We are thrilled to feature an outstanding female-owned skincare brand, The Smoom, that has utilized the Easy Content Builder to customize its homepage, collection page, and product page with informative yet concise sections.
The Smoom is known for its innovative product Face Floss™, which is made of 100% natural, vegan, and cruelty-free ingredients. The brand prides itself on carefully selecting nourishing natural ingredients to create gentle yet effective skincare solutions that cater to your skin's requirements without any unnecessary additives. You can check out The Smoom's homepage, collection, and product pages, created using the Easy Content Builder, to see how they have made the most of this tool.
The Smoom Homepage with Easy Content Builder
By utilizing the Easy Content Builder, The Smoom has successfully built an engaging and functional Shopify store, as demonstrated by their impressive homepage available at https://www.smoom.co.uk. This showcases that creating an effective Shopify store can be made easy by using the Easy Content Builder.
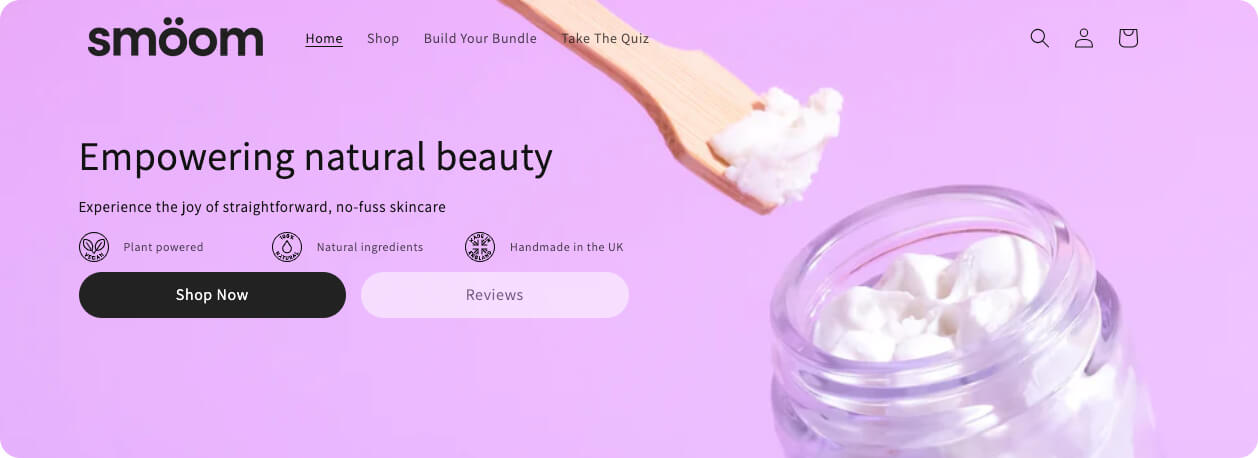
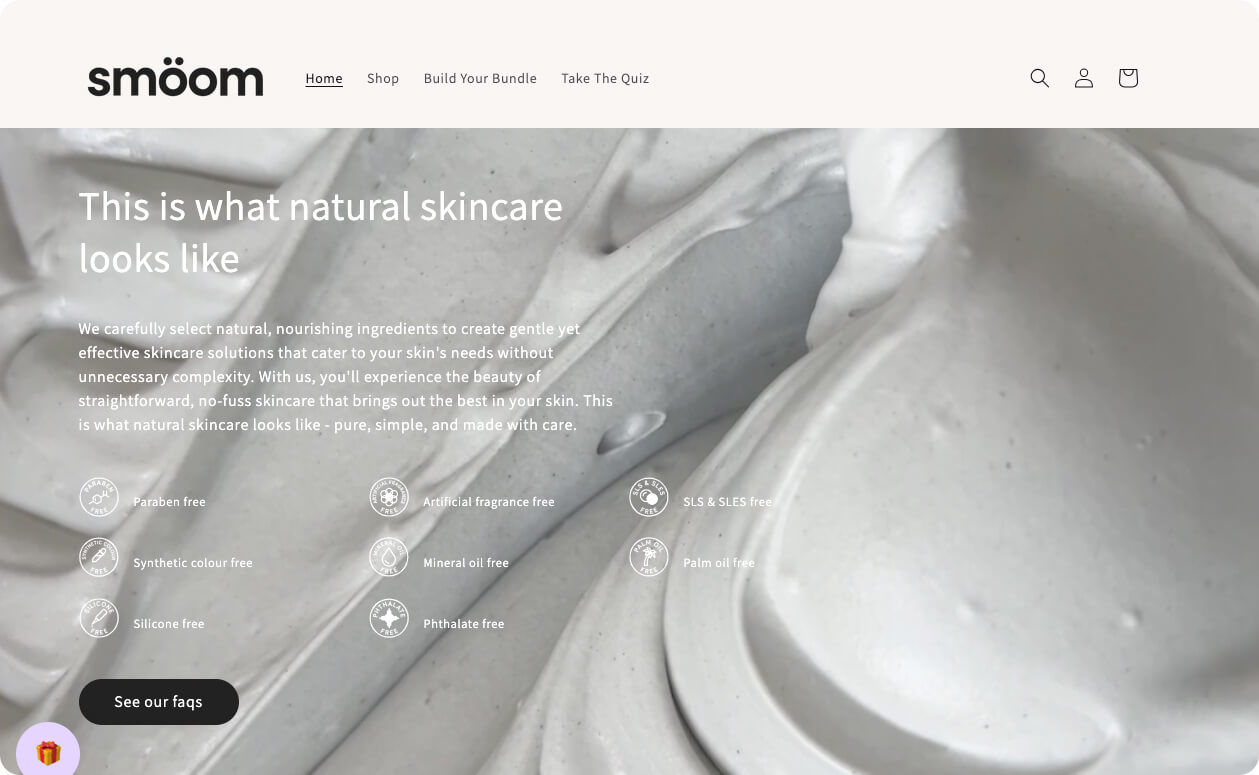
The hero section

Smoom combined three sections that Easy Content Builder provides - Section Title, Icons With Text, and Button to present this rich-information hero section that drew users in from the first look.
The Section Title draws attention to the main heading, the Icons With Text effectively showcases the unique selling points, and the Button section offers 2 CTAs (with primary and secondary button styles). These elements make Smoom's hero section visually appealing while maintaining a clear and bold message.
In this above-the-fold hero section, Smoom uses a static background image (with separate background images for desktop and mobile).
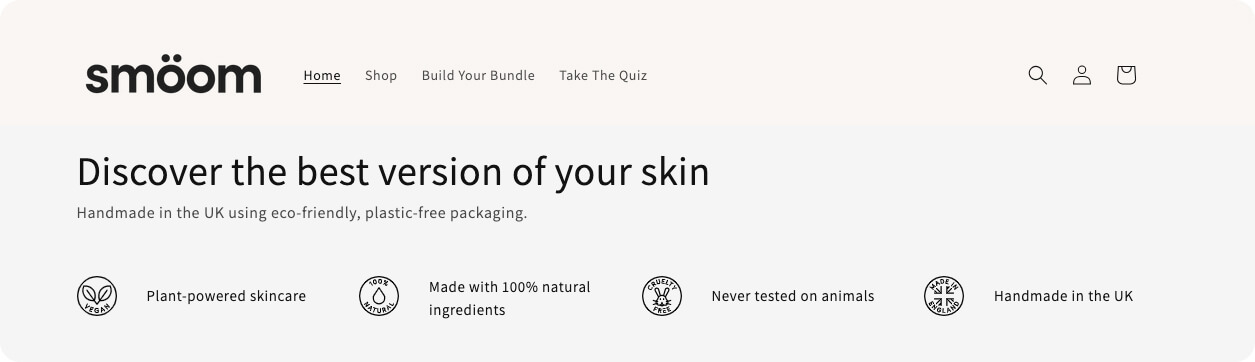
The text columns and icons section
 Easy Content Builder - Combined Section Title and Icons With Text sections
Easy Content Builder - Combined Section Title and Icons With Text sections
Smoom has effectively presented information in a simple way by combining the Section Title and Icons With Text sections provided by the Easy Content Builder. This section follows the primary hero section and includes a heading with key text information.
The Icons With Text section is particularly useful in highlighting a product's features. Smoom utilized this feature by showing up to four columns, each with its own icon on the left and text description. The visual icons make it easy for visitors to scan information quickly while scrolling down the page.
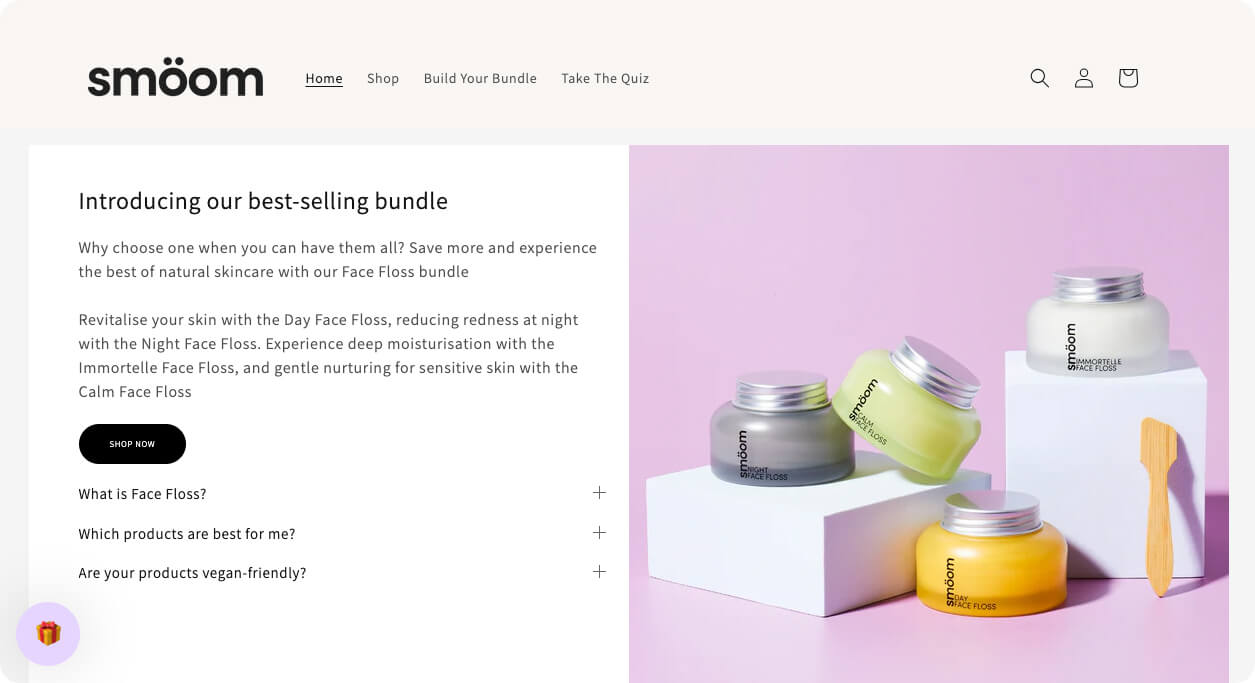
The 2-col sections with an accordion, rich text and image
 Easy Content Builder - Combined Accordion, Section Title and Image With Text sections
Easy Content Builder - Combined Accordion, Section Title and Image With Text sections
Smoom utilized the custom sections feature of Easy Content Builder to create a visually appealing 2-column section. The right column features a prominent image that was created using the Image With Text overlay option, while the left column integrates the Section Title and Accordion sections.
The Section Title section presents brief information along with a CTA, while the Accordion section neatly organizes the FAQs in a vertically collapsing accordion. This custom 2-column section allows for easy adjustment of the image block position and dimensions without requiring any coding.
Highlight the product features on a background video
 Easy Content Builder - Combined Section Title, Icons With Text, and background video sections
Easy Content Builder - Combined Section Title, Icons With Text, and background video sections
Down below the homepage, Smoom added a rich content section featuring a background video that catches the visitor's attention effectively. The section includes a Section Title, Icons With Text, and Button, similar to the above-the-fold hero section. Overall, Smoom has done an excellent job nailing this section with the perfect combination of visual icons and background video.
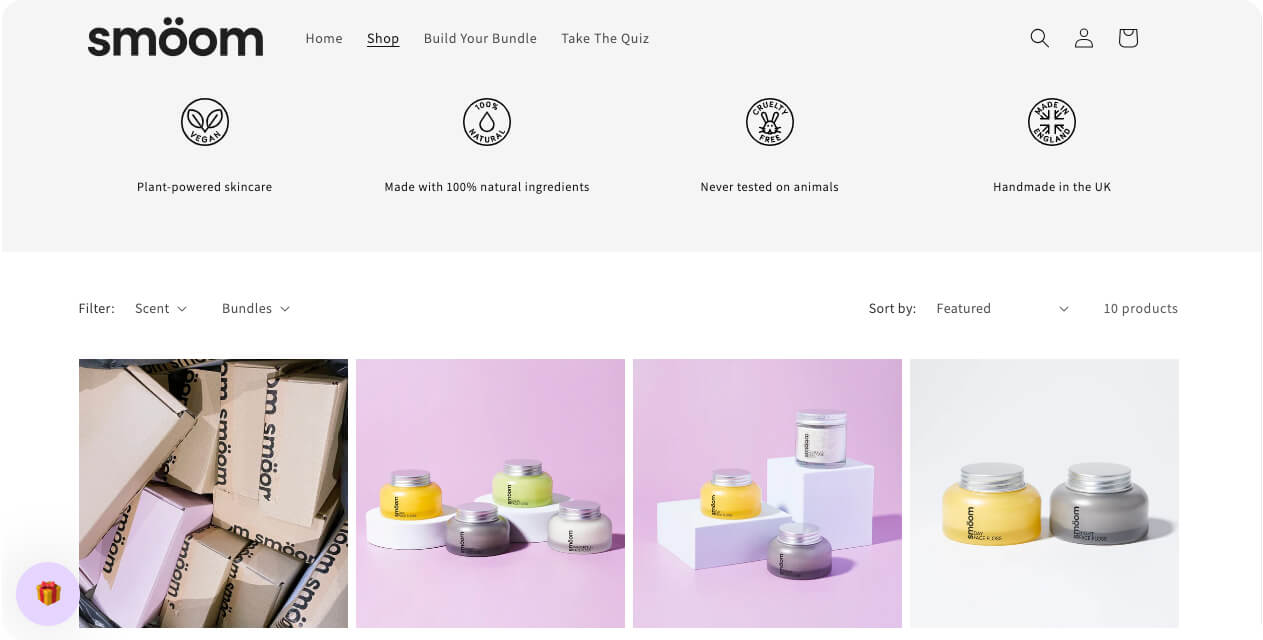
The Smoom Collection Page with Easy Content Builder
 Smoom collection page - featuring the Icons With Text section
Smoom collection page - featuring the Icons With Text section
It is often overlooked by many store owners that they can add content to their collection pages. However, Smoom has set an excellent example of highlighting their product differentiators in a clear and concise manner. For instance, they use phrases like "Plant-powered skincare" and "Made with 100% natural ingredients" to convey their product's unique features. This approach sets the stage for customers to know what to expect from all of Smoom's product collections.
Although Smoom uses Icons With Text in this case, you can choose a different approach depending on your specific store. For example, you can use Images With Text to present a brief description with a featured image, or you can incorporate a 'bubble navigation' like the Instagram circle menu on your collection page. The possibilities are endless, and you can experiment with different ideas to see which one works the best for your store.
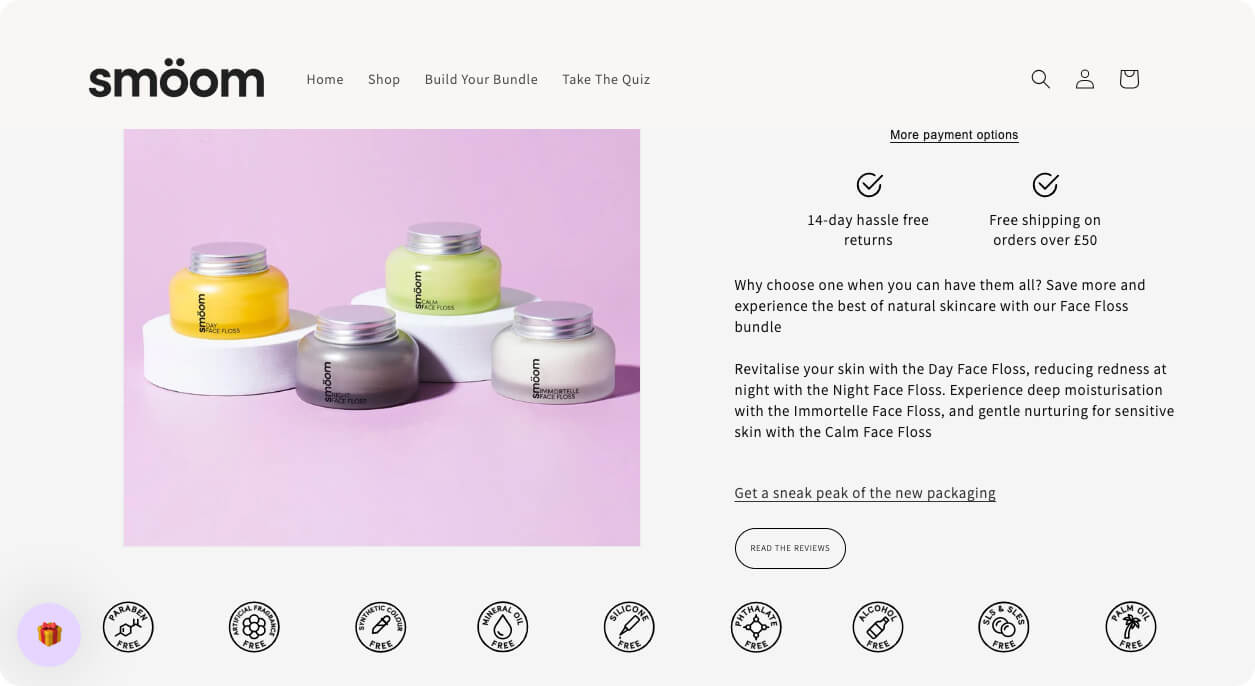
The Smoom Product Page with Easy Content Builder
The product page is the heart of any ecommerce store, and Smoom has done an excellent job with theirs.
Icons With Text section
 Easy Content Builder - 9 visual icons using the Icons WIth Text
Easy Content Builder - 9 visual icons using the Icons WIth Text
They have once again incorporated the Icons With Text section, but this time, they have displayed up to 9 visual icons without any accompanying text. What's impressive about this section is that you can define the number of items per row and display them either horizontally or vertically. Smoom chose to display all the icons in a single row and enabled the animation on scroll effects to enhance the user experience. If you'd like to see it in action, you can visit their product page and scroll down to witness the effect yourself.
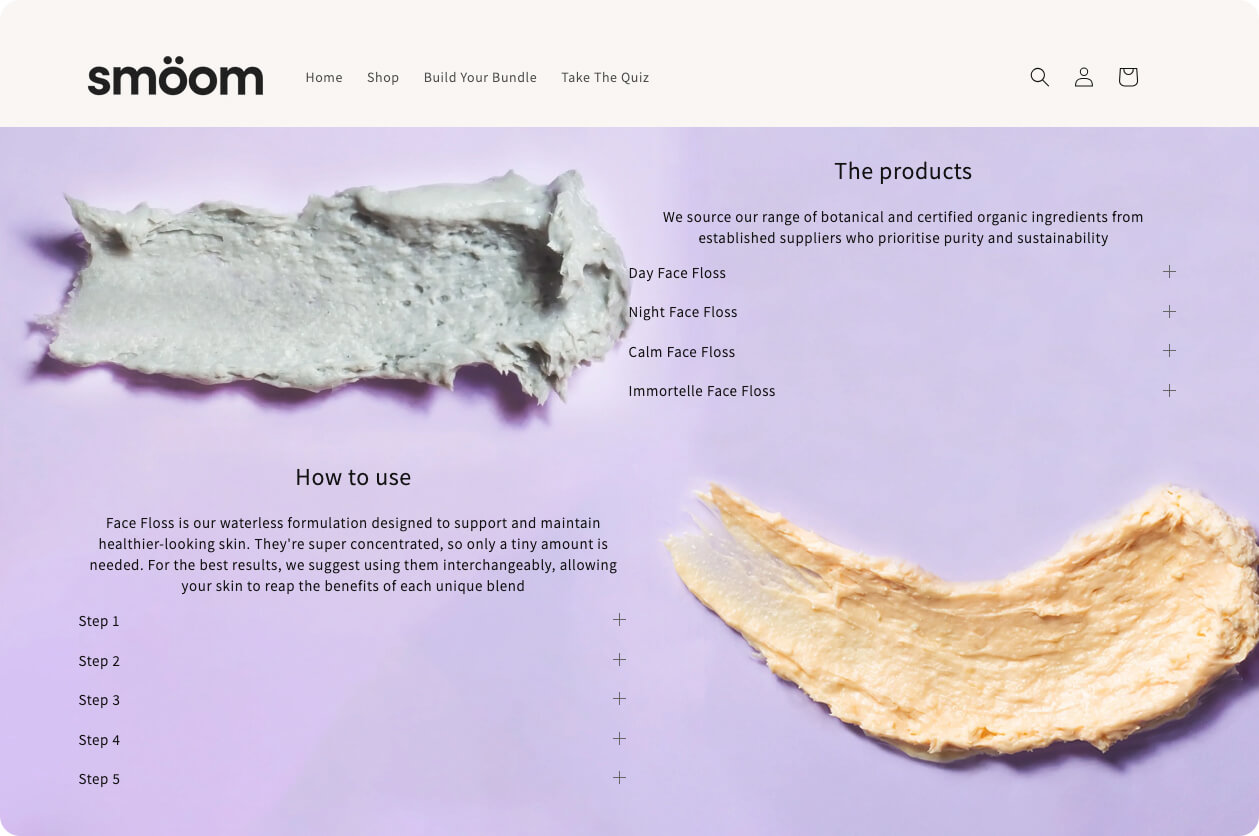
Two-col section layout
 Easy Content Builder - Two-col layout with Section Title and Accordion sections
Easy Content Builder - Two-col layout with Section Title and Accordion sections
Once again, Smoom has utilized the 2-col section in their product page. This type of zigzag layout with a blank column allows Smoom to emphasize the featured background images while presenting additional information using the Accordion section. It's an effective way to showcase product details while keeping the layout visually appealing and easy to navigate.
Featured Product slider
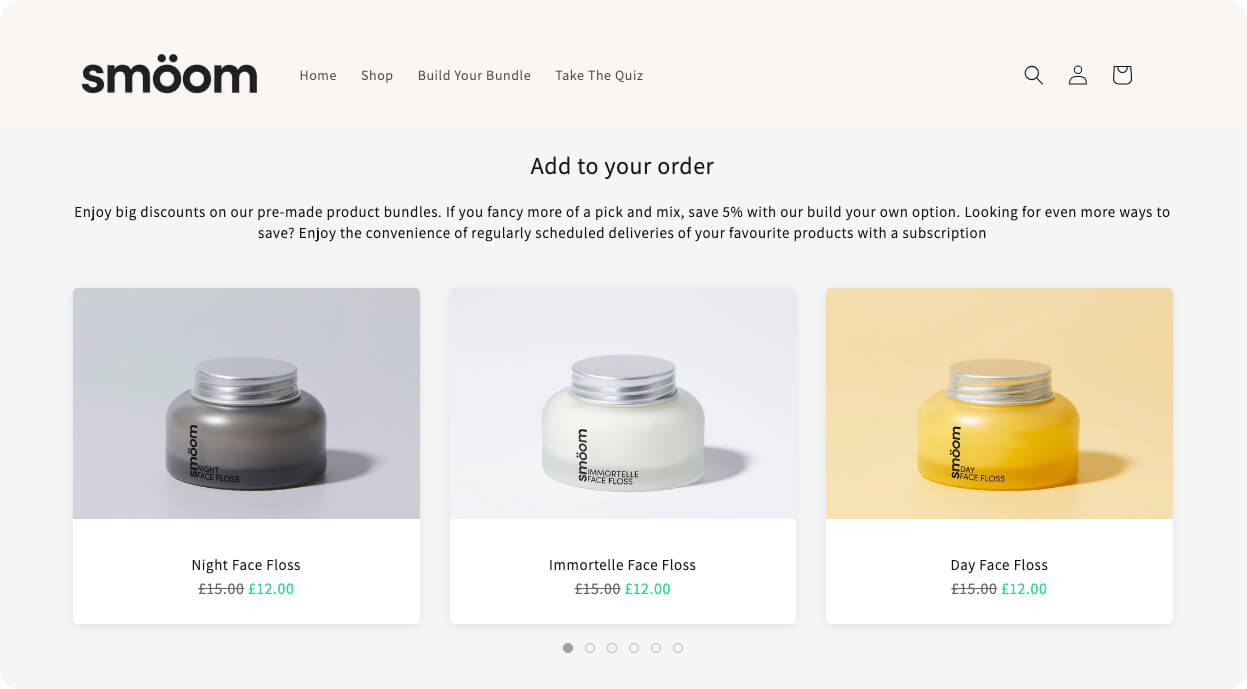
 Easy Content Builder - showcase recommended products on a slider
Easy Content Builder - showcase recommended products on a slider
To showcase their products on a slider, Smoom has utilized the Featured Products section. This is an effective way to enable customers to quickly browse related products and increase the chance of upselling or cross-selling.
Vertical videos
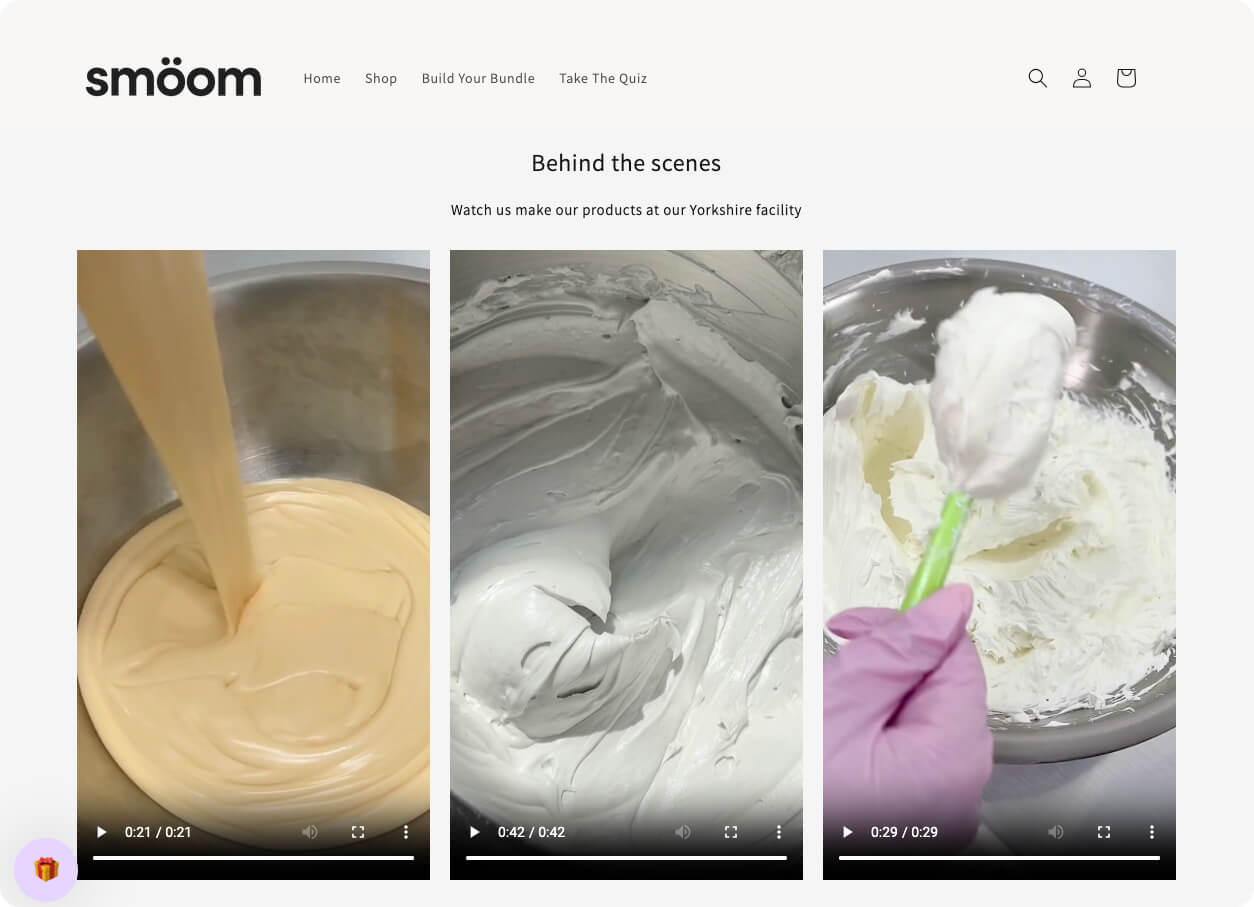
 Easy Content Builder - Vertical ‘behind the scene’ videos
Easy Content Builder - Vertical ‘behind the scene’ videos
Smoom has included a Video section on their website, featuring three vertical videos that share their 'behind-the-scenes' process. These authentic videos play a crucial role in building trust with Smoom's potential customers, and they are also a cost-effective option.
FAQs
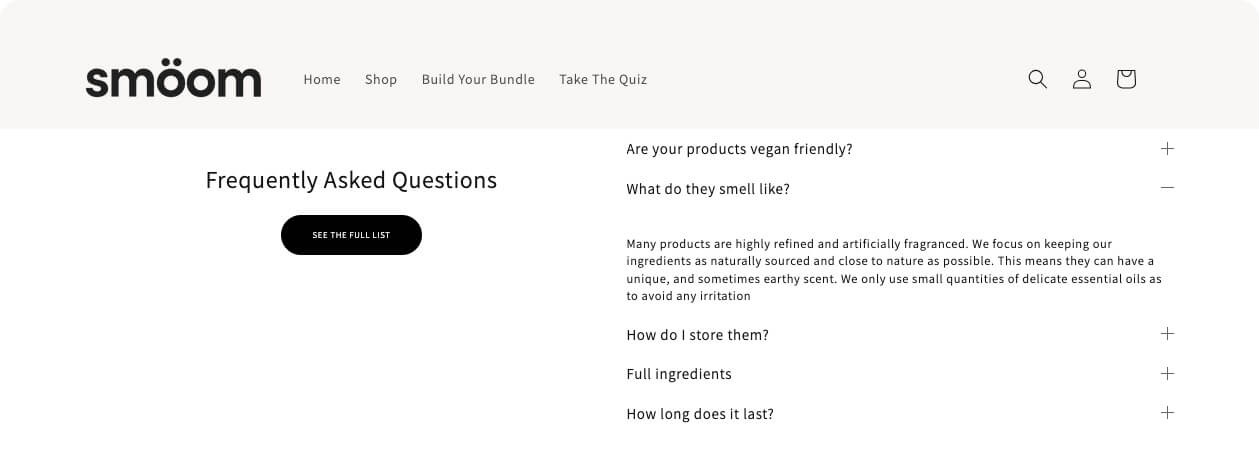
 Easy Content Builder - FAQs using the Accordion section.
Easy Content Builder - FAQs using the Accordion section.
Including a FAQ section on your product page is considered an effective CRO hack. Smoom has implemented this strategy successfully by creating a simple FAQ section using an Accordion. This allows Smoom's customers to find quick answers to their questions in one easily accessible spot.
In case you'd like to visit the Smoom homepage, collection page or product page, you can click on the following links:
- Smoom homepage: click here.
- Smoom collection page: click here.
- Smoom product page: click here.
For those who are new to Easy Content Builder
Easy Content Builder provides a comprehensive solution for creating custom pages or customizing your existing Shopify theme. With its flexible pre-built sections and templates, you can create entirely new custom pages with ease.
If you're a new merchant looking for a quick start on Shopify, the Free version of Easy Content Builder includes a nice set of content blocks that enable you to build functional pages without the need for coding.