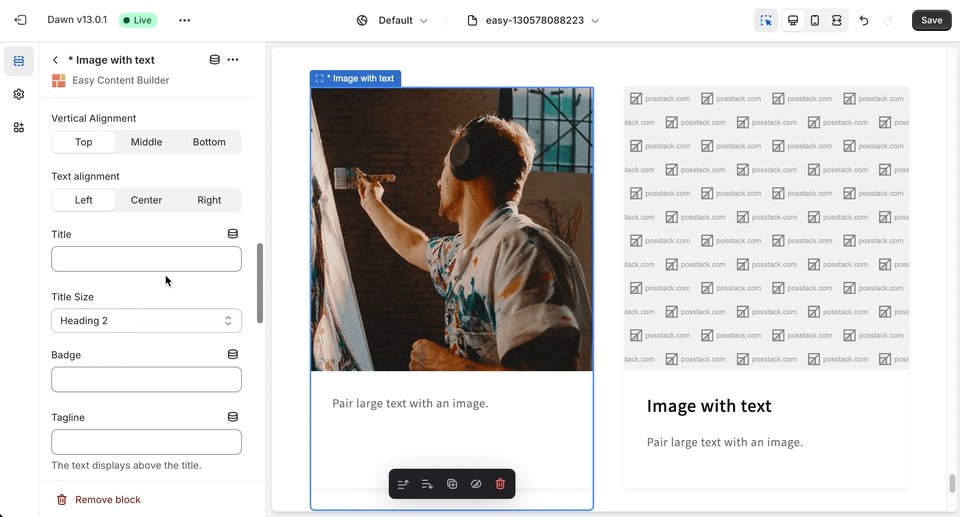
If you add metaobject entries for Icons With Text, Images With Text, you can add multiple metaobject entries (Image Field: link to Media Metaobject, Text Link: link to Rich Text Metaobject), like in this video:

Step 3 - Create a Metaobject template
Step 3.1 - Create a Metaobject template
To create a Metaobject template and assign it to products, articles, or store pages, follow the same steps as when creating a regular template using Easy Content Builder. For detailed steps, you can find more information here.
Tips: When creating your metaobject template, choose prebuilt-templates from the Metaobject templates list in the "Select a template" step. These pre-built templates are already linked to Metaobjects, allowing you to customize these sections to fit your needs faster.
Step 3.2: Assign the metaobject template
After creating a metaobject template, you can assign it to one or multiple products/pages using the same steps as when creating a regular template with Easy Content Builder. For more detailed steps, check out here.
Step 4 - Add sections
Step 4.1 - Add Sections
Follow the same steps as when adding a regular section using Easy Content Builder. For each section, add a Section Settings and then add specific sections you want to use. You can find more detailed steps here.
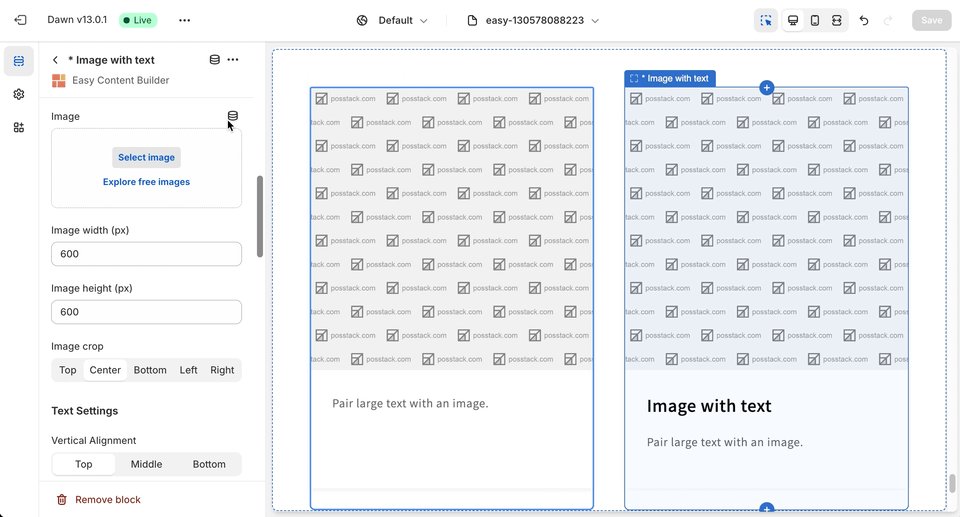
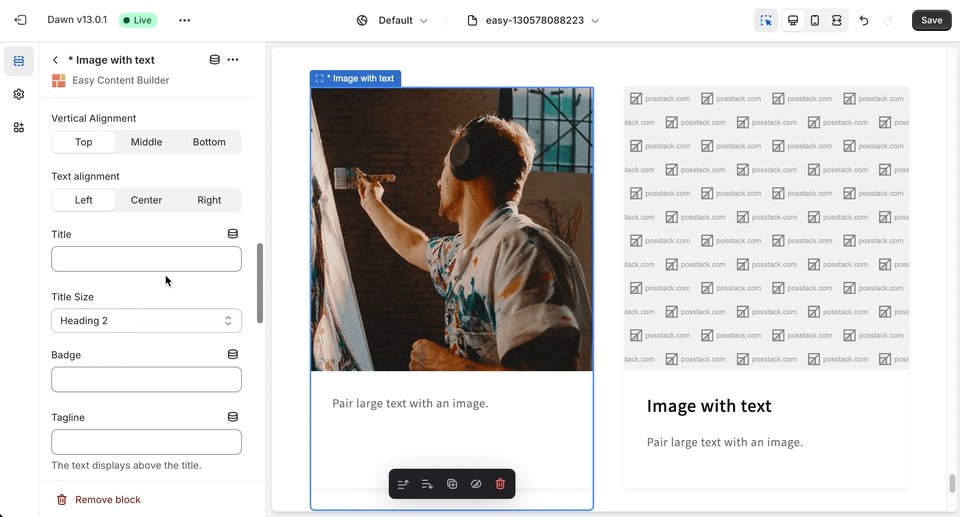
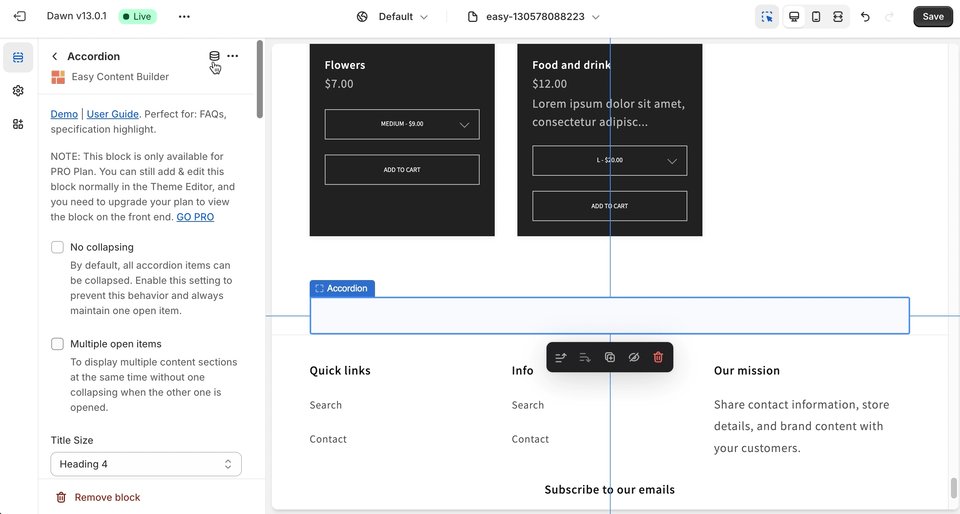
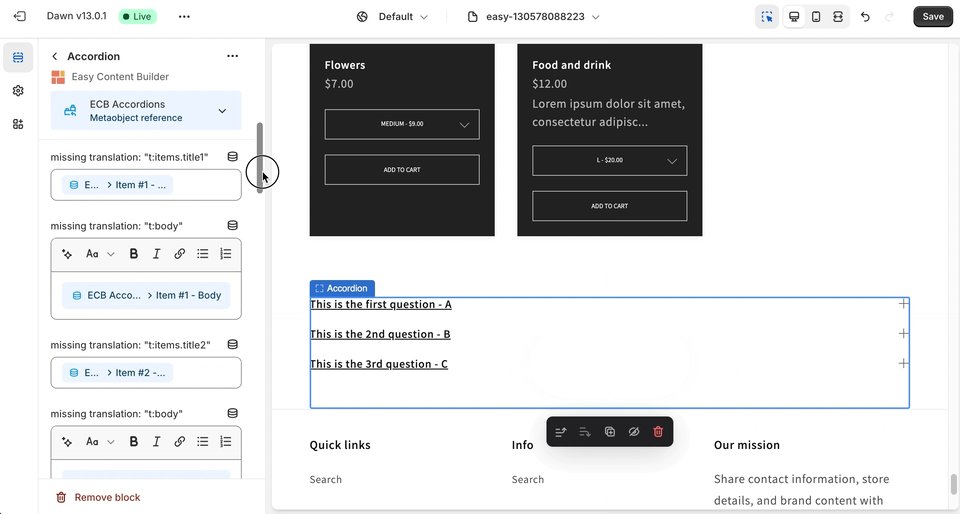
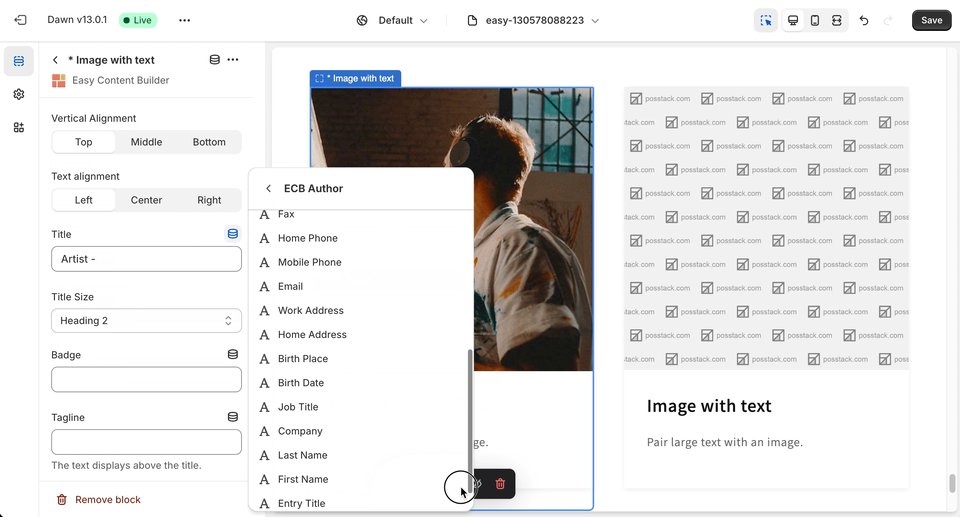
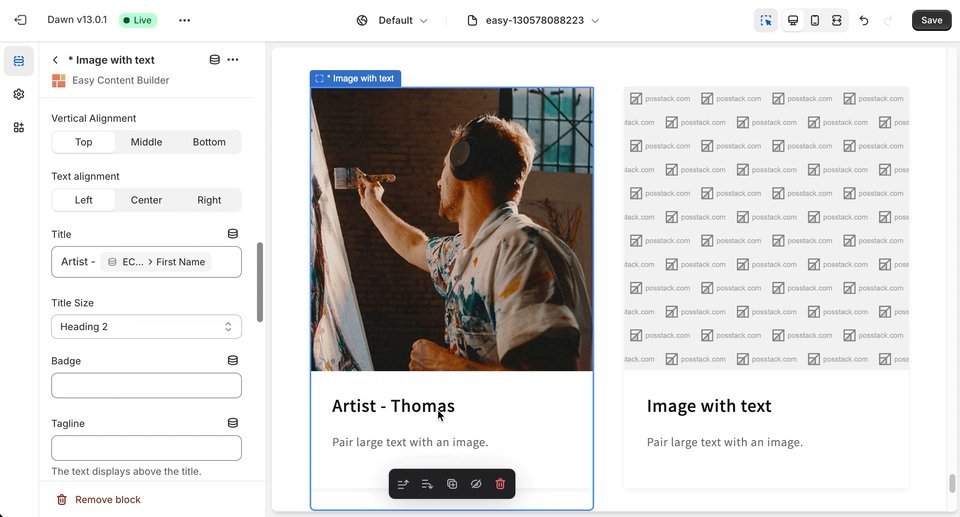
Step 4.2 - Connect metaobjects using Theme Editor
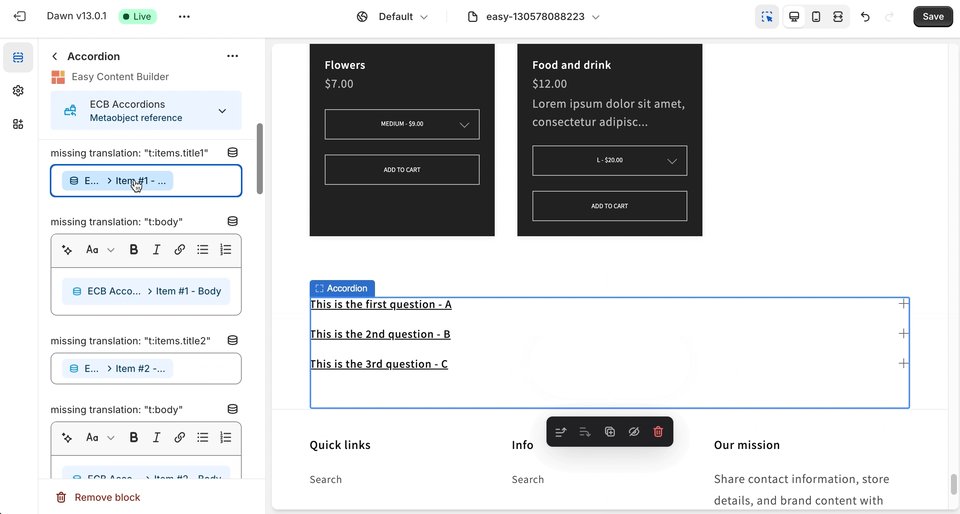
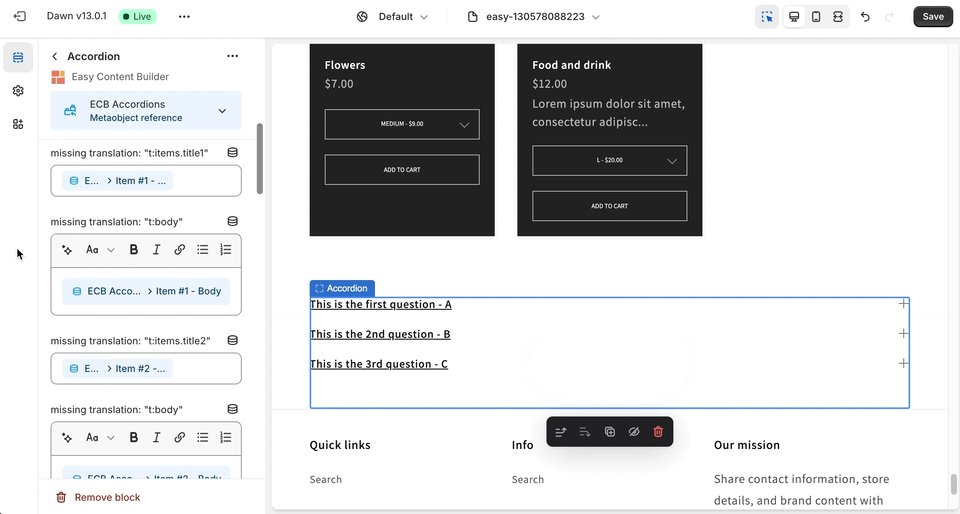
After adding a section that supports dynamic sources, connect to metaobject references by clicking the Connect Dynamic Source icon next to the block name.
You can watch this tutorial demonstrating how to use dynamic sources to display metaobjects in your theme sections. This guide presents three examples:
- Connecting dynamic sources at the Field level (e.g., a hero section)
- Connecting dynamic sources at the Block level (1-1 type) (e.g., a FAQ section).
- Connecting dynamic sources at the Block level (1-n type) (e.g., an Icons With Text section)
Extra Info:
- Connecting dynamic sources at the Block level is utilized for Tabs, Accordion, and Image Grid (each block is associated with one dedicated Metaobject).
- Connecting dynamic sources at the Field level is used for Icons With Text, Image With Text. This means you need to connect dynamic sources to both Metaobject references, for example, linking the Image Field to Media Metaobject and the Text Link to Rich Text Metaobject.
Examples of metaobject powered pages
Examples of metaobject powered section
Below is an example of how we used Icons WIth Text metaobject to create a video slider that embed YouTube, TikTok, Instagram, Vimeo. The video walks you through the 4 easy steps to create that video slider. The video will open in a modal upon clicking.
The best part? With the Icons With Text metaobject, you can showcase as many videos in the slider as you want, unlike the limit of 6 videos when using Icons With Text without the metaobject. Plus, you can showcase unique videos on each page’s slider.
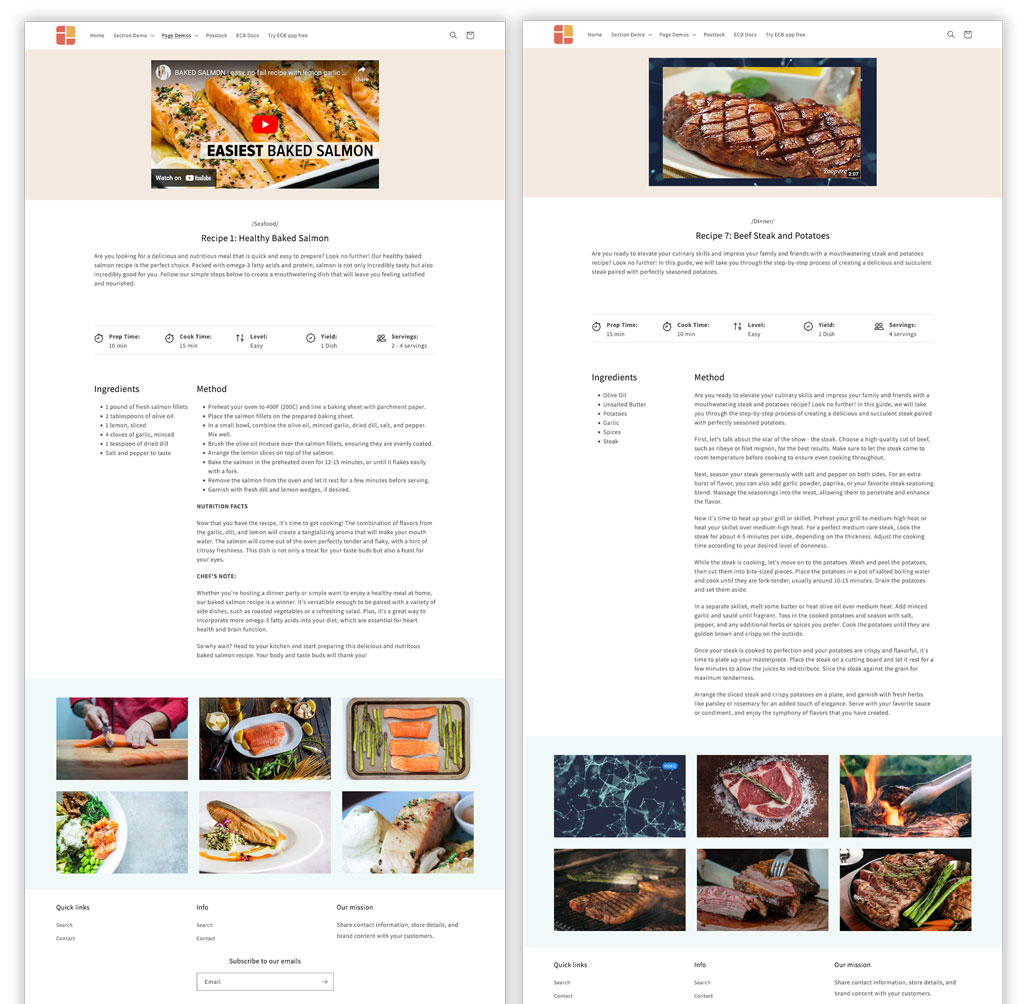
Examples of metaobject powered page

Both Recipe pages use the same metaobject template, displaying dynamic content for each recipe. Ingredients, Method, Preparation time, etc., are stored in the ECB Rich Text metaobject, while images, videos, and icons are stored in the ECB Media metaobject. Additionally, the ECB Author metaobject can be used to display the Chef profile.
We have developed pre-built metaobject templates for product and store pages to help you create new templates more efficiently.
These metaobject-powered pages serve as examples of combining 6 metaobject types in Easy Content Builder to present custom content, such as cooking recipes, ingredient lists, product pages with complex specifications, bookstore pages, creative work, arts and crafts, and more.
View all metaobject template demos
Benefits of using Easy Content Builder metaobject templates
Easy Content Builder streamlines the process of creating metaobject templates on your Shopify store. Here are a few reasons why you should consider using Easy Content Builder for creating metaobject templates:
| Create Metaobject definition in one Click. | ✓ | x |
| Metafield reference | Automatically generated by Easy Content Builder. | Manually create metafields yourself. |
| Support resources | Use Metaobjects as additional fields for Shopify resources: products/pages/articles. | Only integrate with web pages (see Shopify’s guide) |
| Support multiple metaobjects per page | Use a combination of multiple metaobjects on the same page. | Represent data of only one Metaobject entry on the page. |
| Flexible metaobject entry fields (for various use cases, e.g., Recipes, Author Bios, Specifications, etc.,) | Automatically generated by Easy Content Builder | Manually create metafields yourself. |
| Control visual styling within Theme Editor (color, alignment, multi-column, etc.) | ✓ | x |
| SEO-friendly URL structure | Keep regular SEF URL structure of web pages. | Create a new URL structure for metaobject web pages. |
| Prebuilt metaobject templates | ✓ | x |
| Estimated time for building a metaobject template | Less than 2 hours | Some business days |
| No coding required | ✓ | x |
(*) Metaobject templates are only available in the PRO plan.
Conclusion
We hope that this article provides you with an understanding of how metaobjects and metaobject templates can benefit your Shopify store.
By enabling you to add and manage custom content in one centralized place, metaobjects eliminate the need for repeated changes across products and pages, making them ideal for incorporating dynamic and complex data on each product or page.
While the default metaobject feature in Shopify is available, leveraging the enhanced metaobject functionality in Easy Content Builder is a no-brainer. It saves you time with 1-click metaobject creation and offers pre-made metaobject templates and a wide range of prebuilt sections for quicker template creation.
We're excited to see how you enhance your Shopify pages using this fantastic feature.