shopify 101
-
(DIY) How to Design Logo for your Shopify store, Toolkit & Logo Patterns

Coming up with a logo is a crucial step when it comes to building your Shopify store.
Whether you design a logo from scratch yourself, pick a logo generated by a logo maker, or hire a professional logo designer, you may end up going through the following questions when preparing a Logo Brief or picking your final logo:
- How do I know I picked the wrong logo?
- Which logo file formats do I need for my Shopify store and why?
- (If you decide to design your logo yourself) How to create an aesthetic and meaningful logo that goes far beyond a pretty visual?
I put together a logo design toolkit that assists you in the process of designing or evaluating your logo for your Shopify store.
-
[Latest Update] Rich Snippets Now Available for Circle Menu, Accordion, Products, and More

You'll be glad to know that Easy Content Builder now supports structured data (schema.org) to create rich snippets for the Circle Menu, Accordion, and Featured Products sections, as well as all blog posts. This will help improve the overall SEO performance of your Shopify store.
-
10 Circle Menu Examples: Tips for Your Shopify Navigation Menu

For any Shopify store, in addition to the main mega menu with multi-columns and images, there's another useful menu type called the circle menu (also known as bubble navigation) that can be integrated within the body of the homepage, the filter at the top of collection pages, or any page of your choice.
Check out these 10 real ecommerce stores that use circle menus to enhance their navigation. This will give you valuable insights and best practices for implementing circle menus in your Shopify store.
Let's dive in.
-
10 free font pairings for your Shopify store

How can you choose a typeface combination for your Shopify store? In this article, we'll share the top 10 free font pairings for your Shopify Dawn theme. These pairings are beautifully designed, mainly using Google fonts, and can help maintain consistency across your Shopify stores.
Choosing the right typeface combination is crucial; that's why many businesses consistently use the same font pairing across all of their marketing.
-
10 of the outstanding blog examples from Shopify stores

Nov 30, 2023 Update: If you want to display an Author profile on an article, product, or any page, we recommend you use the ECB Author metaobject. This way, you can create a single Author profile and reuse it on any page. Any edits you make to this artist profile will automatically be reflected on any page where it is used.
Blogs and content creation can be an effective marketing channel for any Shopify store. There are some arguments against how essential a blog is to a Shopify store - especially from ones who prefer to use transactional tactics such as Facebook, Google, or TikTok ads. But, if you aim at brand building in the long run, having an ecommerce blog as part of your Shopify store is a must-have and highly beneficial.
In this article, we will explore 10 amazing blog examples from Shopify stores and learn a few things about how to build an effective ecommerce blog.
-
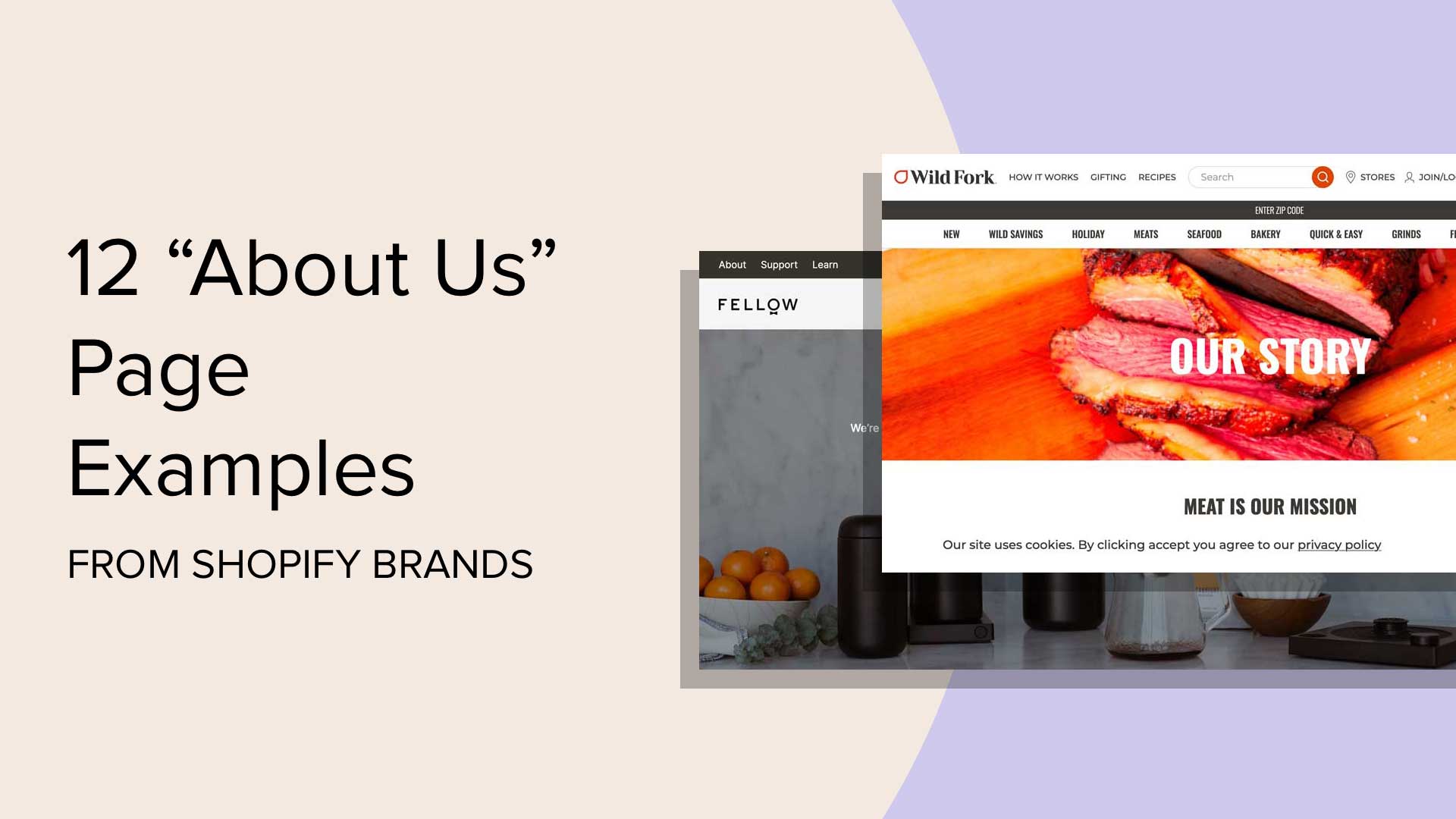
12 “About us” pages (with Templates) from Shopify brands

For any Shopify store, About Us is a substantial page that you need to take seriously. Anyone new to your store wants to learn more than just the price point before they make a purchase decision. So, "About Us" page is an effective way to connect with your potential customers better and earn their trust over time.
This article will provide 12 best 'About Us' examples and tips for creating a compelling About Us page on your Shopify stores.
-
19 Best One-Product Shopify Store Examples and The Essential Five Key Questions Framework (2026)

We’ve checked out hundreds of Shopify stores to bring you a top-notch list of one-product shops.
So, why consider a one-product store? If you find a high-demand, trendy item and put all your marketing efforts into it, you can really make it work. Focusing on a single product (or a tight range) can ultimately be more powerful than you think. It helps simplify your operations, build trust, and establishes trust with a specific audience.
If you’re looking to launch a business on Shopify, check our curated list of 18 successful one-product stores for inspiration. Plus, we’ll share the Five Key Questions Framework to help you create a successful one-product store on Shopify.
-
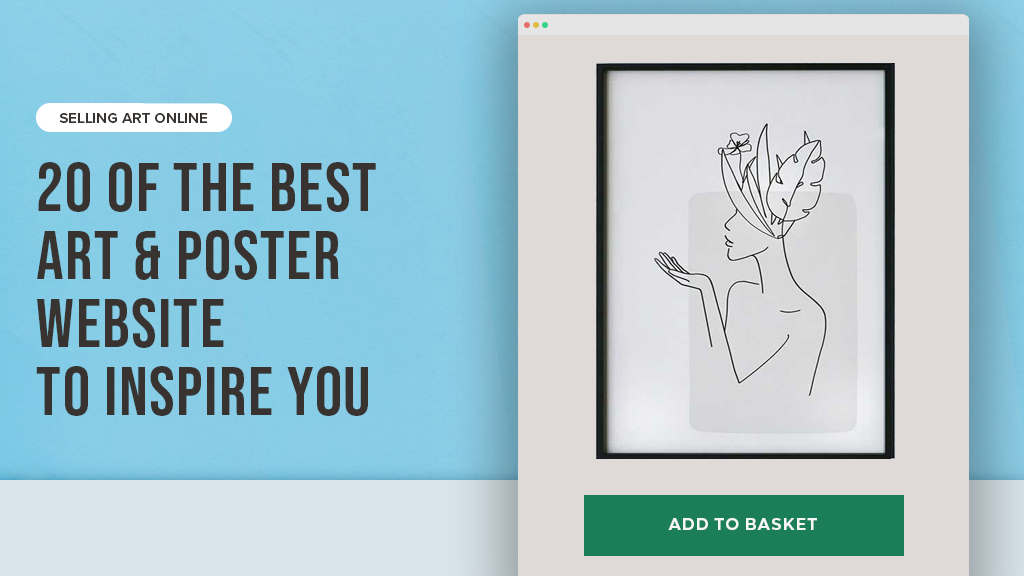
20 of the Best Art & Poster Website Design Examples

What makes an art and poster store truly effective? There are, in fact, a few key components that can really make them successful.
We believe the most important thing is showcasing excellent art and poster images in a stylish and appealing way. This gives customers a good idea of how these pieces will look in their ideal spaces. Just like any e-commerce site, the magic is in simplicity. You want a beautiful website, but it shouldn’t distract from the art and posters you’re selling.
In this article, we've put together a list of 20 of our favorite art and poster shops on Shopify to spark your inspiration. Feel free to browse through each site and look at them for yourself.
-
20+ Customizable Shopify Sections for Your Beauty & Cosmetic Store

If you’re selling creams, serums, soaps, or other skin and hair care products online, you can use the Dawn theme and the Posstack Easy Content Builder to create a store that reflects your brand’s unique look and feel.
Starting with prebuilt sections, Easy Content Builder provides a no-code and easy way, even without coding skills.
-
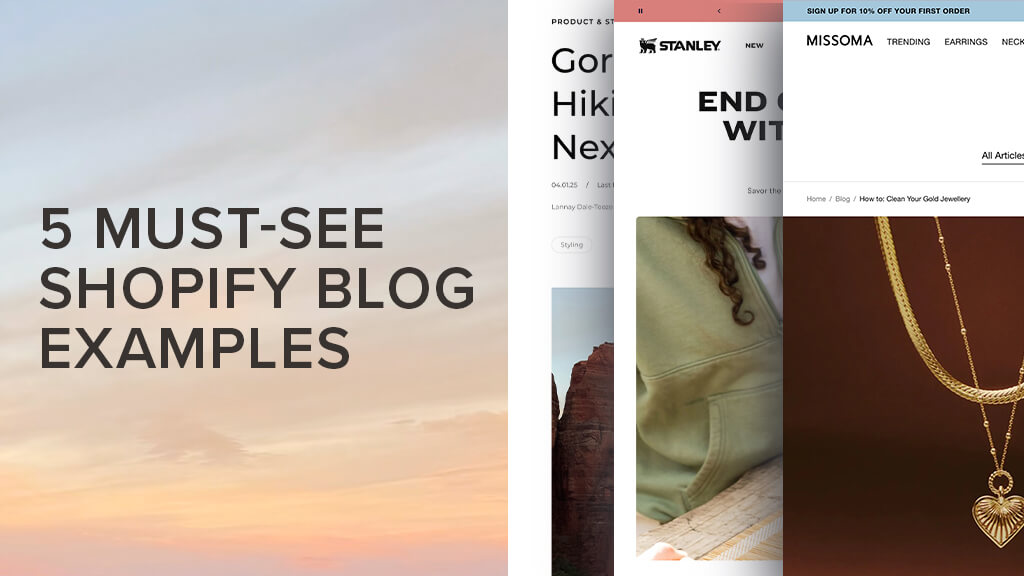
5 Must-See Blog Examples from Real Shopify Stores

Are blogs still relevant for your e-commerce business these days, especially with ads dominating the scene?
Look at big brands like Gymshark and Stanley — they rank for tons of niche keywords and attract hundreds of thousands of visitors each month.
If you’re not adding a blog to your Shopify store, you’re missing out on a great way to connect with your audience, boost your brand image, and share your values.
Effective blogging can drive valuable SEO traffic to your product pages without relying solely on ads.
In this article, we’ve selected 5 impressive blogs from real Shopify stores that demonstrate how powerful blogging can be for business growth.
Before we dive into the list, let’s explore an easy way to create eye-catching blog post templates on Shopify without any coding skills.
-
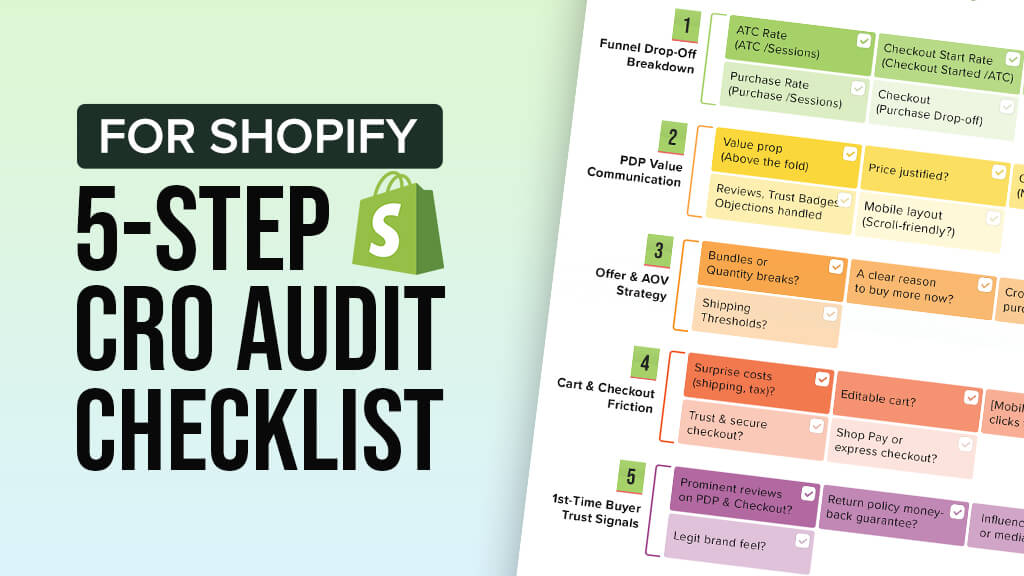
5-step CRO Audit Checklist for Shopify Stores

If you’re running an online store, especially on Shopify Plus, and you're not focusing on conversion rate optimization (CRO), you are leaving money on the table. However, tweaking conversion rates across your assets - which is the core of CRO - can be tricky.
I spoke with Dave, a Shopify CRO expert from Syntra, who’s helped over 50 Shopify Plus brands. He agreed to let me share his 5-step checklist to quickly audit your store’s CRO issues without needing heatmaps, surveys, or weeks of analysis. All you need is your Shopify data and a sharp filter for what boosts profit per visitor.
-
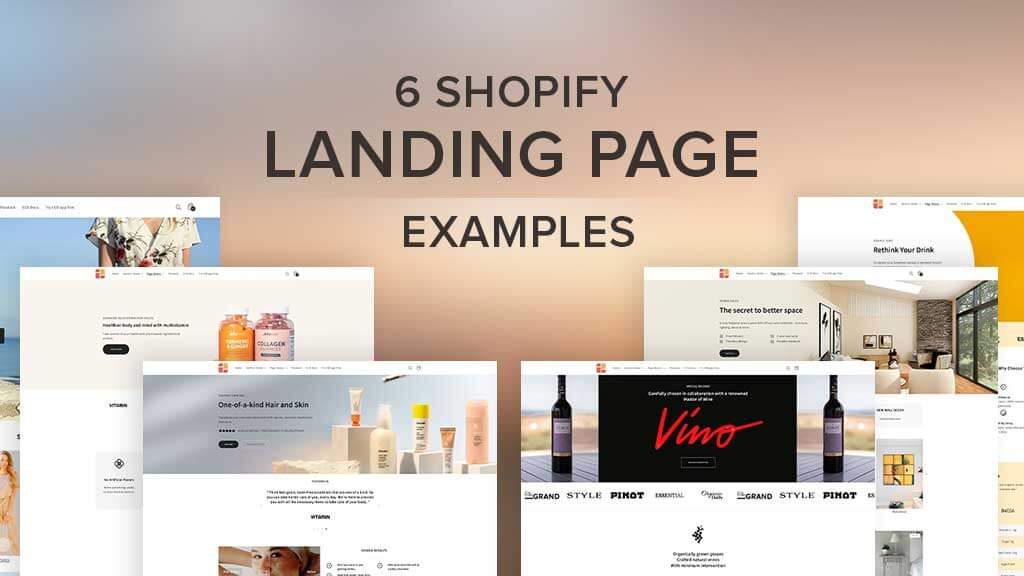
6 Effective Landing Page Examples on Shopify's Dawn Theme

Looking for effective landing page examples for your Shopify store?
We've put together six Shopify landing pages that were built on the Dawn theme, so you can get inspired and create your own amazing pages.
But before you dive in, we recommend learning how to natively build and launch a landing page in Shopify itself. This will help you get the most out of your page-building experience.
-
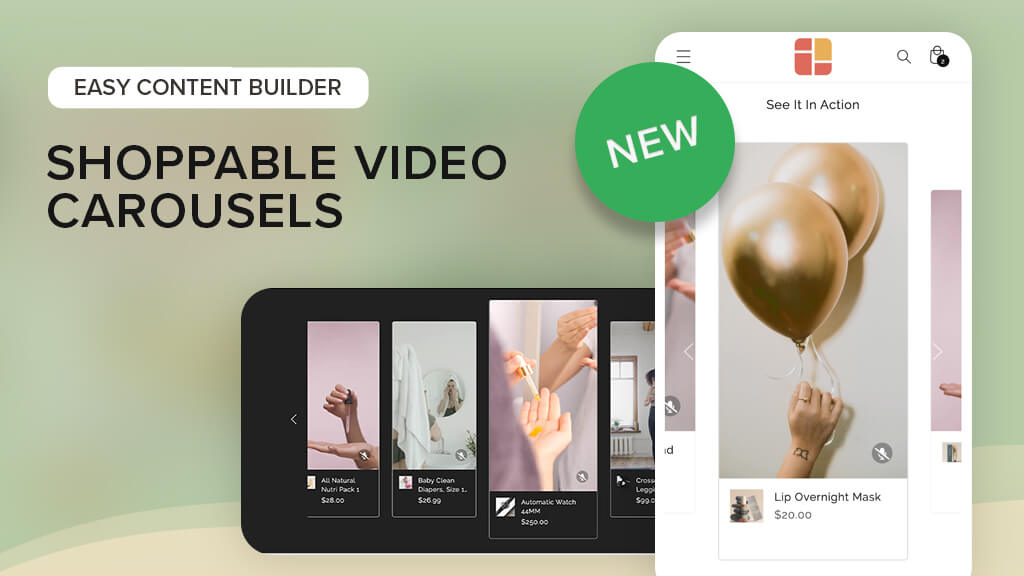
Add Shoppable Video Carousels on Shopify in 5 minutes with Easy Content Builder

Shoppable videos keep your customers engaged and encourage them to buy. That’s why we’re excited to introduce our latest Shopify theme section - Shoppable Videos. This new section allows you to turn your best UGC (user-generated content), how-to guides, or influencer videos into shoppable video widgets right in your store.
-
Boost Your Shopify AOV: Proven Bundling Strategies from craftberry's Founder

Today, I am excited to have a great talk with Preslav Nikov, Founder and CEO at craftberry - a certified Shopify Plus Partner supporting established eCommerce brands across Europe and beyond.
We dig deep into all areas of product bundling strategies for Shopify and Shopify Plus stores, sharing the best practices Preslav Nikov advises clients to follow, based on his hands-on experience with real-life, complex Shopify projects.
-
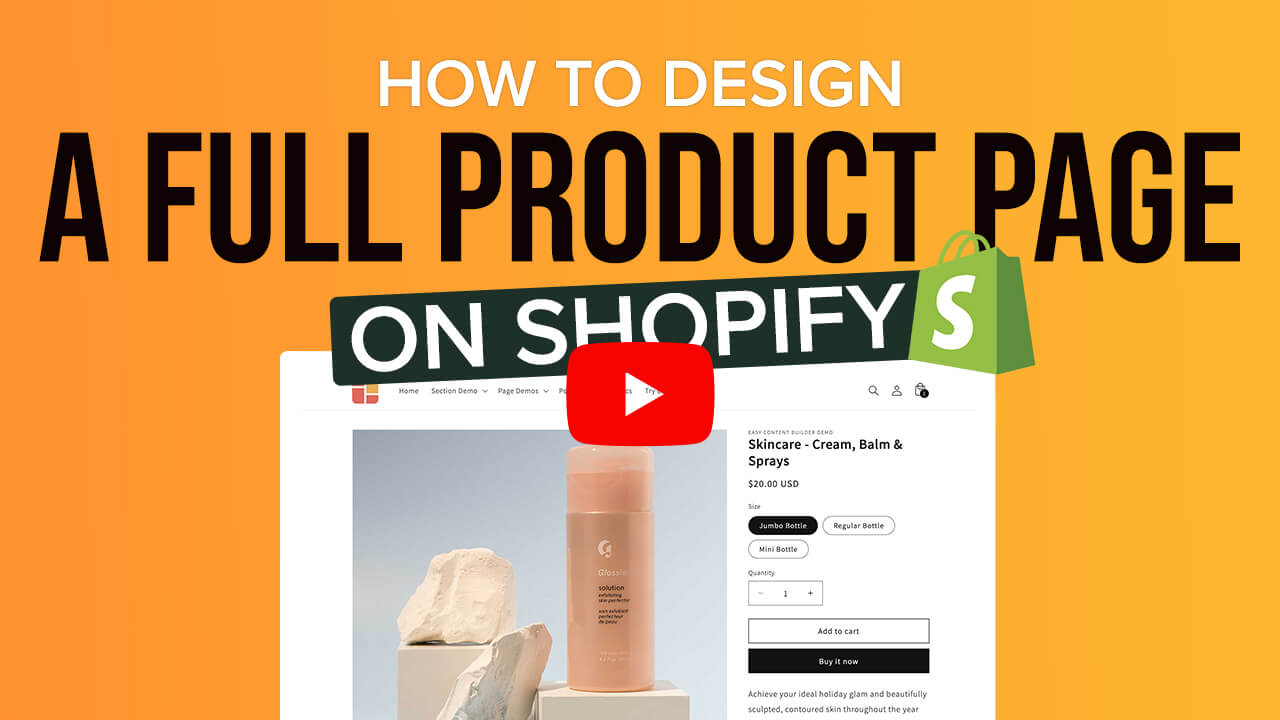
Build a Complete Shopify Product Page in 20 Minutes - Step-by-Step Video Tutorial (No Coding Required with Easy Content Builder)

Just think about it: a few years ago, if you wanted to set up a custom Shopify product page or a detailed long-form page, you probably had to hire a Shopify agency or bring in some developers. But now, with Easy Content Builder, you can add advanced custom sections to your pages without touching any code.
Just start with your marketing ideas, you'll be able to turn them into a high-converting page in no time.
-
Easy Content Builder - Introducing New Hierarchical Grids

We're pleased to announce the important improvements of our Easy Content Builder - bringing new hierarchical grids. This update gives you creative control to create a few different types of sections in more interesting layouts beyond the common column and modular grids.
-
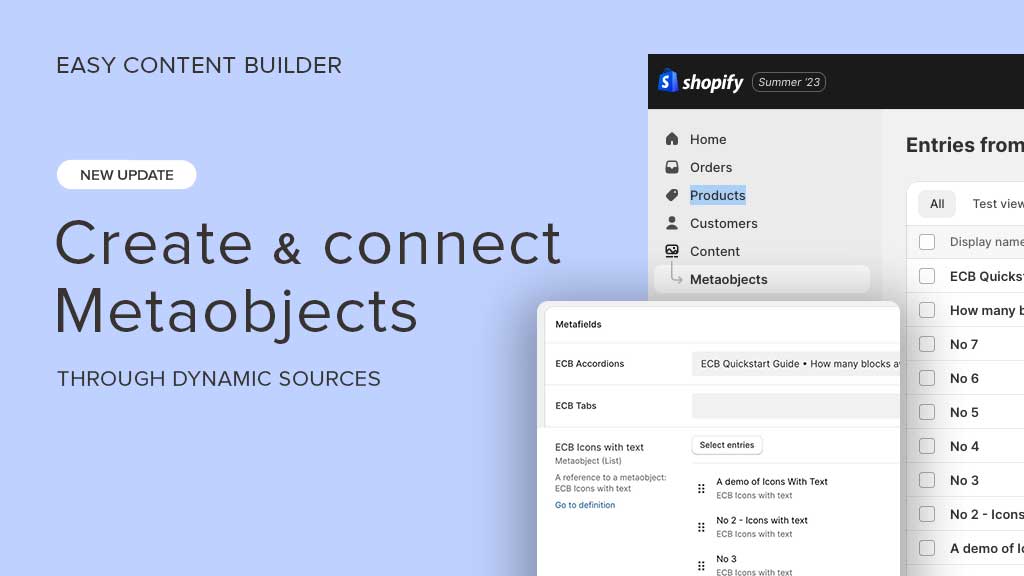
Easy Content Builder now supports metaobjects as a dynamic source

Nov 30, 2023 Update: Easy Content Builder introduces a new feature that enables you to create new Shopify metaobject templates faster - a handy way to create fully custom pages such as Recipes, Ingredient Lists, Product manuals (pdf files), Author bio, etc., More details here.
Easy Content Builder now allows you to add custom data and content by using metaobjects as a dynamic source. Metaobjects help you define and create custom structured, reusable data to enrich your Shopify pages that standard features can't match - such as size charts, product FAQs, ingredient lists, collection banners, recipes, specifications, etc.
Currently, the Easy Content Builder app helps you create and connect metaobjects to your Shopify online store through dynamic sources for 3 types of content:
- Icons with text
- Tabs - coming soon
- Accordions - coming soon
-
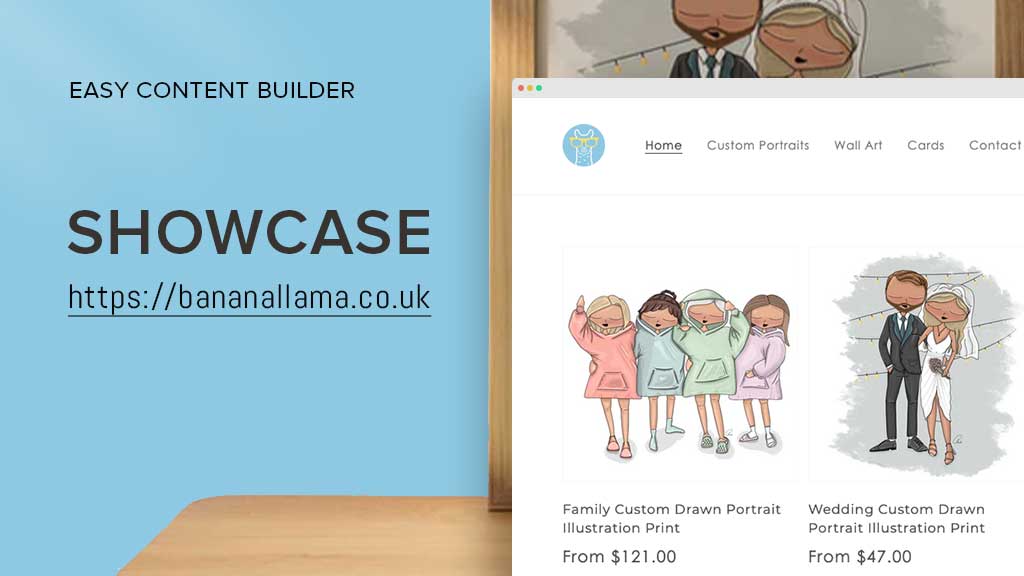
Easy Content Builder Showcase: bananallama.co.uk

July 2024 Update: As Andi shifts her focus to other channels, this store is now closed.
We're thrilled to spotlight Banana Llama, a brand owned by the Scottish artist - Andi. The bananallama.co.uk exemplifies minimal design and effective use of Easy Content Builder's features.
Meet Andi: The UX/UI Designer by day, freelance artist by night.
Andi has a strong passion for illustration & creativity. She provides unique hand-drawn pieces of Wall Art Prints, custom Portraits, or Birthday Cards.
-
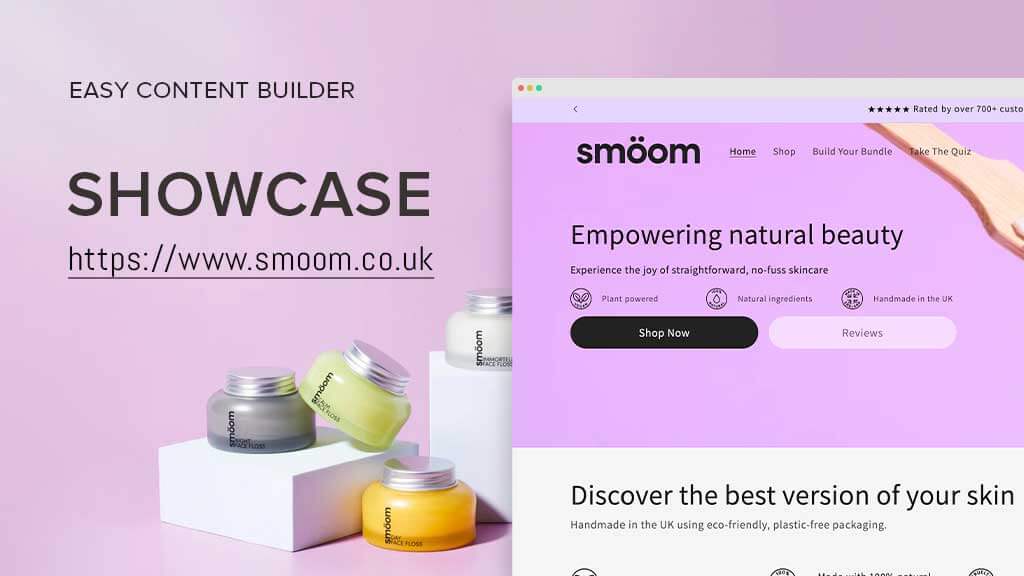
Easy Content Builder Showcase: smoom.co.uk

We are thrilled to feature an outstanding female-owned skincare brand, The Smoom, that has utilized the Easy Content Builder to customize its homepage, collection page, and product page with informative yet concise sections.
The Smoom is known for its innovative product Face Floss™, which is made of 100% natural, vegan, and cruelty-free ingredients. The brand prides itself on carefully selecting nourishing natural ingredients to create gentle yet effective skincare solutions that cater to your skin's requirements without any unnecessary additives. You can check out The Smoom's homepage, collection, and product pages, created using the Easy Content Builder, to see how they have made the most of this tool.
-
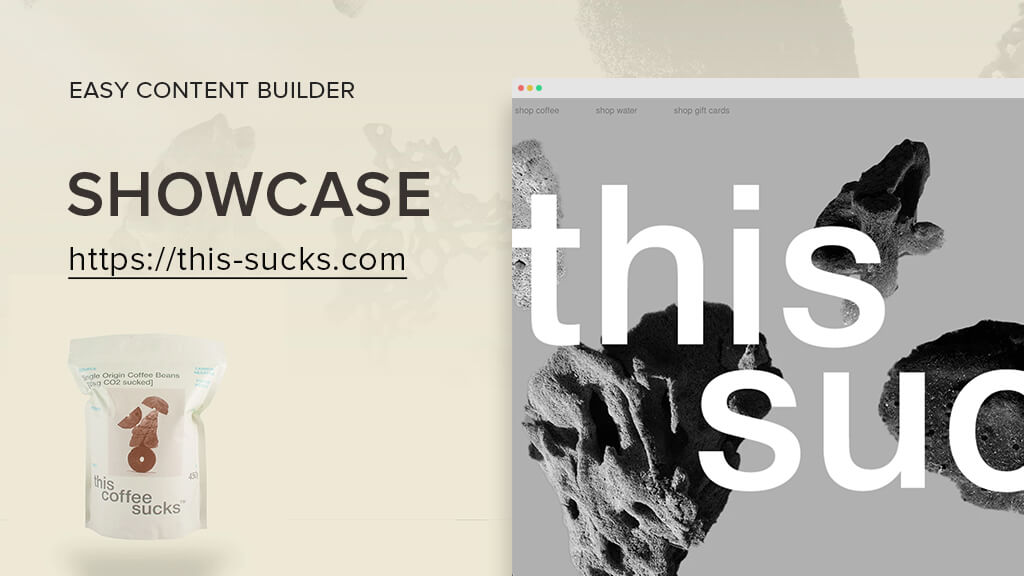
Easy Content Builder Showcase: This Sucks™

It is our pleasure to highlight a remarkable brand called This Sucks™ that produces and distributes single origin ground coffee and mineral water. This Sucks™ is a perfect representation of a Shopify store that features a simple yet elegant design, coupled with effective use of the Easy Content Builder to enhance its homepage - https://this-sucks.com.
Page 1 of 3