Nov 30, 2023 Update: Easy Content Builder now supports using metaobjects. If you want to load dynamic images to the Image With Text section, use ECB Media Metaobject. Learn more.
This post is part of a series called Shopify Dawn theme enhancements:
- Shopify Dawn theme: multicolumn & how to enrich it (Part 1)
- Shopify Dawn theme: Icons With Text & how to enrich it (Part 3)
In the previous post in this series, we explored how to add the multicolumn sections with rich content blocks (not just a Text block) to the Dawn theme.
In this post, we will:
- Explain a few missing features in the Dawn theme
- Share how to enhance the Image With Text in the Dawn theme without coding
1 - Missing features in Dawn:
The default Image With Text section contains a feature image and marketing call-to-action button. However, it does not support flexible layouts to balance image and text the way you want.
What if you want to:
- Show the feature image on top/bottom instead of the left/right position
- Show the feature image and CTA as an overlay layer on top of the image
- Set the width of the image
- Change the CTA button's style
- Or add a text badge to the Image with Text section
2 - How to enrich the Image With Text in the Dawn theme?
It’s a no-brainer to create flexible Image With Text sections using Easy Content Builder (which is free). It allows you to:
- Create Image With Text with different styles (Card style, No Card, Overlay options, Round border, Box shadow)
- Set the width of Image: 1/2, 1/3, 1/4, 1/5, 2/3, 3/4, 4/5.
- Allow adding a text badge to highlight the information of the Image With Text.
- Set the CTA button with different styles (Default, Primary, Secondary, Text, Link, etc.)
Here are a few examples of Image With Text sections:
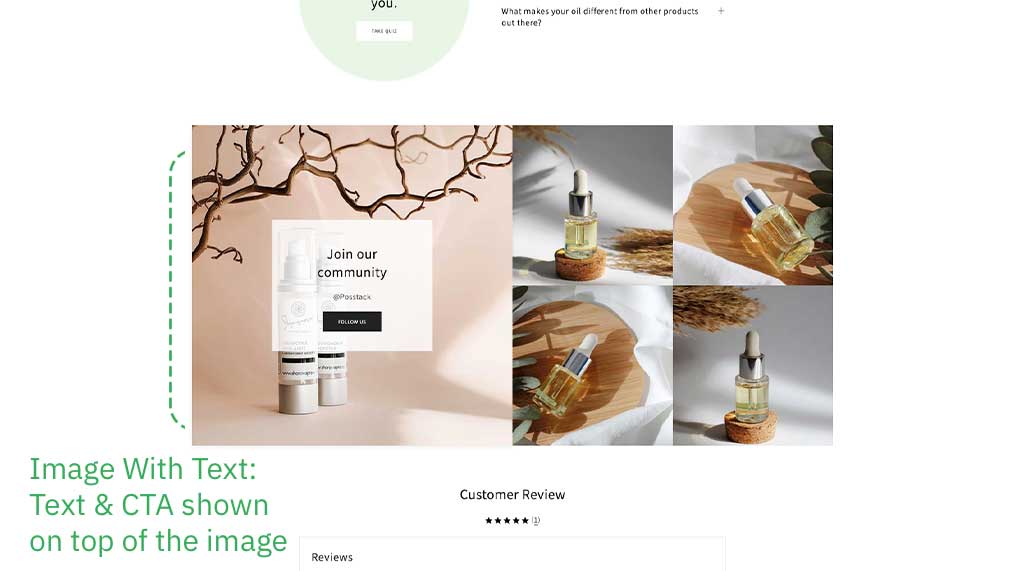
Image With Text - Overlay Option
Ideal for displaying your collection grid, using the Hierarchical Grid and Image With Text features in the Easy Content Builder.
Text & CTA on top of the image:
See the frontend demo: here

Image With Text overlay option
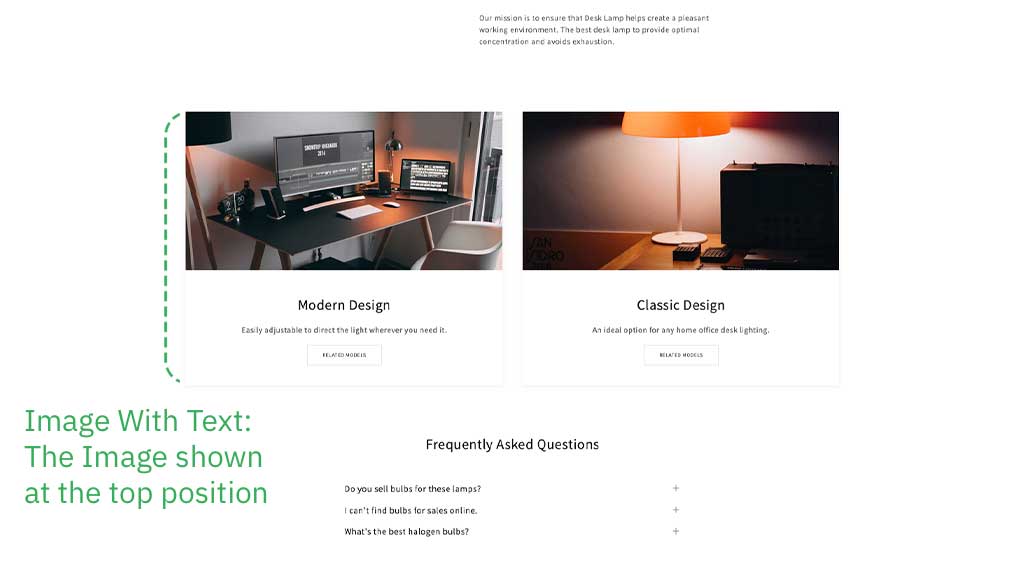
The image shown at the top position:
See the frontend demo: here

Image With Text - The image shown at the top position.
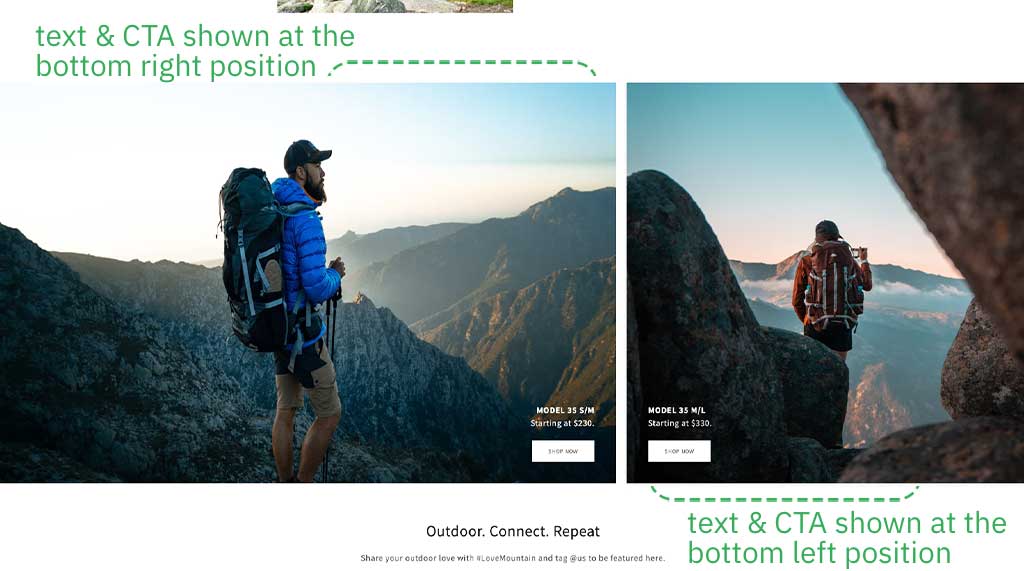
The text & CTA shown at the bottom right/ bottom left positions:
See the frontend demo: here

Image With Text - The image shown at the bottom right/left.
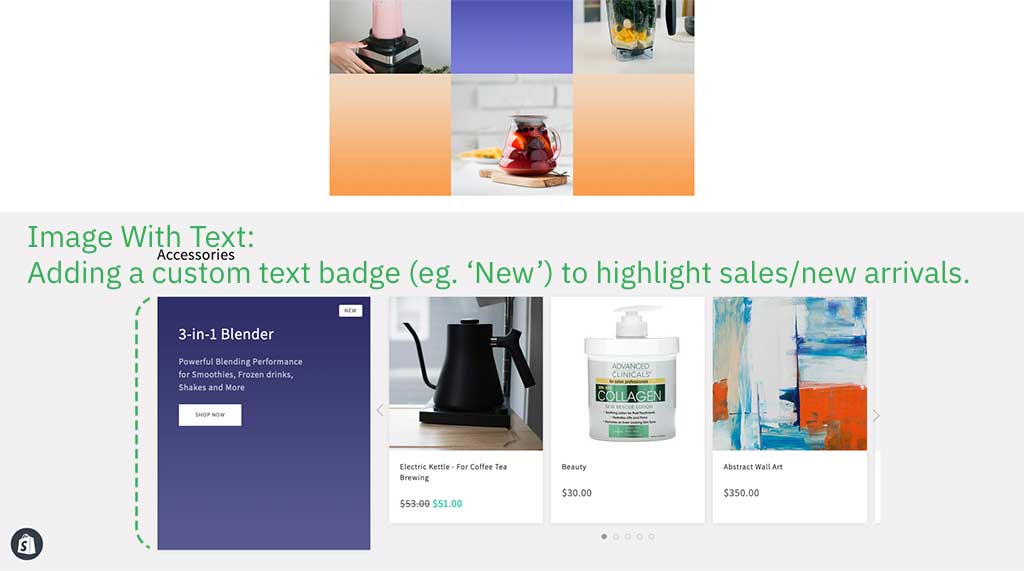
Add a custom text badge (e.g. New, Sales, Discount, etc.):
See the frontend demo: here.

Image With Text - With a custom text badge (e.g. New, Sales, Discount, etc.)
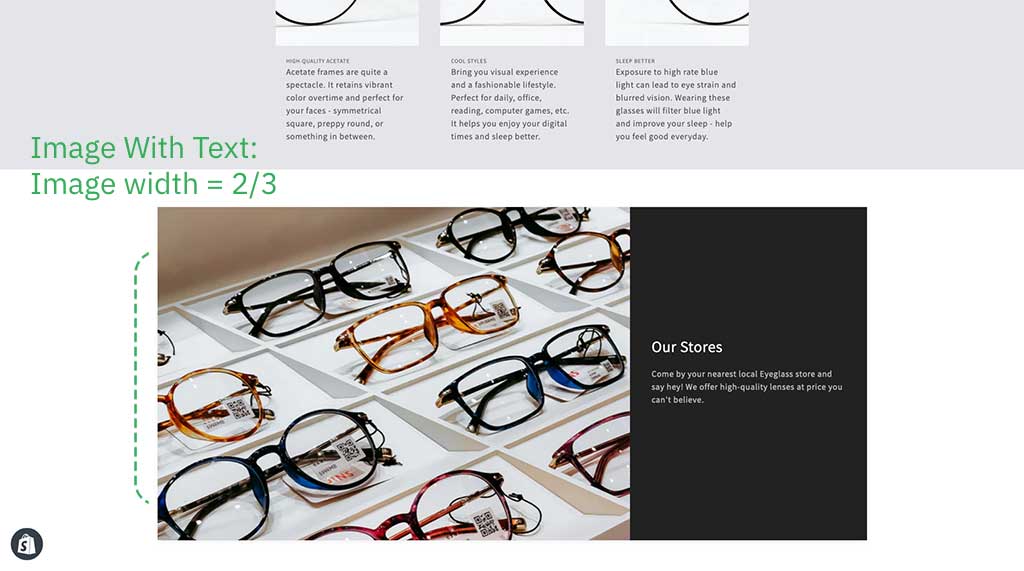
Image width = 2/3:
See the frontend demo: here.

Image With Text - With a custom text badge (e.g. New, Sales, Discount, etc.)
3 - More Shopify ‘Image With Text’ template samples
Here are some sample multicolumn layouts for you to get inspired:
- 10+ examples of the hierarchical grids created by the Easy Content Builder
- Use multiple Image with text sections with no gap: see demo (see You might also like section)
- Use Image with text sections (mix the images in the left/right position to create a grid layout): see demo.
- Use multiple Image with text sections to create a 3-col layout: see demo.
- Other Shopify pre-built product templates: see demos
- Some pre-built section variations you can use with the Easy Content Builder app.
FAQs
If you have any questions about the Easy Content Builder app, what it can do, or to find out possible options to enhance the Dawn theme, please just ask. We am happy to answer your questions.
PS. Useful resources:
To create your first multicolumn layout with the help of the Easy Content Builder (free app!), just follow these 4 easy steps.