- What is the Shopify section?
- Why are Shopify sections significant?
- What can you do inside a section?
- Popular use cases for creating custom sections using Easy Content Builder
- How to create custom Shopify sections using Easy Content Builder
Shopify sections let you design your shop without any coding. This article explores the power of 'section everywhere' in Shopify themes and shows how to create custom sections using Easy Content Builder to tailor your Shopify themes.
What is the Shopify section?
With the launch of Online Store 2.0, Shopify uses sections as a primary way to create your page layout. Sections are customizable components of a Shopify theme, each with its unique settings, content, and position.
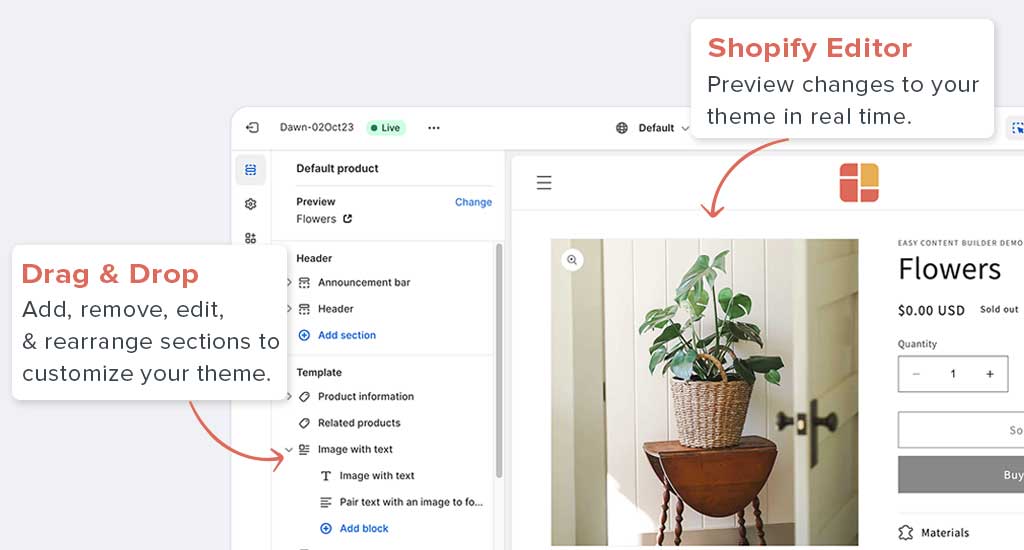
Moreover, sections can include app blocks that allow you to easily add, remove, and rearrange content within a section directly through the Shopify theme editor.
Why are Shopify sections significant?
Prior to the introduction of this feature, you may have encountered several limitations when customizing your Shopify theme:
- Certain sections that you needed may have been unavailable (e.g., a logo list, circle menu, before & after image slider, pricing tables, product feature comparison chart, etc). The availability of sections depended on your theme.
- You may have required advanced technical skills or the assistance of a professional developer to add custom sections or customize Shopify themes.
- When you had to uninstall a theme, any 'ghost' theme code that you manually edited would not be automatically removed.
Sections on every page, particularly pre-built sections provided by apps like Easy Content Builder, empowers you to easily add, customize, or rearrange content on your pages using drag-and-drop functionality within your Shopify theme editor.

You definitely don't need to have any advanced technical skills or hire a professional developer to enhance your homepage, collection/product pages, landing pages, blog posts, or any custom page.
What can you do inside a section?
When using Easy Content Builder to tailor your Shopiy theme, you have complete control over creating custom sections, each with flexible, multiple column layouts. You can then insert multiple app blocks into these columns as per your preferences.
Furthermore, for each section, you have the ability to define various settings, including the background image, background video, background color, and mask. Additionally, you can set the max-width, full-width, and adjust margins, among other options.
If you want to see the magic of no-code sections, I recommend checking out this video tutorial! It shows you how to create a complete Shopify product page in under 25 minutes using Easy Content Builder. You don't need any coding or design skills — just start with your marketing ideas, and you'll transform them into a fully optimized product page with engaging sections in no time.
Popular use cases for creating custom sections using Easy Content Builder
No matter if you begin with a free Shopify theme such as Dawn (you have a few reasons to consider Dawn) or choose any premium themes, Easy Content Builder provides limitless personalization options across every aspect of your store. For example:
- Use case 1: Customizing your Shopify homepage. For example, adding hero banners, showcasing your best selling products, displaying the top collections in a grid view or slider using Circle menu, Turn your top UGC, Reels, and TikToks into shoppable video widgets, and highlighting testimonial videos in either vertical or horizontal format.
- Use case 2: Customizing your Collection pages. For instance, displaying the category filter using Circle menu and showcasing featured banners for each collection page.
- Use case 3: Adding high-converting sections to turn your product pages into long-form product landing pages.
- Use case 4: Crafting unique landing pages for your ad campaigns.
- Use case 5: Creating social link pages (instead of relying on third-party platforms like Linktree or Bio Link) on your Shopify store.
- Use case 6: Creating rich-content About us pages to highlight your brand story.
- Use case 7: Crafting blog posts where you incorporate related products, banners, etc. for cross-promotion.
- Use case 8: Adding fully custom content pages like Recipe, Author pages, etc using metaobject-backed sections.
These brief tutorial videos will illustrate how easily you can add custom sections using Easy Content Builder to enhance your Shopify theme without any coding.
Example 1: Add a Circle menu
Example 2: Add an auto-scrolling announcement bar, auto-scrolling logo list
Example 3: Add a custom hero section
Example 4: Add a Collection grid
Example 5: Three ways for adding videos to Shopify pages - (1) Use background video; (2) Embed videos from YouTube, TikTok, Instagram; (3) Add a video slider next to Add to Cart button.
Example 6: Create custom sections
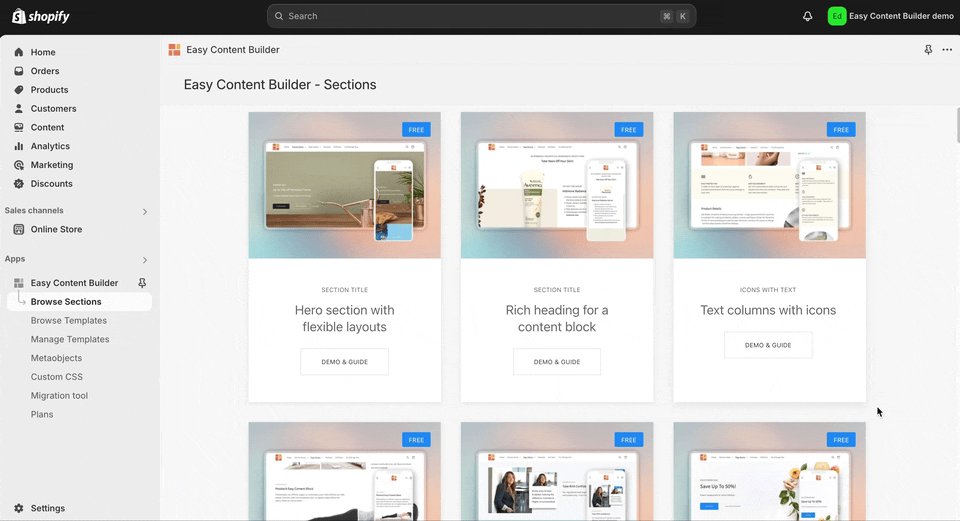
You can look at this new custom section library. It's aimed at offering inspirational examples of how you can combine different app sections to create a unique custom section your way.

How to create custom Shopify sections using Easy Content Builder
Are you interested in creating custom sections to personalize your Shopify theme? Here’s a straightforward process using Easy Content Builder:
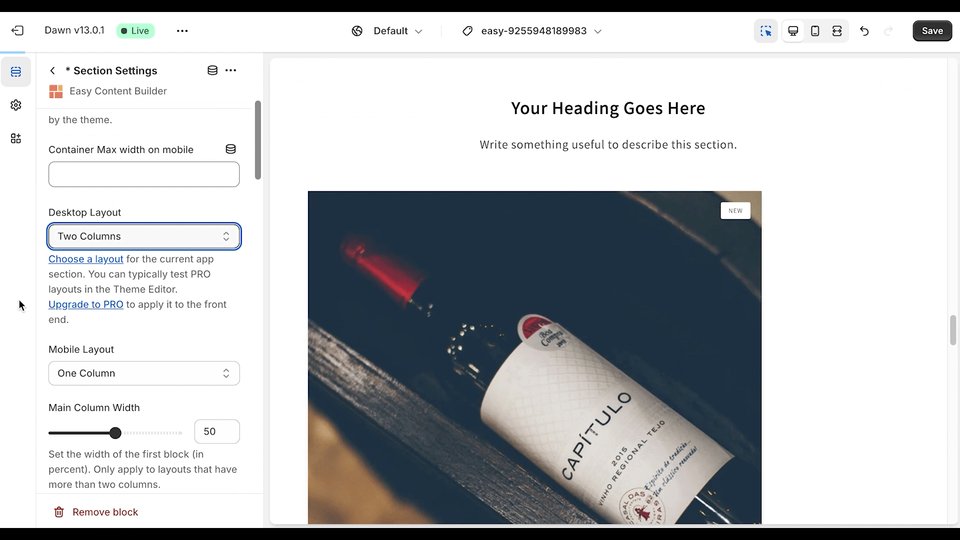
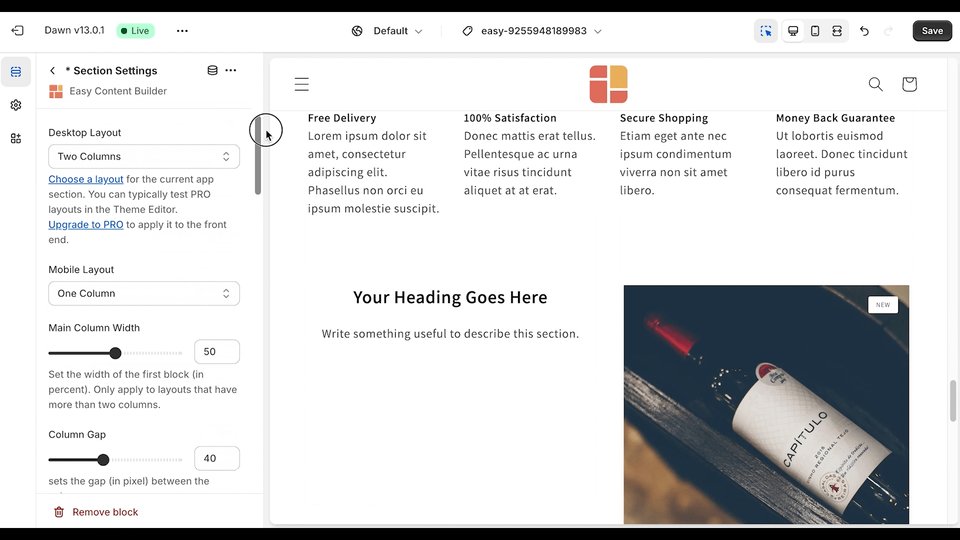
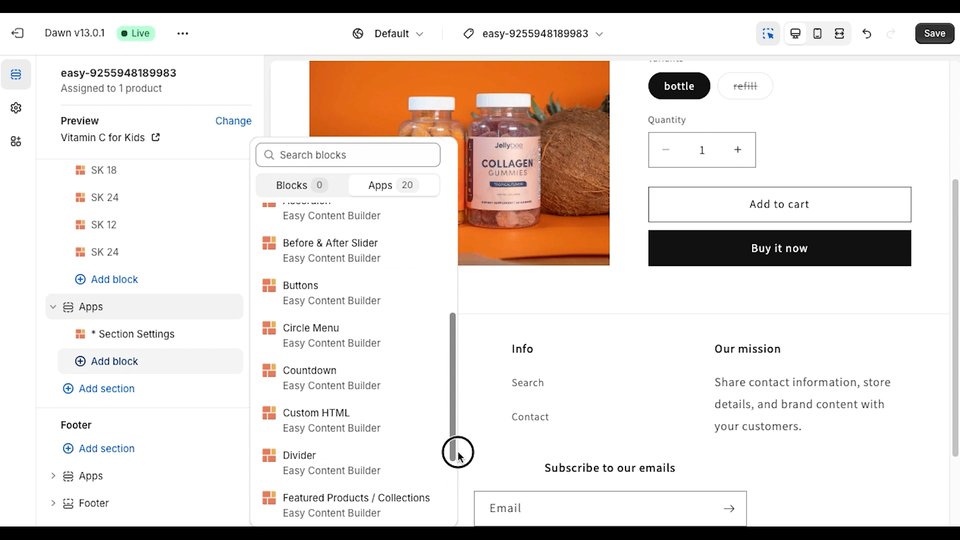
Step 1: Create a custom section with multiple column layouts
To begin, add a new custom section using Easy Content Builder by incorporating a specialized block called Section Settings. This block allows you to manage the layouts of your section by selecting your preferred layouts (1-column, 2-column, 3-column, 4-column, or hierarchical layouts) and global configurations (full-width layout, mask color, mask image, background video, parallax animation, etc.).
Watch this video to learn how to change column layouts in the Section Settings block:

You can add multiple sections to a page, and for each section, you can utilize a Section Settings block to customize the layout for that specific section.
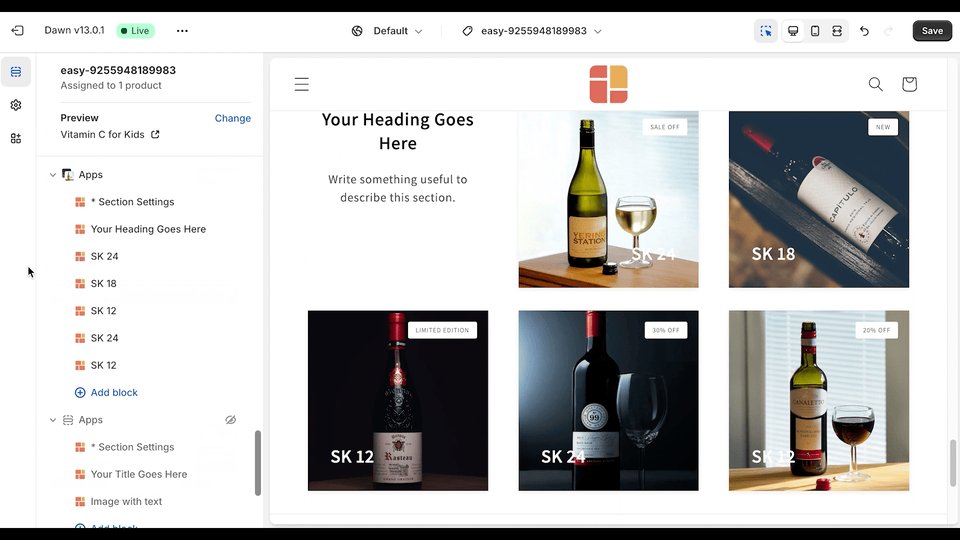
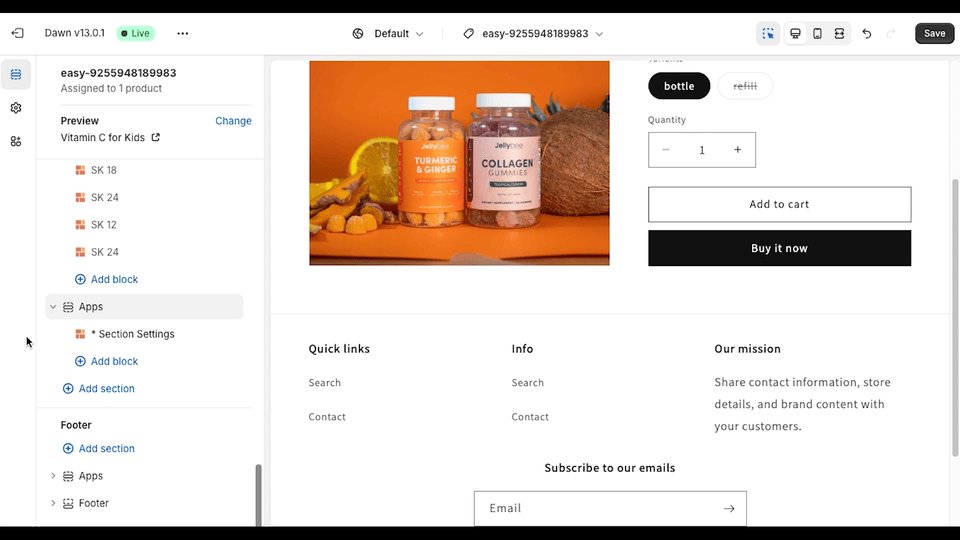
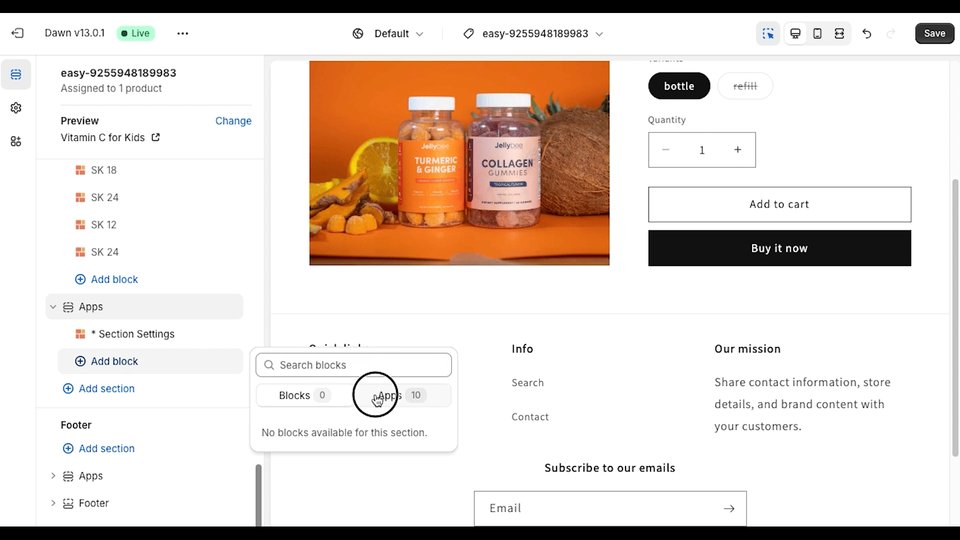
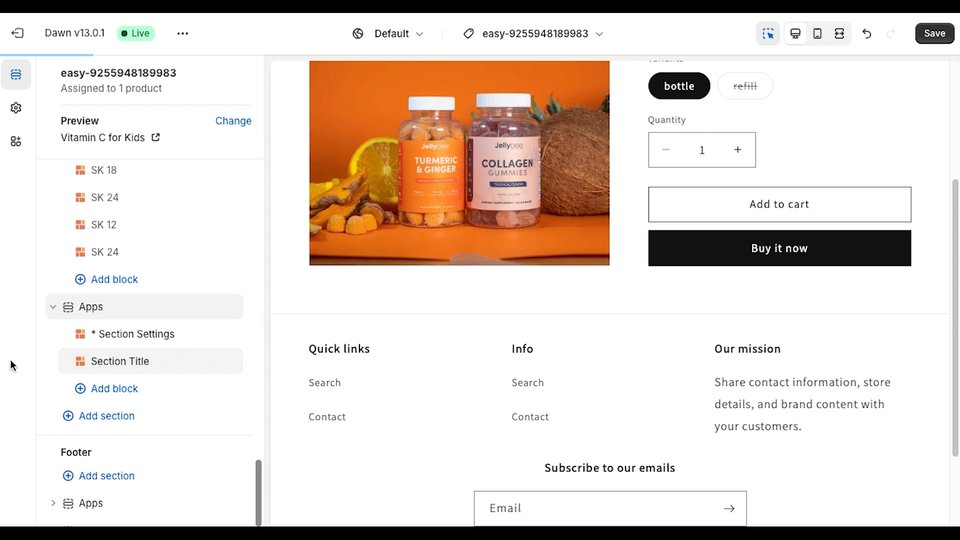
Step 2: Add multiple content blocks into each column
Once the Section Settings are in place, add the desired content blocks for this section following this video:

Easy Content Builder allows you to add up to 25 sections per template, and you can incorporate a variety of blocks into each section, such as:
- Circle menu (slider/grid view)
- Shop By Category
- Product / Collection carousels (Featured Products, Best Seller Products, etc. )
- Shoppable Videos
- Countdown timer
- Scrolling announcement bar
- Hero banners
- FAQ/Accordion
- Logo slider
- Trust badges & icons with text
- (Horizontal/vertical) video gallery
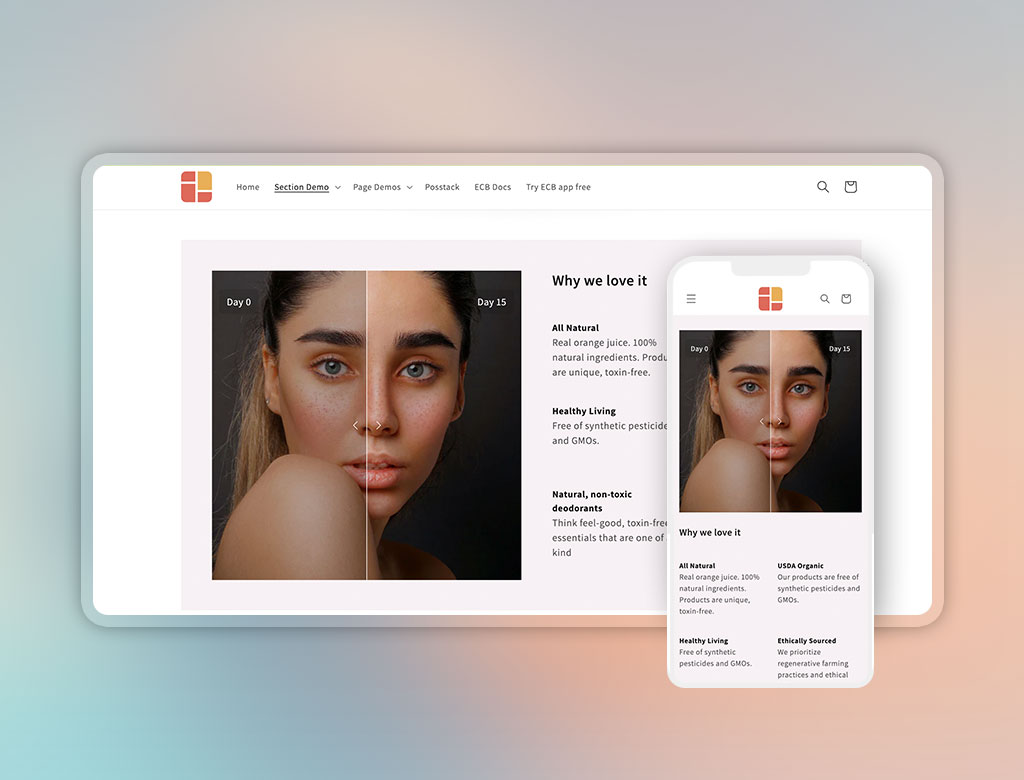
- Before & After Slider
- Tabs
- Testimonial slider
- Size chart & fit guide
- Pricing table
- Video background
- Background mask/layer
- Animation on Scrolling
- Parallax effects, etc.
- Etc.

All sections for Shopify available in Easy Content Builder.
It's important to note that with Easy Content Builder, you can add specific sections to a page or create an entirely custom page.
Try to add custom sections yourself
The best way to create custom sections and pages on your own is by installing the Easy Content Builder app. This will provide you with various options to enhance your Shopify store and increase sales.
Download Easy Content Builder on the Shopify store
If you are just getting started on Shopify, Easy Content Builder's Free version provides a nice set of content blocks that let you build functional pages using just them.
Useful links: Check out Easy Content Builder’s documentation for more information on the pre-built sections and templates.