- 1. Create a unique product template
- 2. Multiple CTA buttons
- 3. Collage design sections
- 4. Full-width sections
- 5. Mix content width sections with a multi-column layout
- 6. Add ‘Other you may like’ and ‘Product Slider’ sections on the product page
- 7. Extended section settings (image background, gradient background, colors, …)
- 8. FAQs page
Nov 30, 2023 Update: In case you are interested, Easy Content Builder now supports metaobject templates.
Dawn is the first free Online Store 2.0 theme maintained and built by Shopify. This flagship theme was first announced in June 2021 at Unite, along with the launch of the Online Store 2.0.
Since then, Dawn has become a Shopify reference theme and is used as the basis for all free Shopify themes. All Shopify development stores created after 29 June 2021 use Dawn as their default theme.
Upon our observation, we’ve recently seen many upvotes from the Shopify developers despite Dawn’s ‘minimal set of features’; a few to name: “The Dawn theme is best, you can make it as easy or go advanced,” “I find the Dawn theme is a great theme for fashion,” “Free theme: I’d go for Dawn. The theme that most Shopify themes are built off so a good starting point if you need further development later.”...
Let’s find out why Dawn is the ideal way to start configuring your Shopify store.
The Dawn theme’s feature highlights
What is Shopify Online Store 2.0
Shopify introduced Online Store 2.0 as their biggest update at Shopify Unite (June 2021). Online Store 2.0 marks an end-to-end overhaul of how themes are built at Shopify. With sections on every page, app-powered blocks, flexible store content added via (improved) metafields, and enhancements to the theme editor, Online Store 2.0 opens up massive opportunities for developers building themes and apps for Shopify merchants. You can check out the article "What Online Store 2.0 means for developers" for more details.
What is the Dawn theme
Dawn is an ultra-lightweight, mobile-first theme built by the Shopify team.
The best part, it uses Online Store 2.0 features, including JSON templates, which allow the usage of app blocks and sections on all store pages. This means, as a merchant, you can customize all pages and include apps from the Shopify app store without manually changing the code.
Since Dawn is built for performance, it minimized the use of Javascript, and improved the code handling routine tasks such as cart updates, product variants, filters, and navigation. As a result, Dawn is 35% faster than its predecessor - Debut theme (source of this benchmark).
You can check out the code from the Dawn repository on GitHub here.
Shopify Dawn theme usage statistics
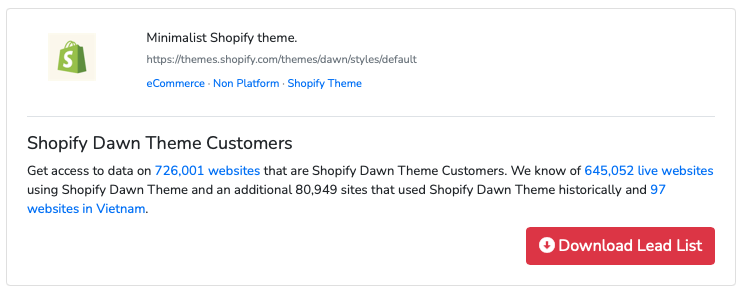
When we write this article, the total live Shopify sites using the Dawn theme is 645,052. And an additional 80,949 sites that used the Shopify Dawn theme historically, as shown in the screenshot below:

Source: https://trends.builtwith.com/shop/Shopify-Dawn-Theme
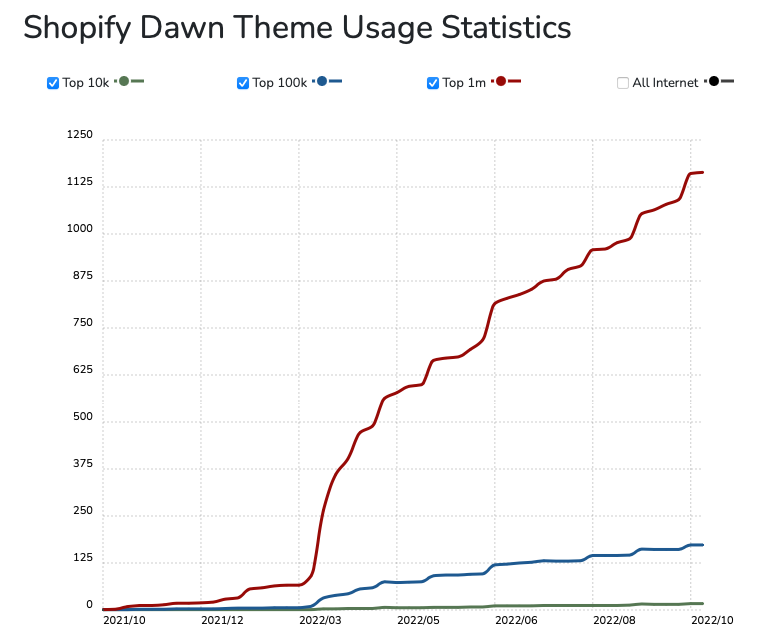
Within a short seven-month period from Mar 2022, we saw an extremely rapid growth of Shopify stores using the Dawn theme. Dawn is cool, isn’t it?

Source: https://trends.builtwith.com/shop/Shopify-Dawn-Theme
Why should you consider using the Dawn theme?
Here are a few reasons we believe you should give the Dawn a try, especially when you start a Shopify store for the first time:
- Includes all the advanced features of OS2.0, such as enhanced theme editor and improved metafields.
- Lets you add sections to any page of your online store and customize its style and content without editing code.
- Split some key sections into blocks, letting you add, reorder, or delete them to create custom pages.
- Can use the Collage section to add related products on a product page, a lookbook, or an image gallery.
- Support for app blocks: let you easily install an app and customize it via app blocks within your theme editor.
- Performance: Dawn is the fastest theme. It loads 35% faster compared to the Debut theme.
- Mobile-first: Dawn started with mobile screens and then adapted those for desktop.
- Creative visual design: Dawn allows large-size imagery and media (photos and videos). It will just fit right for any size catalog store in different niches such as Fashion (clothing, shoes, jewelry, watches, footwear and accessories, and others), Cosmetic & Beauty, Health & Wellness, Home Decor, Food & Drinks, Electronics & Gadgets, etc.
8 options to customize the Dawn theme with Easy Content Builder
The Dawn theme has global settings and a nice set of sections that are enough that lets you build functional pages using just them. However, if you seek extended functionalities, some changes to the Dawn theme will be needed to be done in the code, for example:
- There is no carousel or slideshow.
- You can not freely change the colors of elements. You define them once, in theme settings.
- Cannot build your page from rows and columns.
- Cannot create a custom collage of promo blocks.
- Cannot decide that a particular page needs two columns instead of one.
This is where the Easy Content Builder app comes in handy. It gives you control over flexible rich content blocks, multiple-column layouts, and quite a nice level of customization.
For a highly customized store, we believe the following 8+ options for customizing the Dawn theme are a great help in many cases.
1. Create a unique product template
Use case:
Why can't I change a product page without affecting the other product pages? When I customize one product page, the others copy the customizations”
As you might know, all products on the Dawn theme by default share the same template. Any edits you make will appear on any product using that template. In this case, you can display different content on product pages by creating alternate templates.
With Easy Content Builder, creating an individual custom template for each product detail page is so much easier and intuitive. You can either create a product template from scratch or use pre-built templates. Then customize that template and live preview all changes directly in the Shopify Theme Editor.

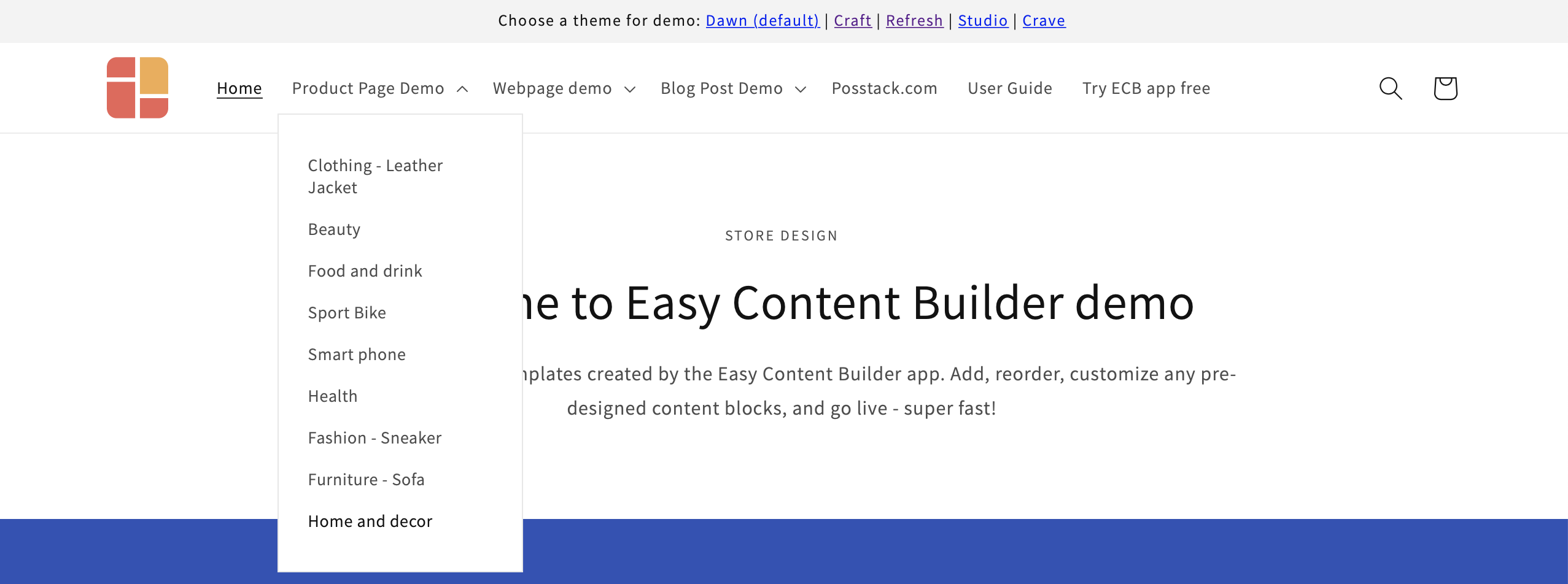
Example of building product detail pages with Easy Content Builder: https://easy-content-builder-demo.myshopify.com (browse the Product Page Demo menu)
Tip: I highly recommend watching this video tutorial that walks you through creating a complete Shopify product page (using the Dawn theme) in less than 25 minutes with Easy Content Builder's no-code sections. No coding or design skills is required — just start with your marketing ideas, and you'll quickly turn them into a fully optimized product page featuring engaging sections.
2. Multiple CTA buttons
Use case:
My hope is to have three buttons for external PDF links with additional information about our product. Each product would be linked to 3 different files.
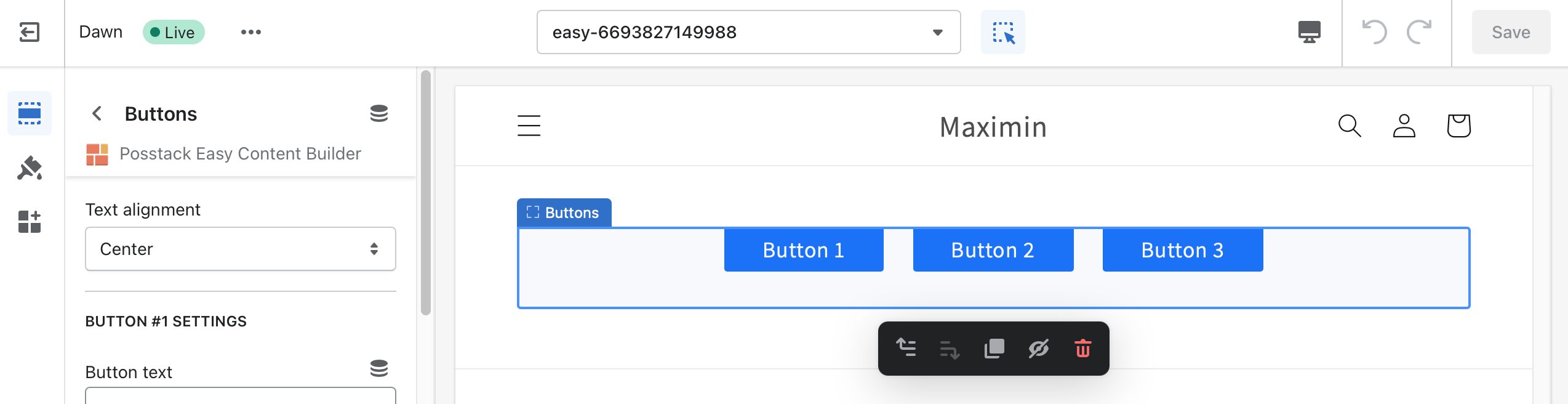
Easy Content Builder supports a Button block that lets you easily create multiple buttons. It gives you control over the Button properties: label, URL, color, and size.

Easy Content Builder supports multiple CTA buttons.
Tip: You can easily design unique hero section with multiple CTAs for your Shopify landing page, homepage, or any custom page using the Easy Content Builder. Watch this video to discover how you can mix different elements to improve the visual impact of your hero section.
3. Collage design sections
Use case:
The default Collage section sets predefined sizes and positions of elements, how can I create a custom collage of promo blocks? I'm using the Dawn theme.
Easy Content Builder provides you with a simple yet powerful way to display your product information in a unique collage layout. The collage grid can vary in size, spacing, and the number of columns. The collage layout is responsive, which turns into a single column on small screens.
Tip: Watch this tutorial demonstrating how to utilize the Hierarchical Grid - type 4 from Easy Content Builder to create a Collection Grid on your Shopify store. You can follow the same process to explore the other 6 hierarchical Grid types and determine the best fit for your needs.
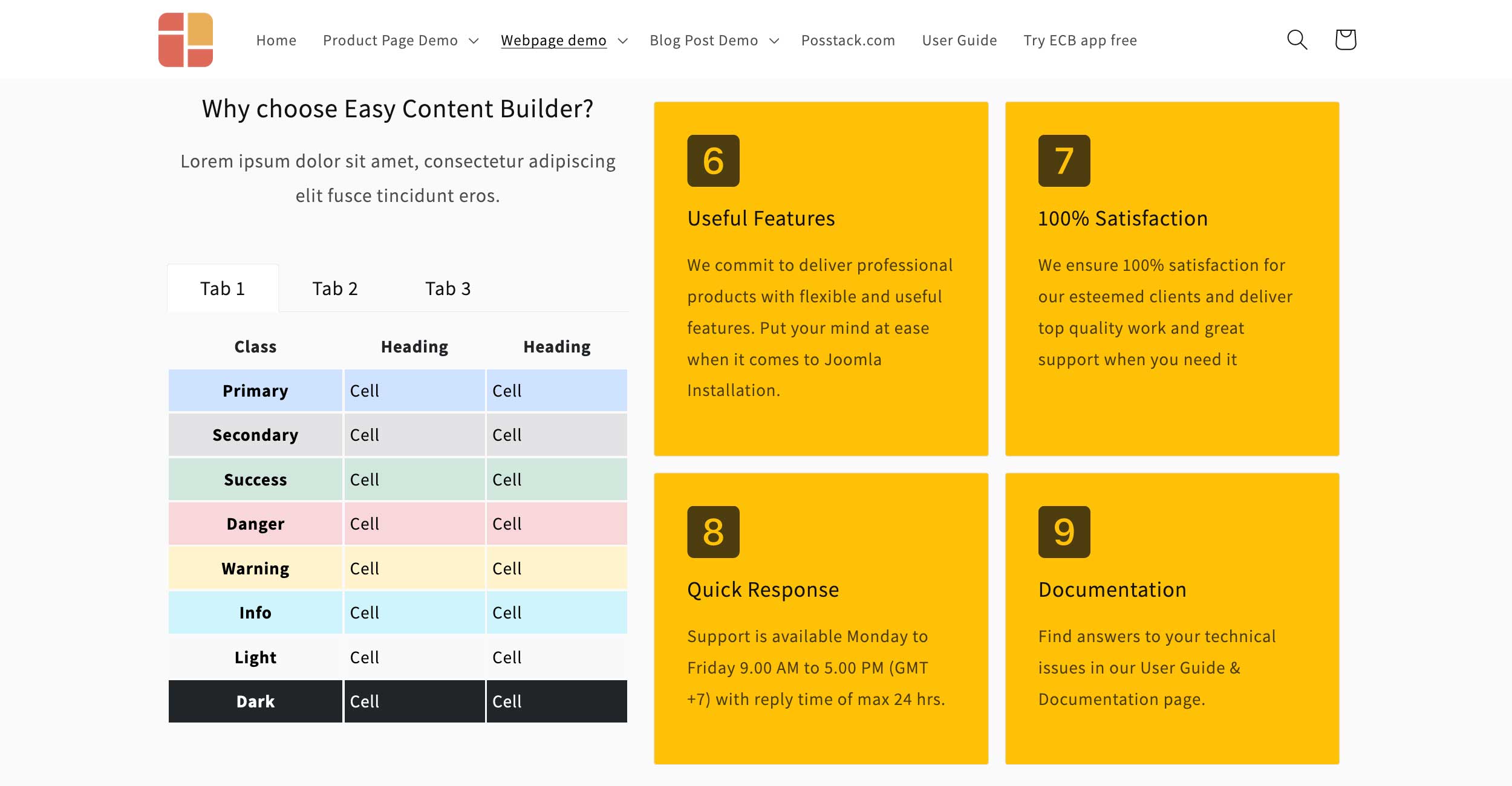
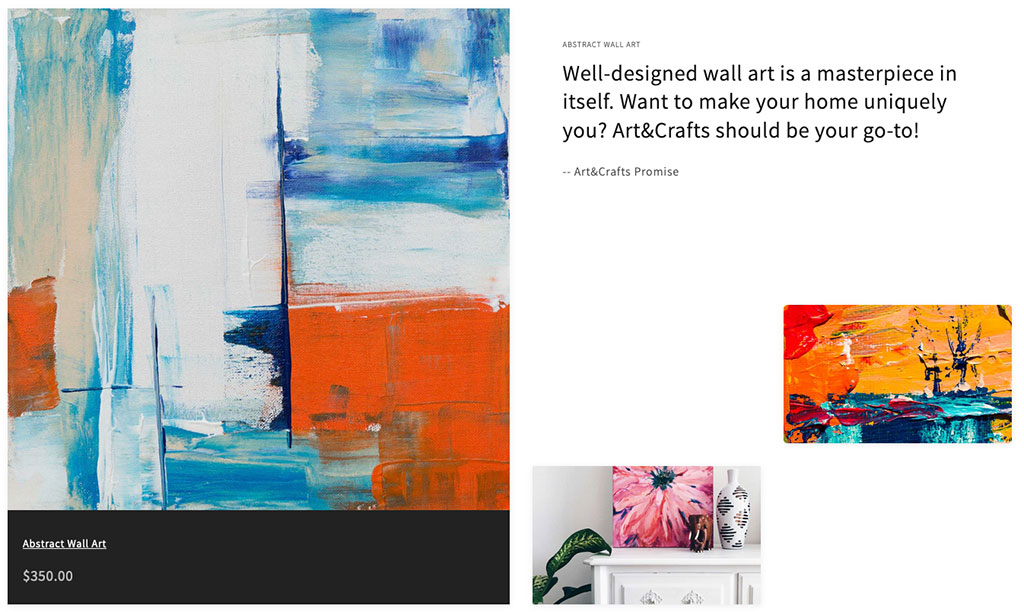
The following example of collage grids created by Easy Content Builder gives you an idea of how to showcase your content in a dynamic layout:

Example collage grid created by Easy Content Builder. See the live page here.

Example collage grid created by Easy Content Builder. See the live page here.

Example collage grid created by Easy Content Builder. See the live page here.

Example collage grid created by Easy Content Builder. See the live page here.
Check out 10+ examples of the hierarchical grids created by the Easy Content Builder. These new grid options give you a perfect way to tailor your Shopify themes with dynamic sections on any store page.
4. Full-width sections
Use cases:
“I need the image+text blocks to occupy the full width of the screen. It would be only for the image+text sections. The header, slideshow, and featured products should stay the same.”
“I would like to make 'Featured Products & Best Sellers' (that is the multi-column) full width. I essentially want them to stretch out to the same width as the product carousel below the multi-column section.”
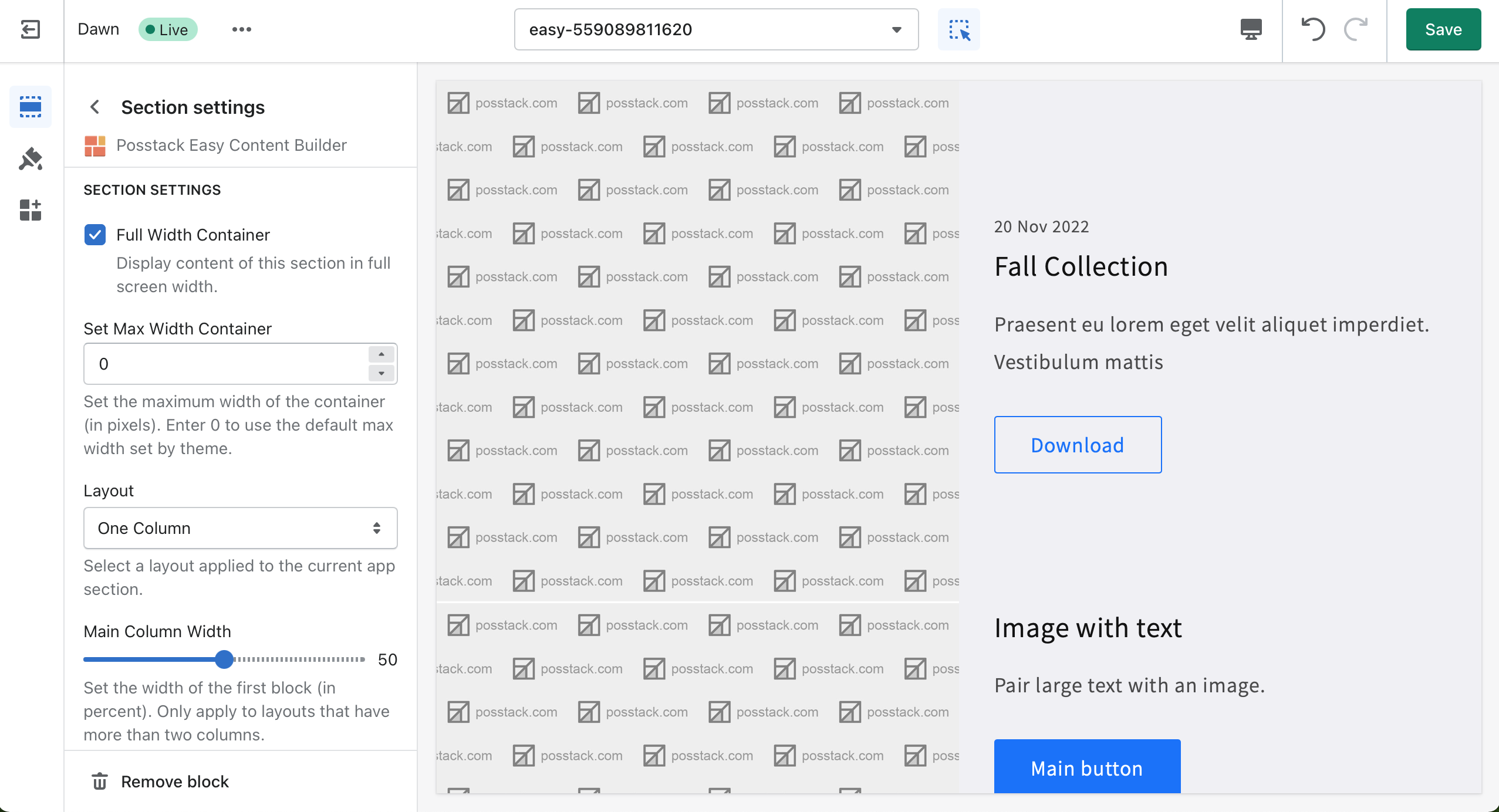
Installing the Easy Content Builder app on the Dawn theme allows you to adjust the width of each section. You can easily make the entire section full width which spans 100% of the viewport, with the Full Width Container configuration like the screenshot below:

Full-width container configuration of the Easy Content Builder.
Responsive pages with full-width page sections is a look that’s been around for a while now and is standing the test of time! Full-width banners or 'Image with Text' are some of the most popular ways to grab customers' attention. It’s a great way to display your Shopify store.
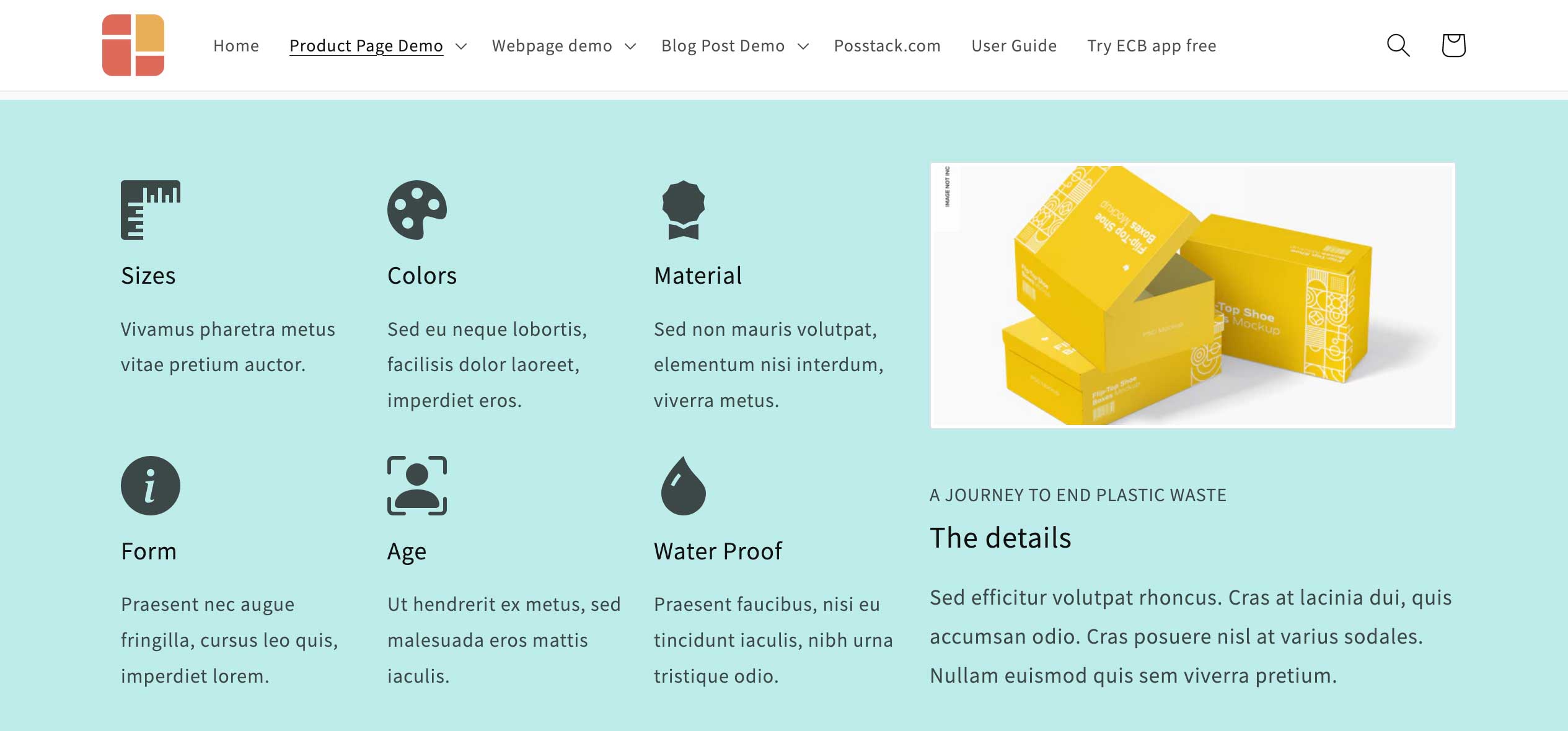
Below are some examples of Shopify pages with full-width sections created by Easy Content Builder. Each of these designs has either full-width background images, carousels, background colors, or all three that break the page up into clear sections!

Examples of Shopify pages with full-width sections created by Easy Content Builder.
5. Mix content width sections with a multi-column layout
Use cases:
“I want to achieve the layout where all the images are in one line in desktop mode. But the multi-column is limited to 3 before it creates a new line. For reference, I am using the Dawn theme. “
”I'd ideally like to customize the blog page a little. Right now, in grid format (I'm not keen on the collage format), it only gives the option for two columns on the desktop layout. Ideally, I'd like to have 3 columns, so the individual blog cards are a bit less "in your face" on a desktop. “
I need help to change my featured products columns from 2 columns + flex rows to 3 columns 1 row with only 1 product each row each column. And customers have the option to click the "Next" arrow to view the next products.
With the default Dawn theme, you have almost no control over the page layout. It’s impossible to build your page from rows and columns or create a custom collage of content blocks (the default Collage block has predefined sizes and positions of elements). Also, you cannot decide that a particular page needs a two-column layout instead of a one-column layout.
This is where Easy Content Builder comes in handy. It allows easy selection of a layout applied to each section on your page:
- One Column
- Two Columns
- Two Columns: First Block Right, others Left
- Two Columns: First Block Left, others Right
- Three Columns (Three columns will each automatically be 33.33% wide.)
- Three Equal Columns (The first column's width is specified based on the main block width, the remaining columns will be the same width.)
- Two Columns: First Block Right, others Left
- Two Columns: First Block Left, others Right
- (NEW) Hierarchical Grid layouts
Depending on the content type and how your content should flow from column to column, you can select a predefined column layout that fits you most.
6. Add ‘Other you may like’ and ‘Product Slider’ sections on the product page
Use cases:
What free apps do you recommend for product reviews and "you may also like" or "frequently purchased together" at the bottom of a product page?
“How do I get a Best Seller block in the Dawn Theme?”
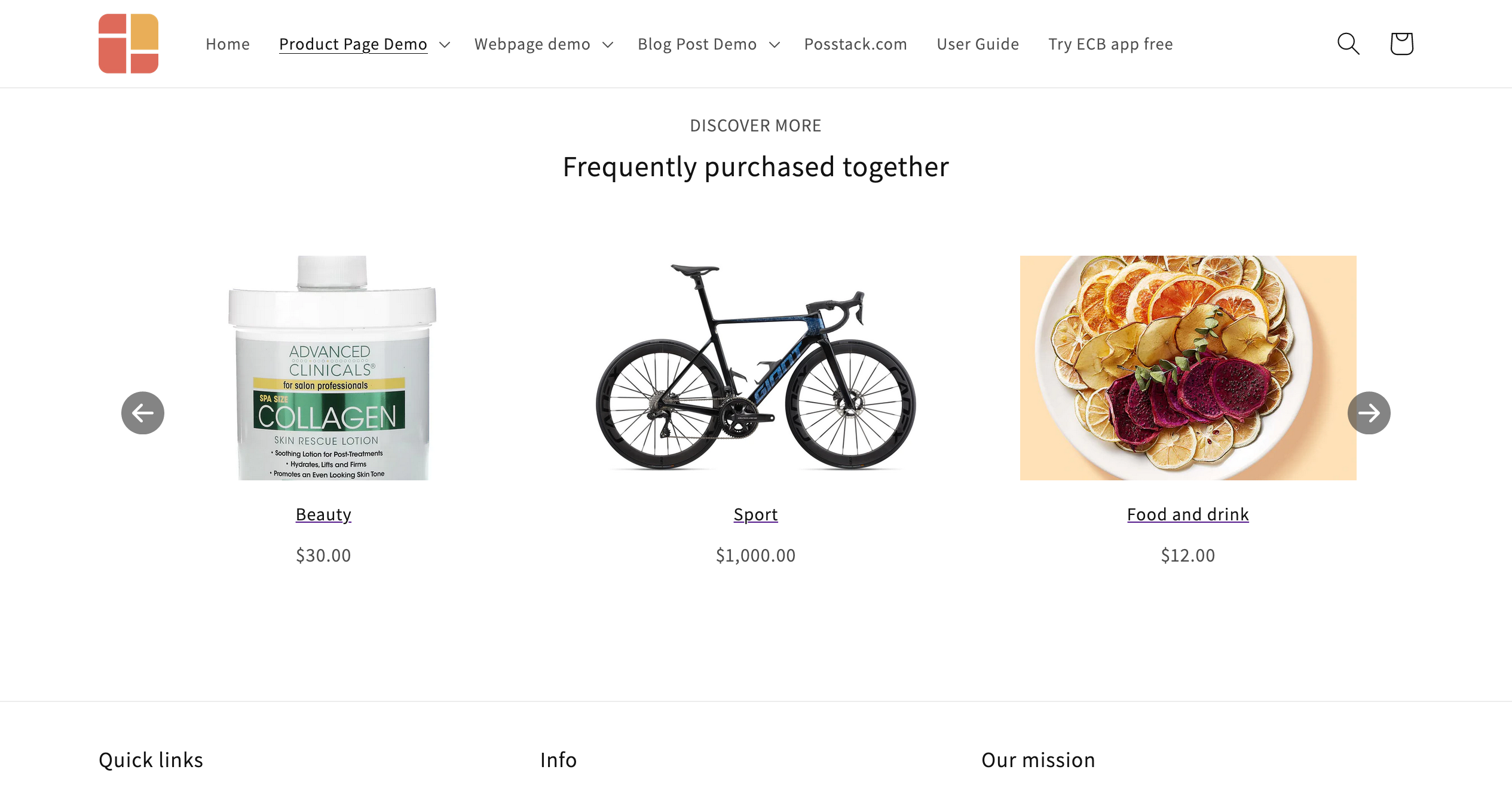
Your Shopify store pages or product detail pages often have Other you may like, Frequently Purchase Together, Best Selling Product to encourage purchasing. You can utilize the Featured Collection or Featured Products blocks provided by Easy Content Builder for this. It lets you feature a list of product items from a predefined collection or manually select specific products.
If you create a Collection and sort it by "Best Selling", you can assign that Collection to a Featured Collection section within your theme editor. This will show the Best Selling products on the page, and you'll be able to move the section to where you need it.

Examples of "Other you may like" on a product detail page created by Easy Content Builder.
Easy Content Builder also gives you control to enable the product slider. It can be automated (it starts playing automatically after a specified interval in milliseconds) or manual (it only moves when users click on the navigation arrows).
7. Extended section settings (image background, gradient background, colors, …)
Use cases:
"I would love to be able to customize the email signup to add an image of my choice for the background instead of just being able to choose a solid background color?"
How can I add a custom gradient background for sections in the new Dawn theme? I'm mainly interested in the multicolumn sections (the entire width of the section should have a gradient background).
Is there a way to have a section on a page that can have multiple types of content with customizable titles/text/buttons?
The Dawn theme should be enough for most Shopify beginners who need to set up a store quickly. However, if you need extended functionalities or more customization, it’s a no-brainer to move forward with the Easy Content Builder app.
Easy Content Builder allows you quite a nice level of section customization, and at the same time, it is intuitive and easy to manage. Each specific section and content block provided by Easy Content Builder comes with a wide variety of configurations that gives you the ability to control the content and style, respectively.
For example, for each section, you have control over the section's width (full width or fixed width), the section's columns (including the width of the main column), background color (set by CSS or gradient options), mask color (the color overlay over the background color), padding and margin, etc.

Easy Content Builder - Extended section settings.
8. FAQs page
Use case:
I have been using different FAQ apps but after inserting the url on my store navigation and I try to run it would not run then it will show an error of redirecting to a unsupported link pls how can I fix the problem.
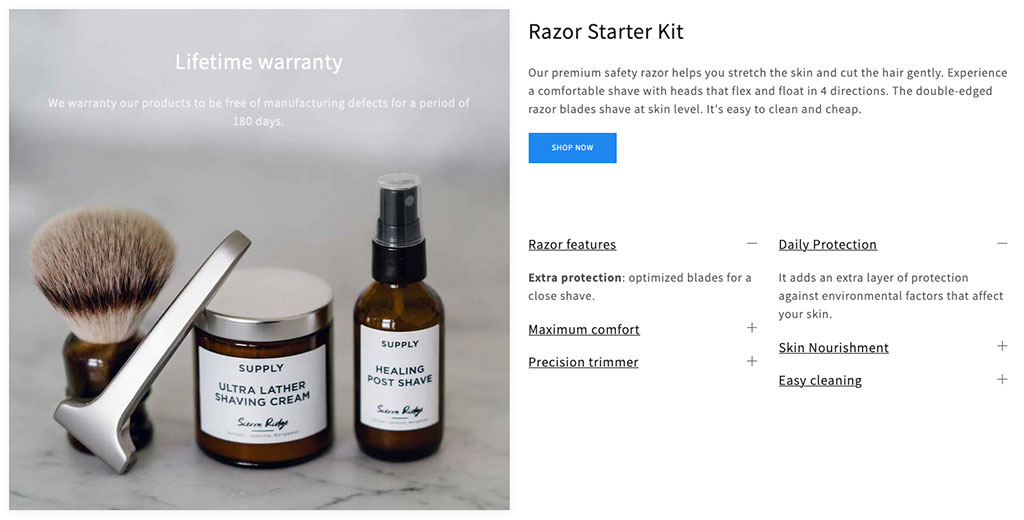
A FAQ section (Frequently asked questions) done right can be an effective addition to your Shopify store. Easy Content Builder comes with an Accordion block which makes it perfect for creating a FAQ page or presenting a FAQ section within a store page. The answer will appear in a dropdown box when a customer clicks on the question.
Below is an example of a helpful FAQ section on the Dawn theme created by Easy Content Builder:

FAQs section created by Easy Content Builder. See live page here.
Good to know:
You might want to check out a video overview of how to customize your Shopify theme with Custom CSS using Easy Content Builder:
Showcase: real-life Shopify stores using the Dawn theme
Before you determine whether the Dawn theme is a good fit, let's dive into some active stores built on top of the Dawn theme for better reference.
1. Kosy Sheep

See the live website: https://kosysheep.com/
2. Easy Content Builder
If you want to give Easy Content Builder a try (for your information, the app has a 14-day free trial option), below are 6 product page templates you can start using right away:
- Clothing product page template
- Cosmetic and beauty product page template
- Food & drink product page template
- Bike & sport product page template
- Health product page template
- Furniture product page template

3. Rhode

See the live website: https://www.rhodeskin.com/products/barrier-restore-cream
4. Luna Maternity

See the live website: https://www.lunamaternity.com/
5. Tiny Otters

See the live website: https://www.tinyotters.com/products/rising-sun-child-pajamas-pima-cotton
6. Kaimok

See the live website: https://www.kaimok.com/en
Useful resources for you to explore different ways to enhance the Dawn theme:
+ Shopify Dawn theme: Multicolumn & How to enrich it (Part 1)
+ Shopify Dawn theme: Image With Text & How to enrich it (Part 2)
+ Shopify Dawn theme: Icons With Text & How to enrich it (Part 3)
Conclusion
If you're on a tight budget, the Dawn theme and Shopify Online Store 2.0 can be an effective way to launch your new Shopify store. It includes up-to-date best practices, ease of development enhancements, and the option of adding extended features of sections.
Dawn theme is also a good starting point to create a customized Shopify storefront that fits your brand style and business growth goals. It’s made even easier with the help of handy apps like Easy Content Builder.
Easy Content Builder helps you create individual templates for each product detail page, store page, or blog post page with ease. You can add various predesigned app blocks to your OS 2.0 theme to create custom layouts in the Shopify Theme Editor.
We hope this article sheds light on why you should try the Dawn theme and Easy Content Builder app. With such a combination, you can expect the quality of your Shopify storefront to reach new heights.