- A 3-col section featuring Images With Text
- Leveraging Metaobjects and Icons with Text
- Enhance Store Navigation with Circle Menu and SEO Boost
- Product visuals with the Gallery section
- Utilizing Metaobjects and Accordion section for detailed FAQs
- Educational content with the Section Title
- For those who are new to Easy Content Builder
We're really excited to introduce you to Voldt.co.uk, a fantastic Shopify store that uses Easy Content Builder, particularly the metaobject-backed sections, to enhance its product page and add a creative edge to its store. Voldt is a family business with over 100 years of experience in the automotive electrical sector, specializing in charging cables.
Check out the fantastic sections they've created using Easy Content Builder.
A 3-col section featuring Images With Text

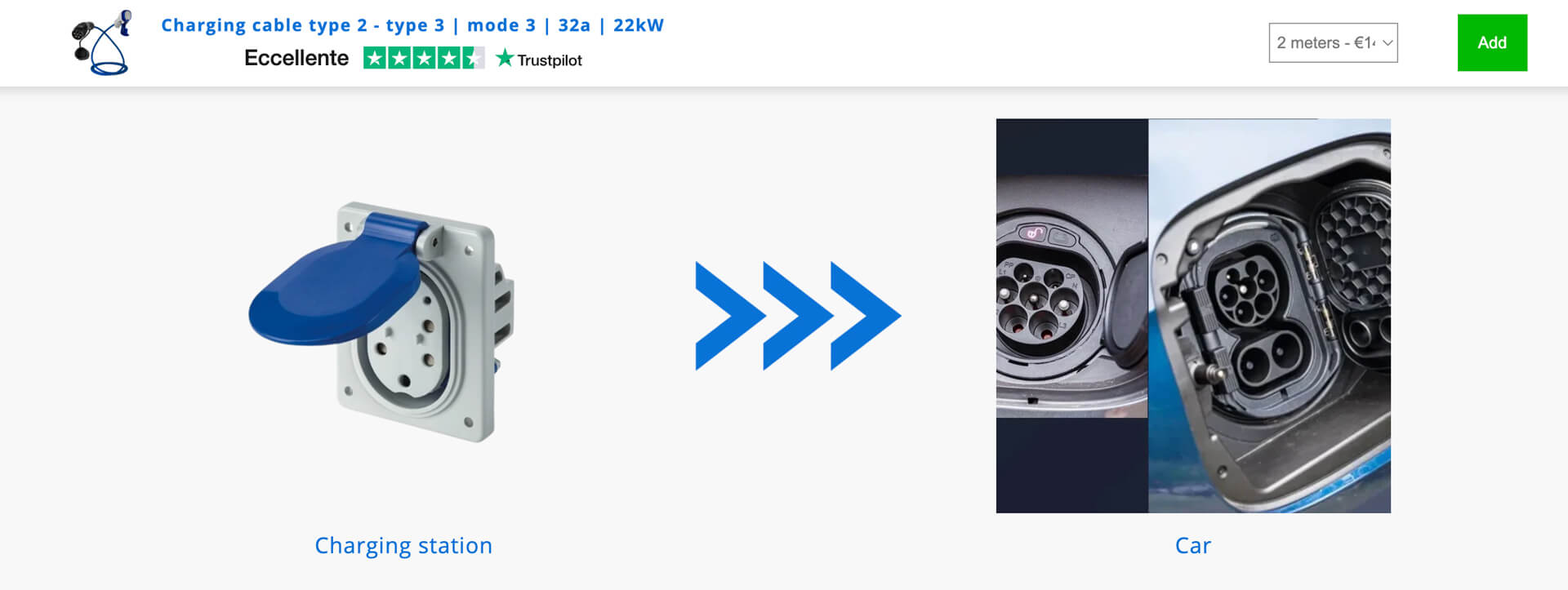
Voldt's PDP: a three-column layout with an Images With Text section
Voldt makes great use of the Images With Text section to provide a clear visual representation of the EV connector types and charging cables supported by their products on the product page. They've set up a three-column layout with an Images With Text section in each column. Interestingly, they've placed an image without text in the center, serving as a linked icon that connects the left and right columns.
In addition, Voldt uses static images with text, but you also have the option to make each image clickable by using the Images With Text overlay feature if you want users to be able to click on the images to navigate to other pages.
Leveraging Metaobjects and Icons with Text

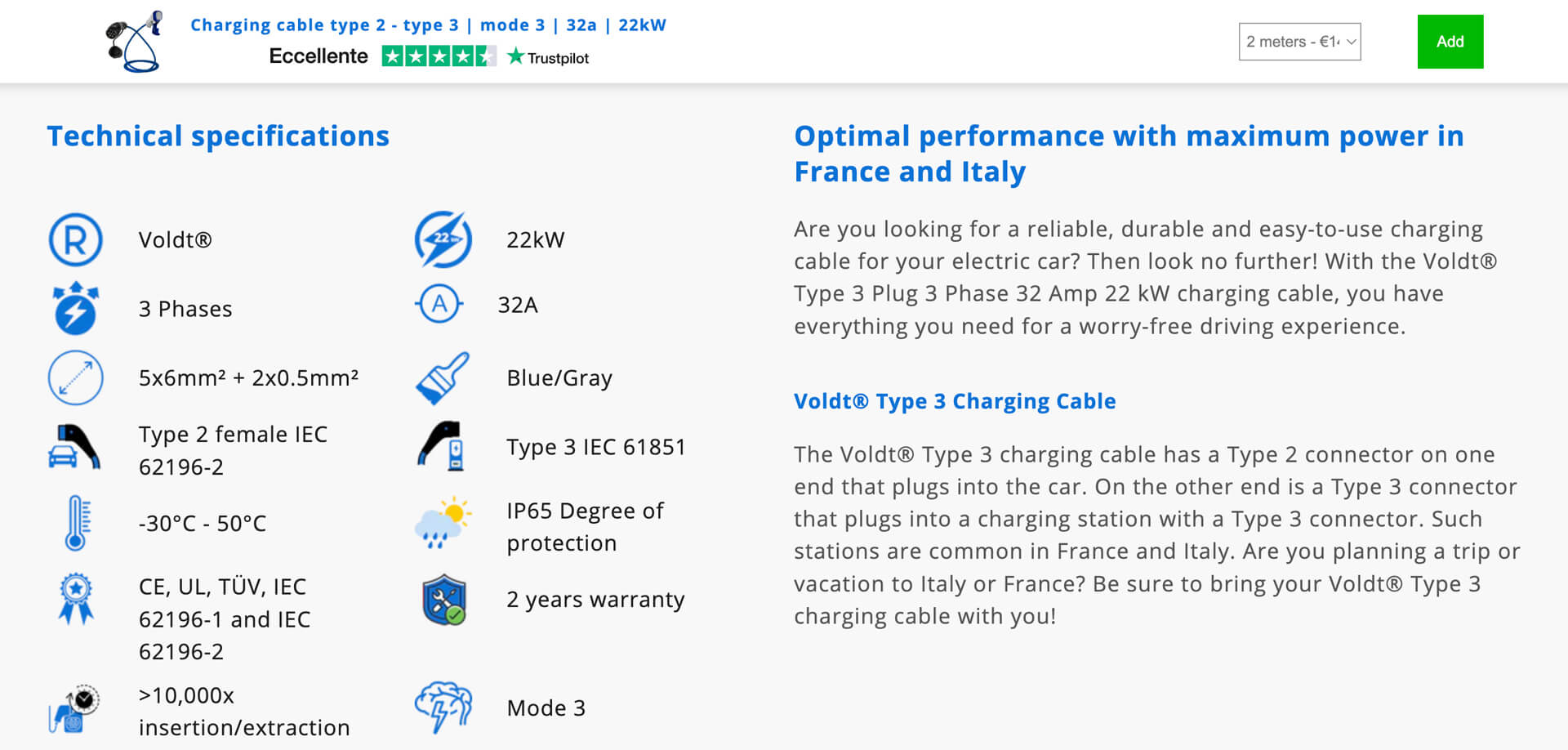
Voldt presents 14 items in two columns using metaobjects with Icons With Text sections
Voldt really nailed it by using metaobjects to store their intricate product specifications and then effectively presenting that information in a simple three-column layout using the Icons With Text and Section Title sections provided by Easy Content Builder.
You can see the brilliance of this approach in these two products (here and here). Even though they used the same template, each product has unique technical specifications.
In addition to the ability to display dynamic content for each product, another huge advantage of using metaobjects with Icons With Text is the ability to display multiple items within one Icons With Text section. In the example above, Voldt presents 14 items in two columns, whereas with regular static content, you can only show up to six items per section, requiring you to add extra Icons With Text sections for more icons. You can check out this video tutorial to learn more about how to use metaobjects in Easy Content Builder.
That being said, the Icons With Text section is incredibly valuable for highlighting a product's features, purchasing instructions, or benefits. The visual icons make it easy for visitors to quickly scan information while scrolling down the page.
Enhance Store Navigation with Circle Menu and SEO Boost

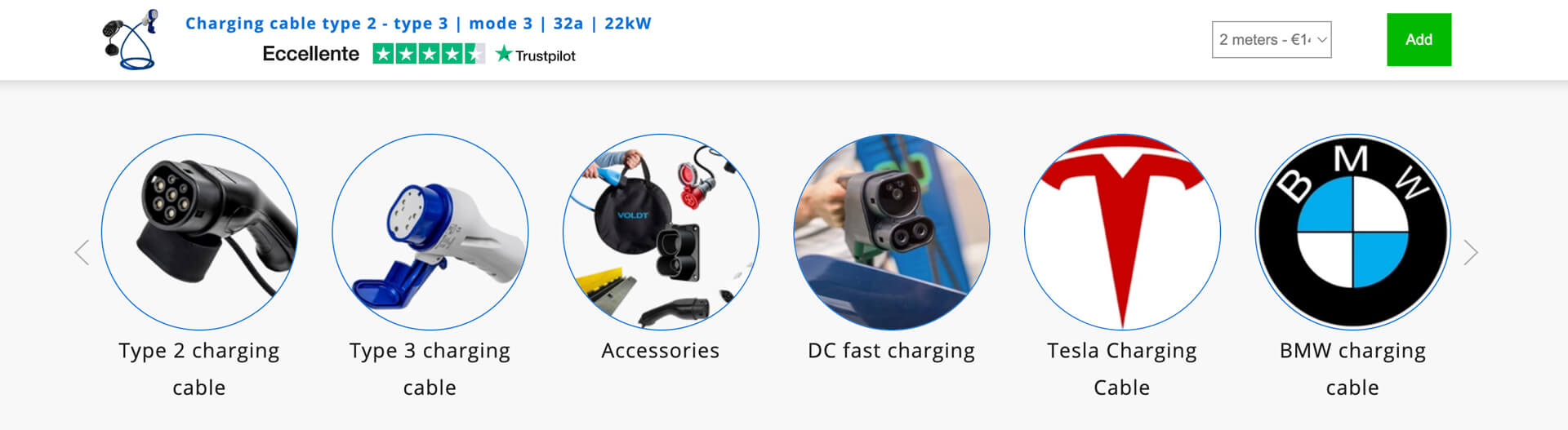
ECB Circle Menu on Voldt’s product page
Another awesome feature on Voldt's product page design is the Circle Menu, which effectively showcases their top charging cable collections. This type of 'bubble navigation' is a fantastic addition that helps customers explore your store and locate what they're looking for more efficiently.

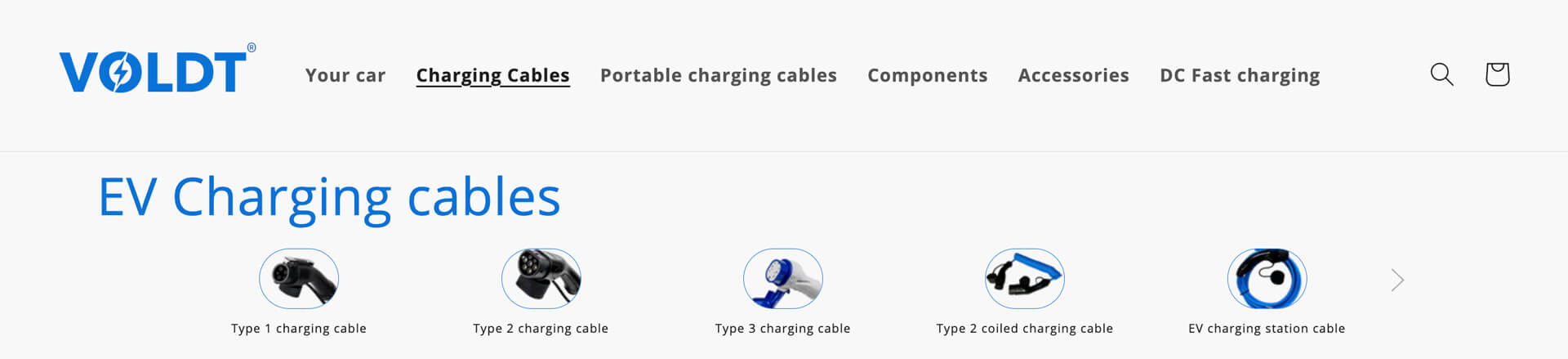
ECB Circle Menu on Voldt’s collection page
Voldt discovered a great benefit of the circle menu: it can be enabled with a collection list metafield. The advantage is that you don't need to create multiple metafields to enable the circle menu dynamically. Additionally, the circle menu can have different numbers of items in different products or collections. For instance, 3 items in one product or collection, and 6 or 7 in another, and you can enable this variation through a single metafield.

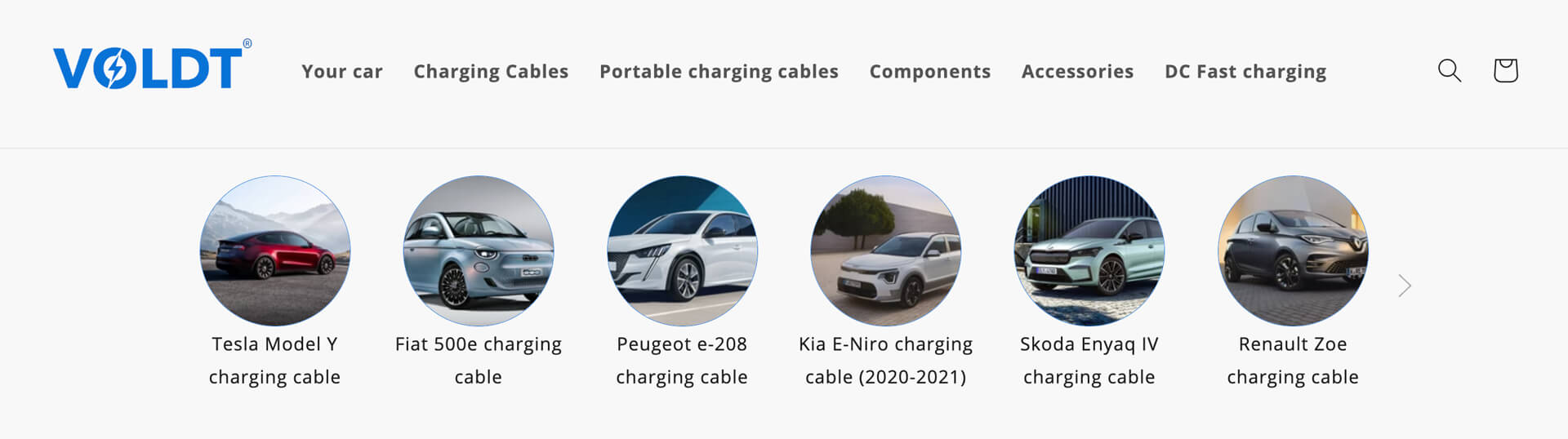
ECB Circle Menu on Voldt’s homepage
Moreover, Easy Content Builder provides support for structured data (schema.org) to generate rich snippets for the Circle Menu, ultimately enhancing the SEO performance of Voldt’s store.
With the Circle Menu section, you have the flexibility to use the circle menu shape like Voldt does, or opt for the square or pill menu to suit your specific needs. You can check out this quick 1-minute video tutorial to learn more about the Circle Menu.
Product visuals with the Gallery section

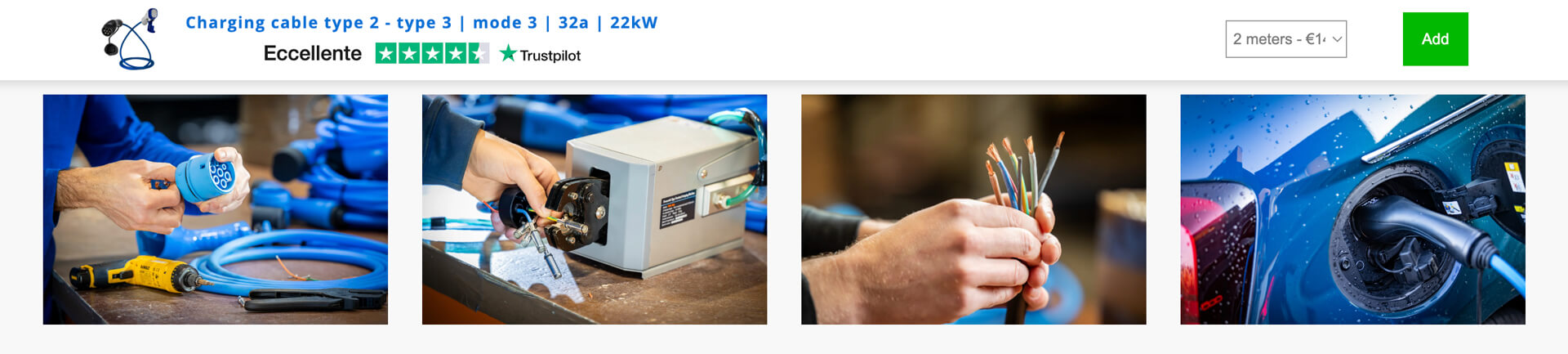
Voldt's product page features the ECB Gallery section.
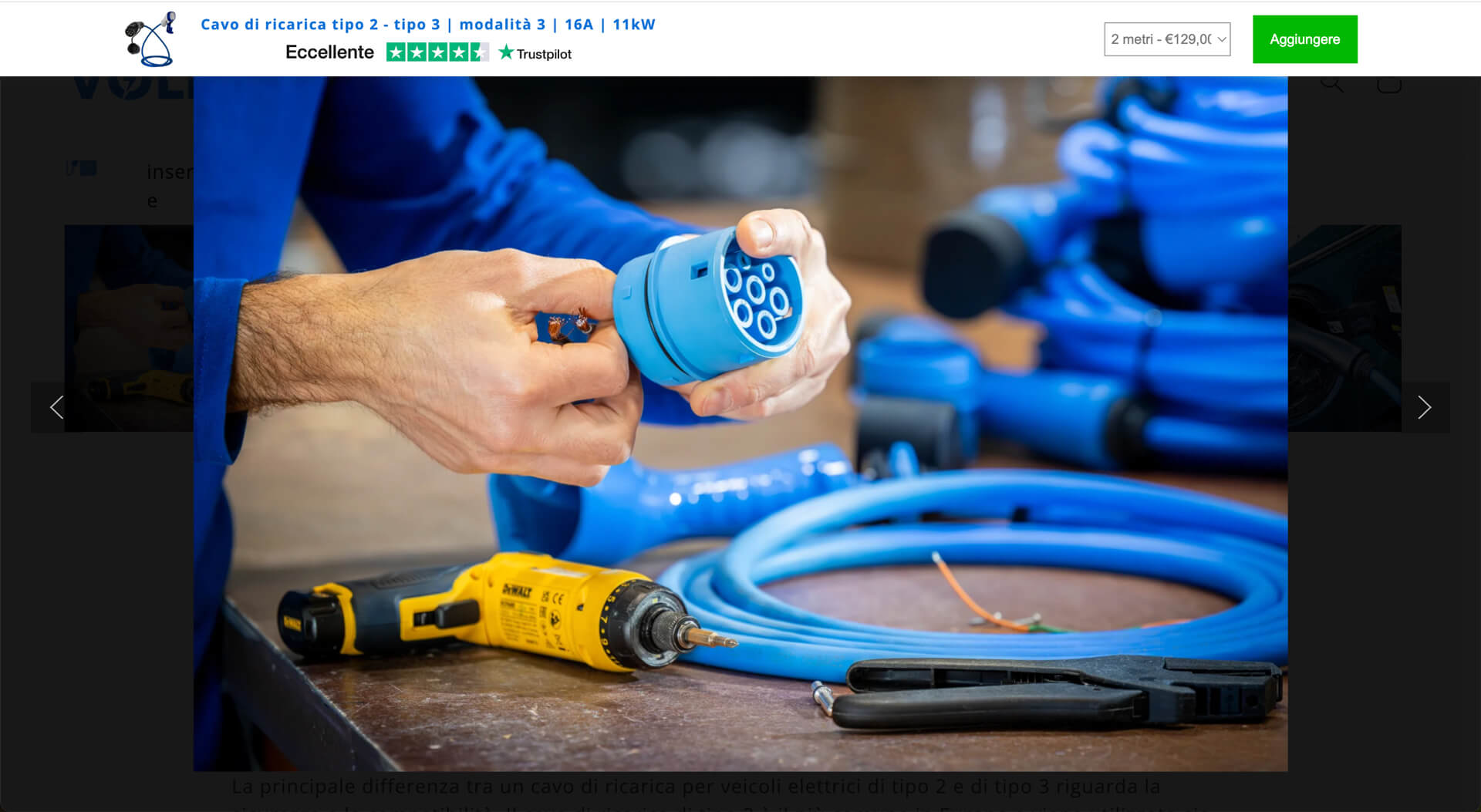
Voldt has put together a stunning gallery using the Gallery section. When you click on an image, it pops up in a lightbox, allowing you to get a closer and more detailed look at the product. High-quality product images are a crucial element on any product page as they significantly impact the conversion rate by helping buyers get an up-close look at every single detail of the product, similar to an in-store experience.

The ECB Gallery section pops up in a lightbox.
Utilizing Metaobjects and Accordion section for detailed FAQs
Voldt also utilizes the Accordion section with metaobjects, which is a game-changer. Making changes to a question only needs to be done in one place on the backend, but Voldt can display it on multiple pages of the website. The key difference of our accordion section compared to Shopify's is that if you leave a row without content, it remains invisible in your accordion. In Shopify's accordion section, you get a visible row without content. This makes it easy to enable the accordion section with meta objects, especially for products that don't have FAQs yet.

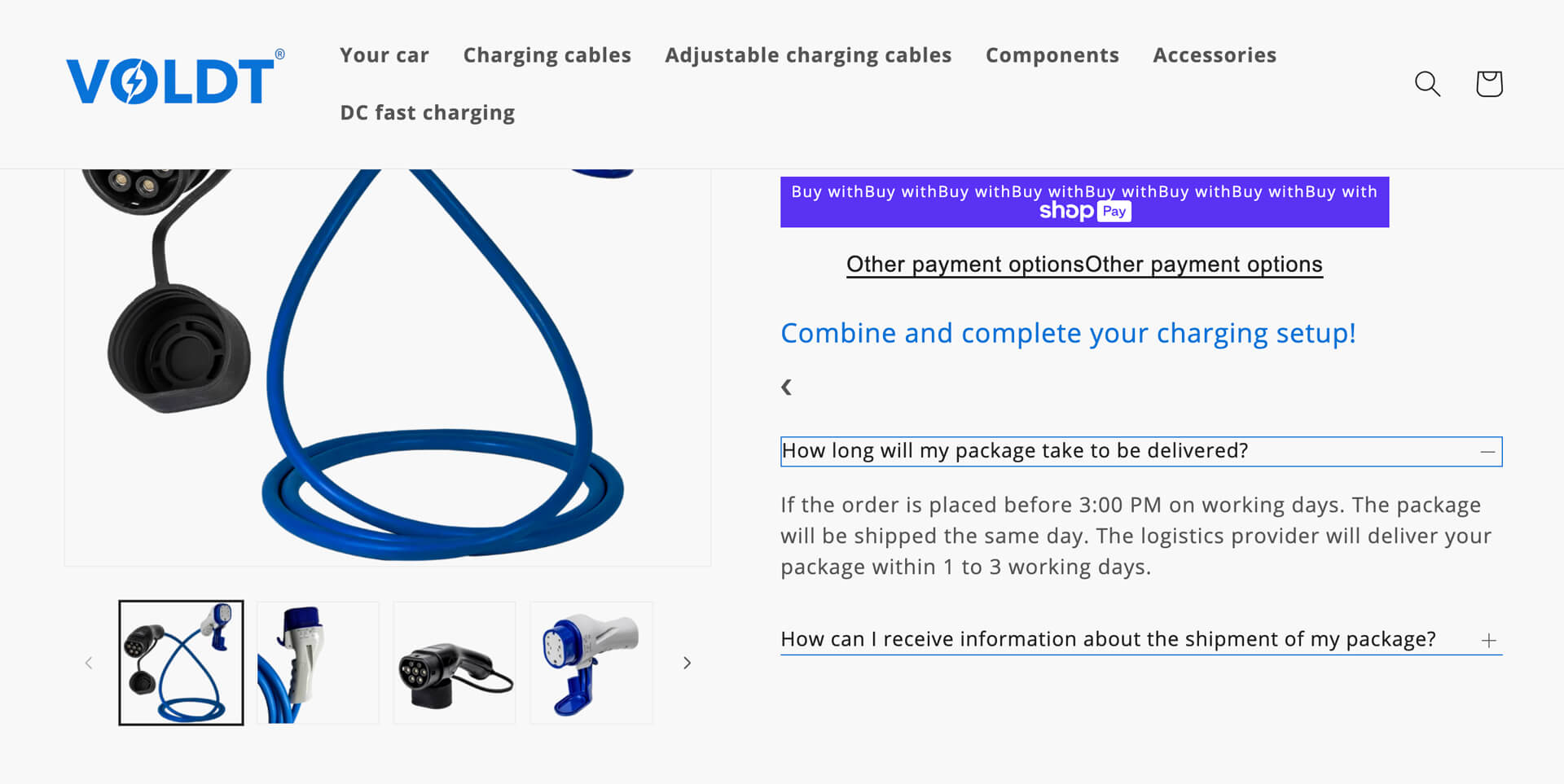
Voldt uses Metaobjects and the Accordion section to provide detailed FAQs.
For any tech products with detailed specifications, having an FAQ section is essential. Voldt has skillfully utilized the Accordion section to showcase their FAQs, placing them both below the Add to Cart button and within the product page body.

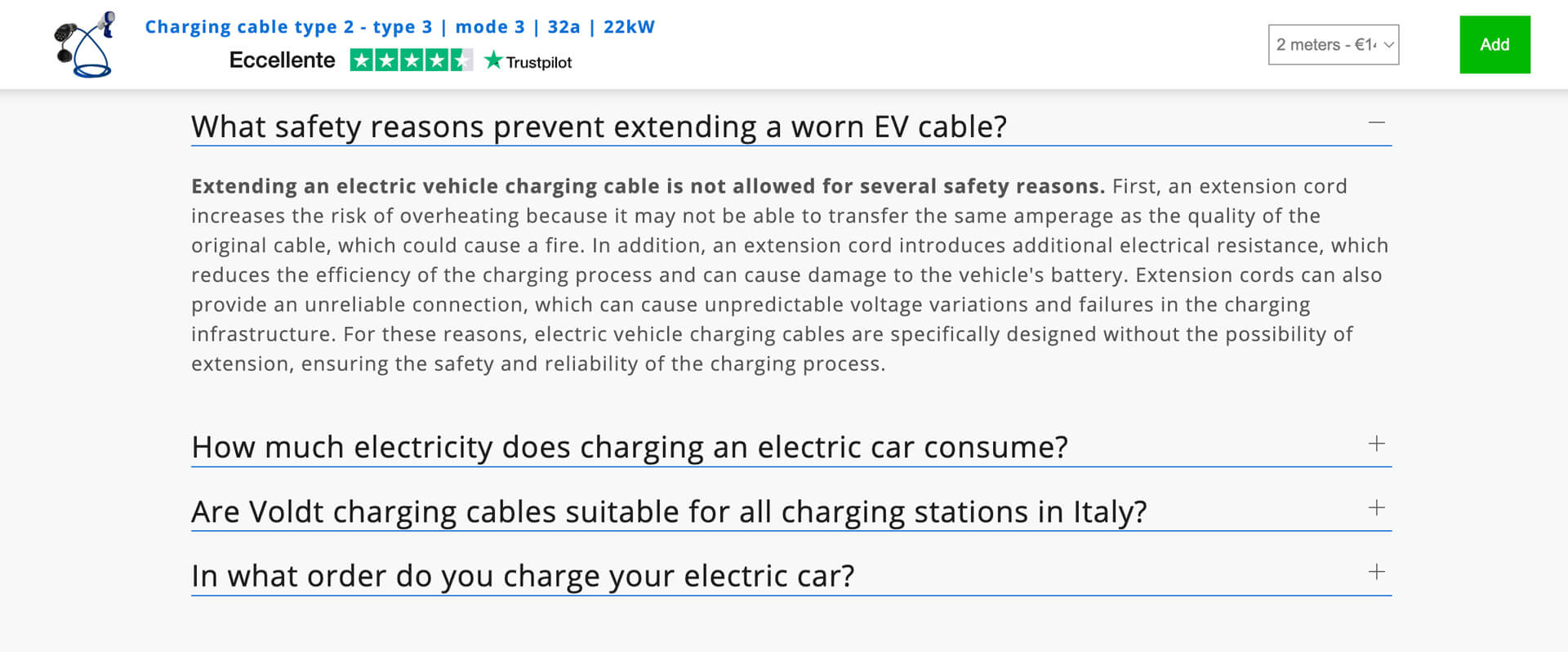
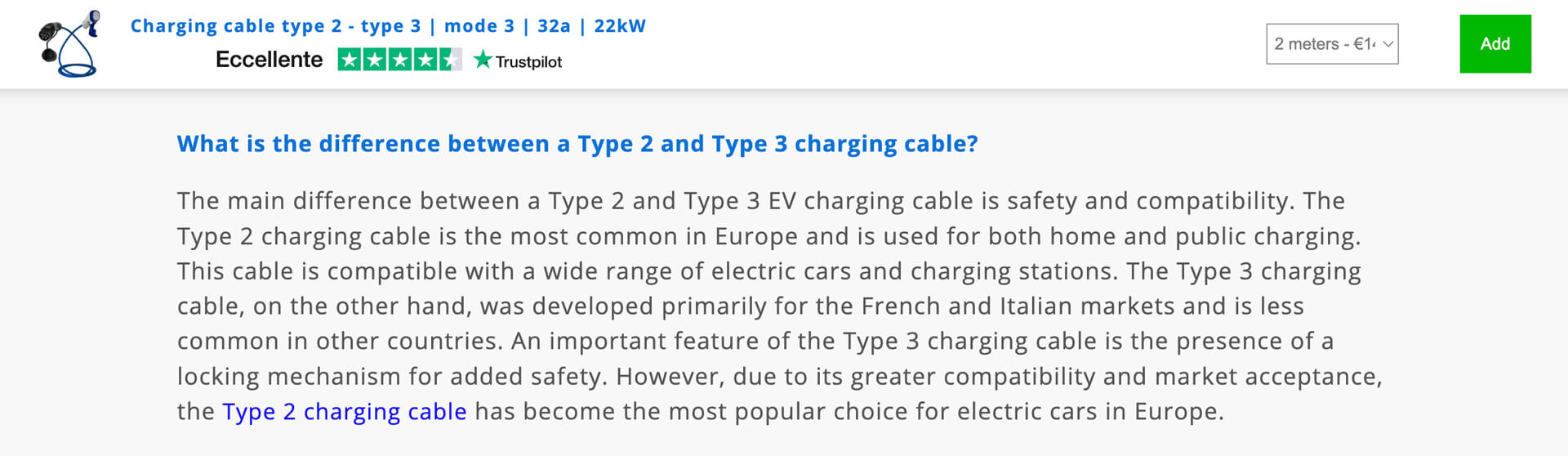
The 2nd FAQ using Metaobjects and the Accordion section.
With the Accordion section, you can create a list of vertically collapsing items that can be individually revealed by clicking on each item's header. What's more, Easy Content Builder provides support for structured data (schema.org) to generate rich snippets for the Accordion section, ultimately boosting Voldt’s SEO performance.
Educational content with the Section Title

Voldt uses the Section Title section to provide educational content.
Another useful section Voldt has employed is the Section Title, which presents a static text block that provides educational content about their charging cable.
As a side note, with Section Title, you can choose to display a static text block along with a related icon, or showcase dynamic text stored in metaobjects if you want each product to display its own specific content.
For those who are new to Easy Content Builder
Easy Content Builder is a versatile solution for creating custom pages or customizing your existing Shopify theme. Its flexible pre-built sections and templates make creating entirely new custom pages easy. If you're a new merchant on Shopify, the Free version of Easy Content Builder offers a great set of content blocks that allow you to build functional pages without coding.