If you’re selling creams, serums, soaps, or other skin and hair care products online, you can use the Dawn theme and the Posstack Easy Content Builder to create a store that reflects your brand’s unique look and feel.
Starting with prebuilt sections, Easy Content Builder provides a no-code and easy way, even without coding skills.
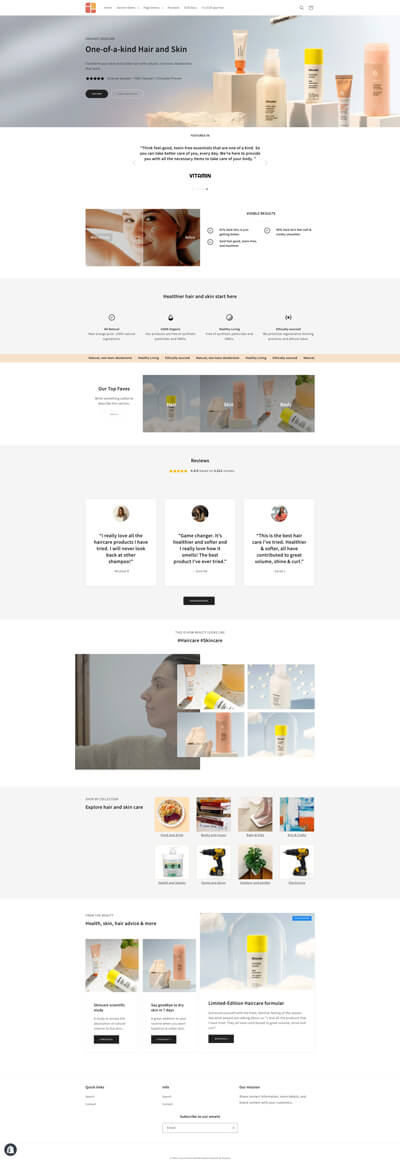
We used both these prebuilt sections plus the Dawn theme to create the following landing page ourselves, you can check out to see for yourself:
If you want to see the magic of no-code sections, I recommend watching this video tutorial before diving into the detailed list of 20+ sections. It demonstrates how to create a complete Shopify product page in under 25 minutes using Easy Content Builder.
Here are 20+ sections you can combine to design your beauty & cosmetic store:
Hero banner section
Designing a visually appealing and informative hero section is one of the most essential parts of your Shopify store setup. It's the first thing visitors see when they land on your website.
Here are six variations of hero sections that you can add to your store using Easy Content Builder:
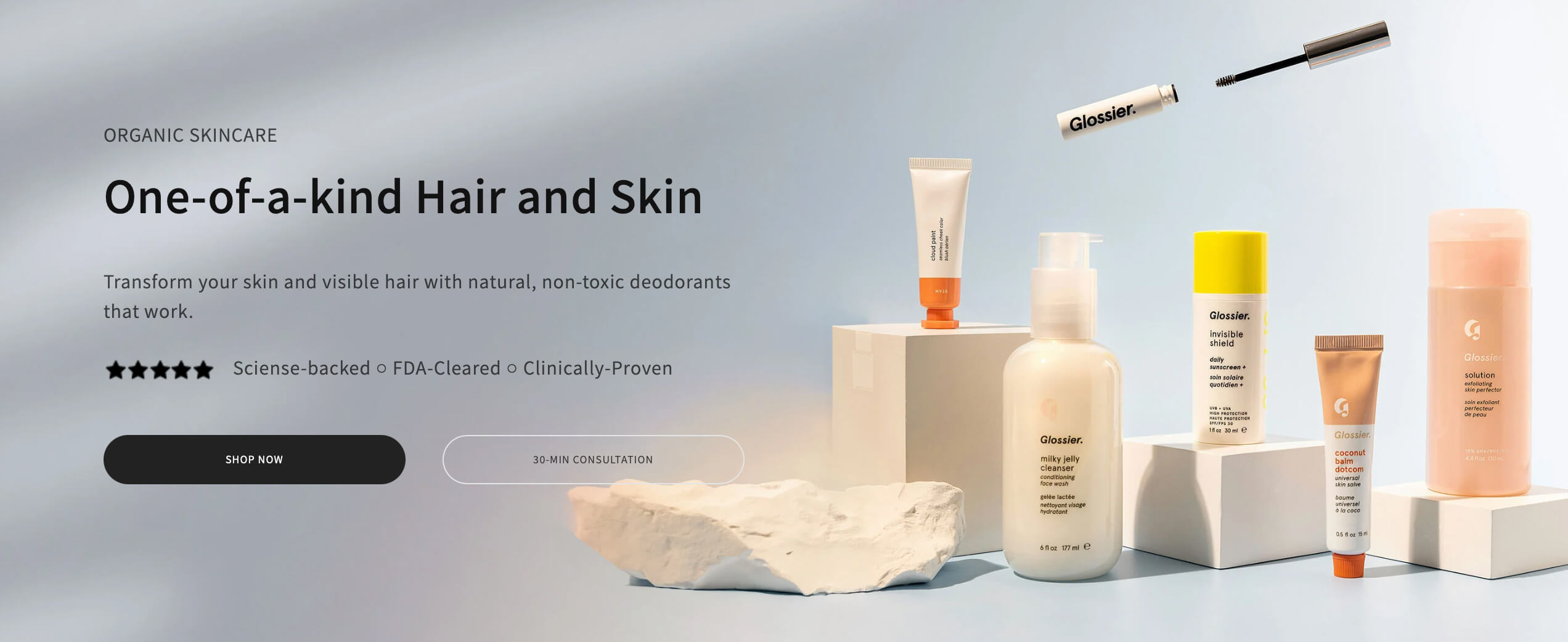
Hero section with 2 or 3 CTAs

Using the Easy Content Builder, you can add up to 3 CTA buttons to the hero section. The Button section provides various button styles, such as primary, secondary, ghost buttons, and text/links.
Besides the hero section, you can also add attractive CTA buttons to any location on your Shopify pages.
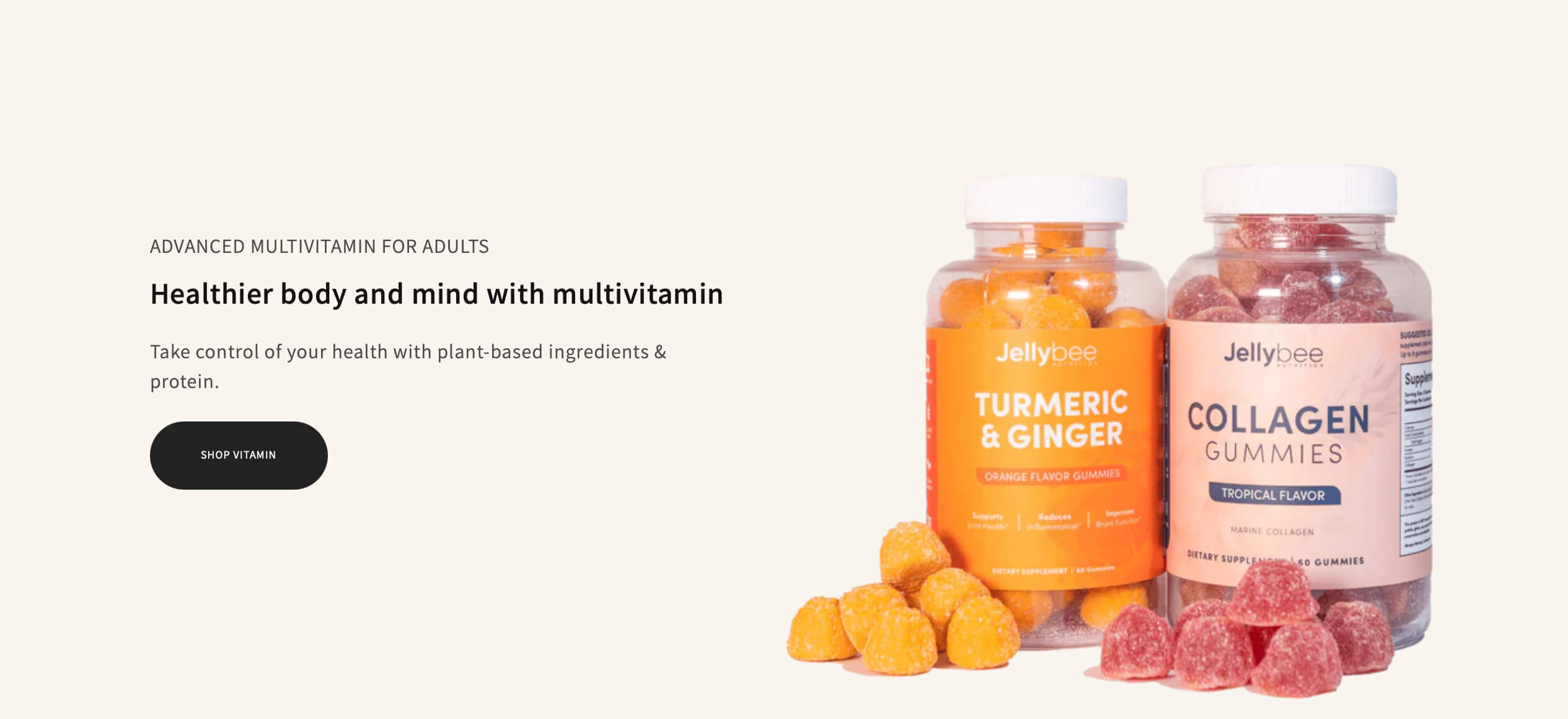
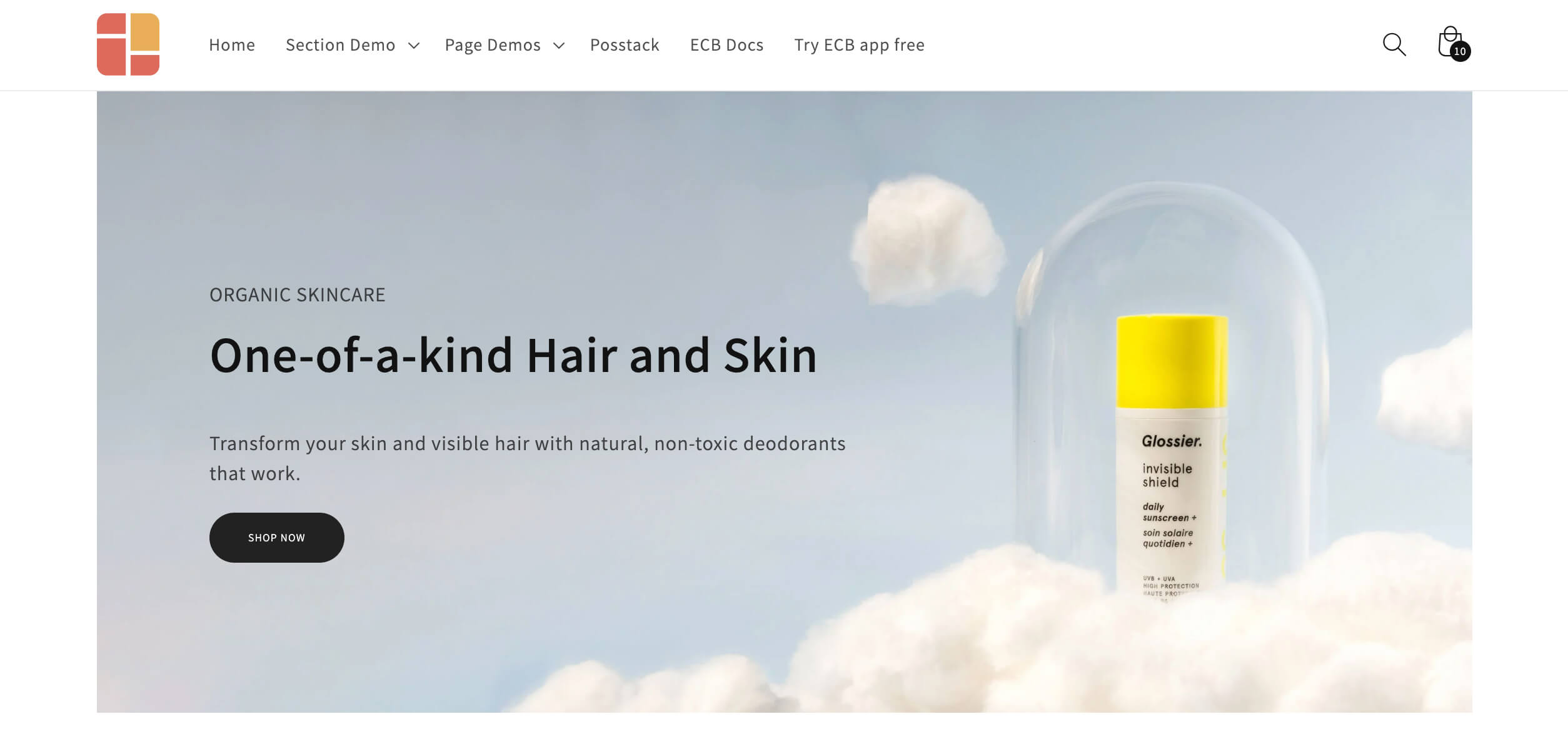
Hero section with background image

You can create a hero section with a high-quality background image that represents your brand and captures visitors' attention.
Depending on your desired hero section layout, you can choose a one-column or two-column layout accompanied by a compelling headline(s) and call-to-action (CTA) button(s).
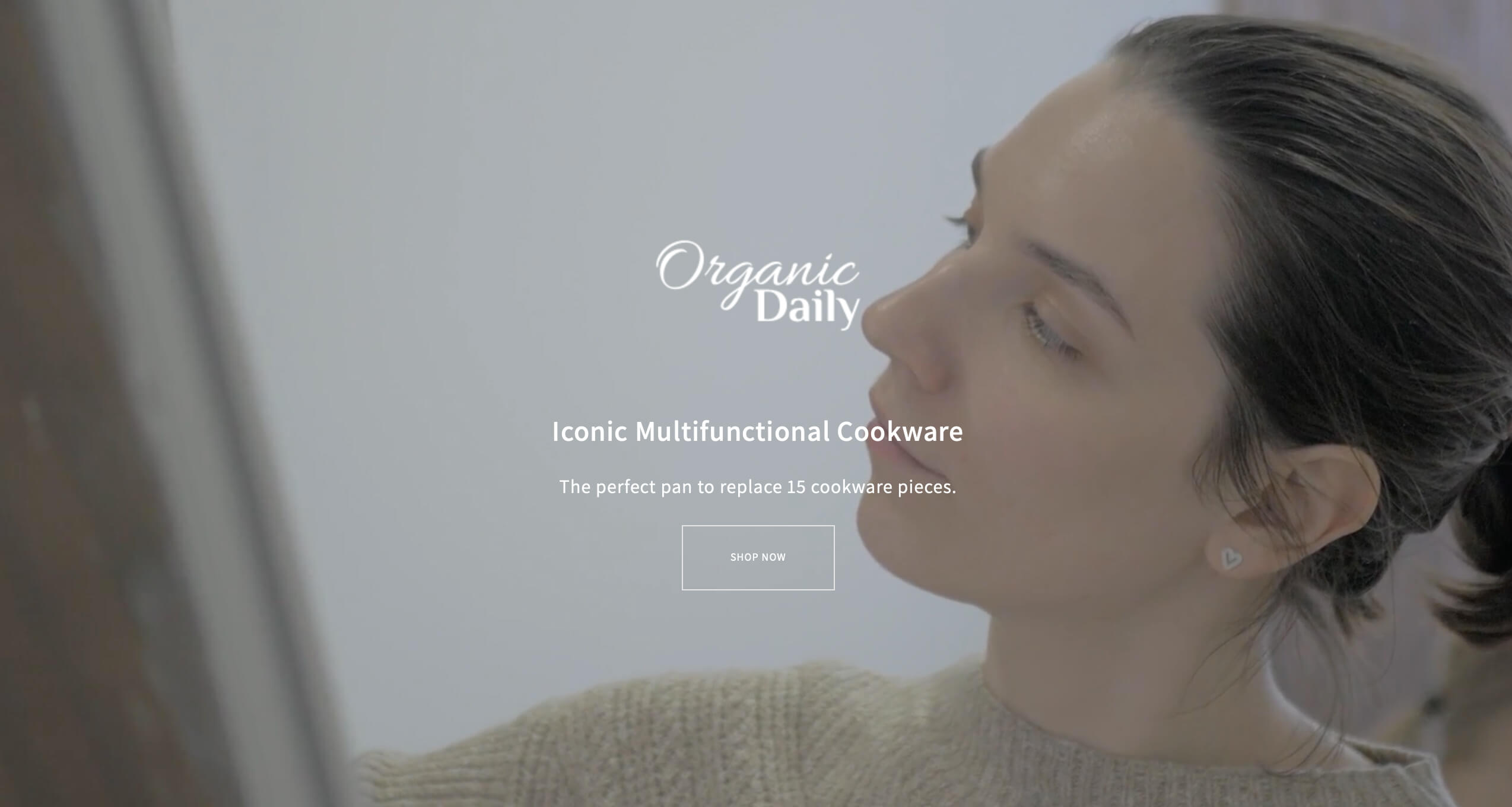
Hero section with background video

Another great way to grab visitors' attention is to use a hero section with background video. The best practice is to optimize the video file size for fast loading times, keep the text easy to read with contrasting colors, and add a call-to-action button to encourage visitors to take action.
Tip: Watch this video tutorial (refer to Part 1) to discover how to design a hero section featuring a background video with Easy Content Builder app.
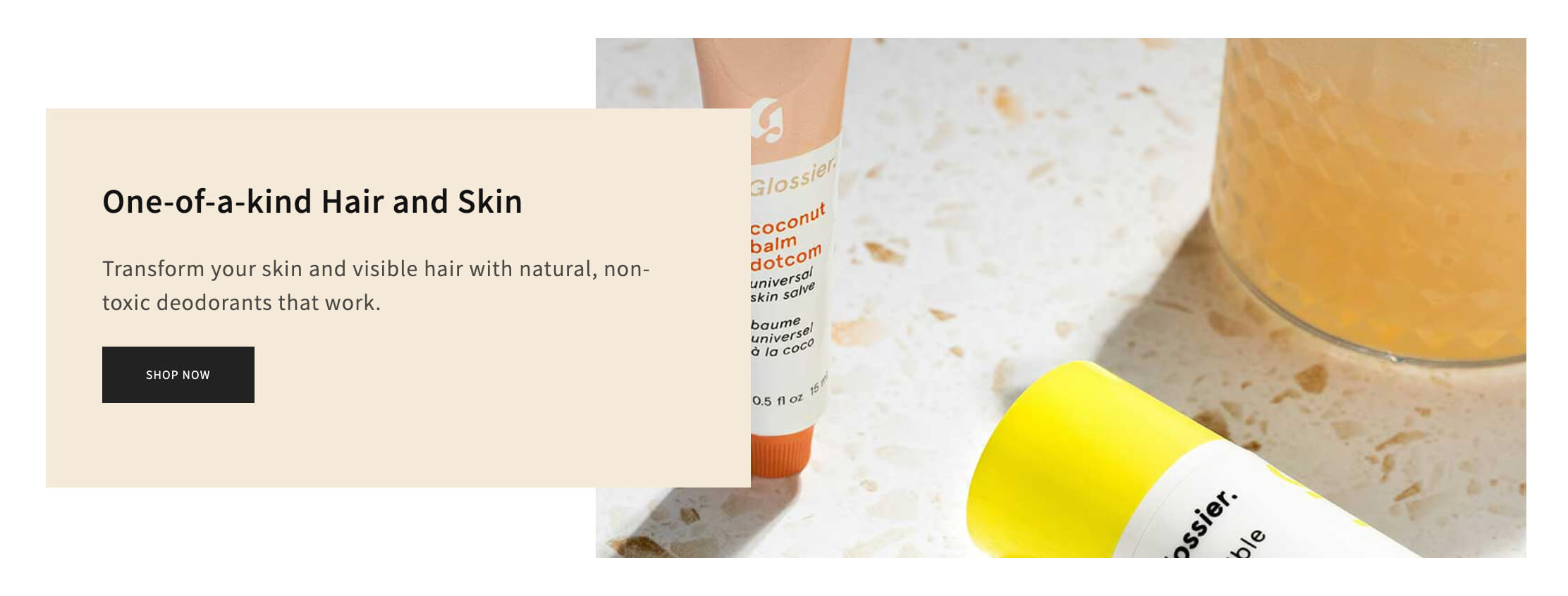
Hero section with overlapping images and text.

Suppose you seek a new header beyond the standard background image or video. In that case, Easy Content Builder lets you create a more dynamic hero section using overlapping images and text (or rich content like video, auto-scrolling image carousel, etc.). You have complete control over specifying the width (percent) and position (left/right) of the image and rich content column.
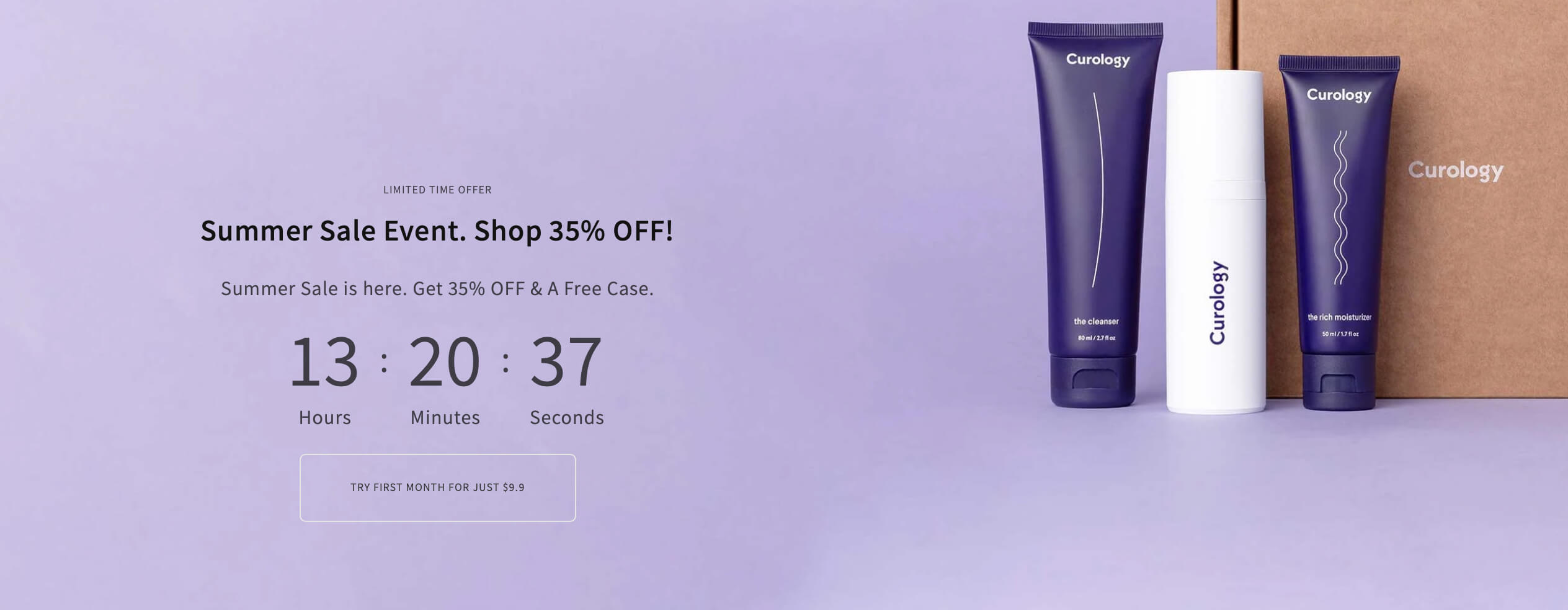
Hero section with CRO elements like Discount, Ratings

When it comes to a limited-time sale event or product launch, opting for a hero section with a countdown and ratings is perfect. The countdown timer section adds a sense of urgency, while the authentic ratings help build trust with the new visitors.

The best part is combining various prebuilt sections (Image With Text, Icons With Text, Section Title, Button, Countdown, etc.) to create the hero with rich content types depending on which one you want to highlight.
Hero section with full-width or boxed layout.

You want a full-width hero that stretches the entire width of the header or one that contains the header within a specific width? The good news is that you can create both types with Easy Content Builder, depending on your Shopify store's brand message, goals, and visual aesthetics.
A boxed layout hero section can be used to provide a clear visual hierarchy by separating the header from the rest of the content. On the other hand, the full-width hero creates a sense of grandeur with a visually appealing background image or video.
Product Discovery
Enabling customers to quickly and efficiently find their desired products is crucial in online beauty and cosmetic stores. Simplifying the process of product discovery can enhance both the conversion rate and customer experience.
Here are handy sections prebuilt in Easy Content Builder that help users discover best-selling products, complementary products, or top product collections in your store:
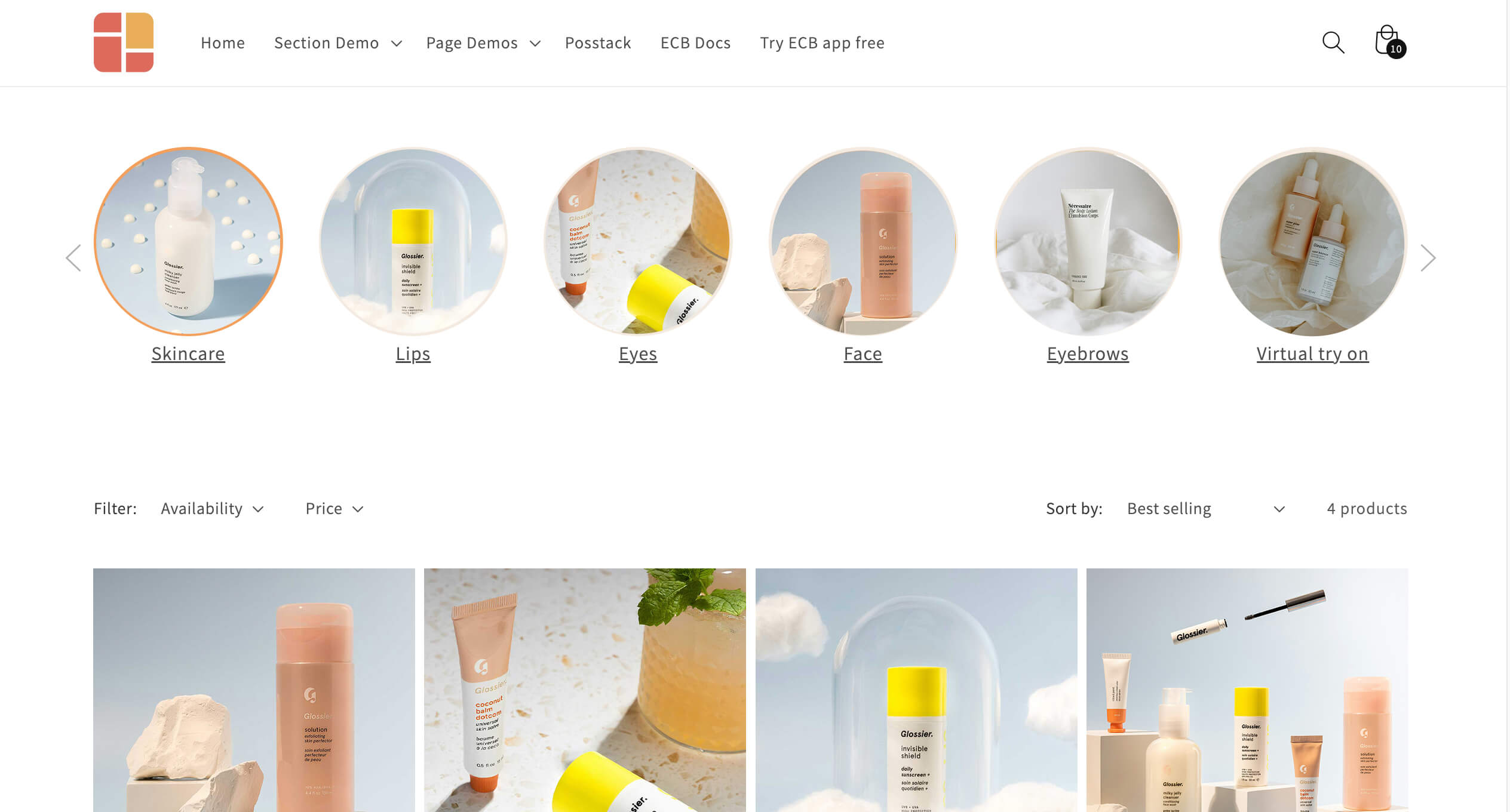
Circle Menu

Circle Menu on Collection pages.
You can incorporate a circle menu, square menu, or pill menu with the Circle Menu section to highlight your featured product categories on all collection pages or any page of your Shopify store. This ‘Instagram-like bubble navigation’ lets customers find what they need faster.
Product slider

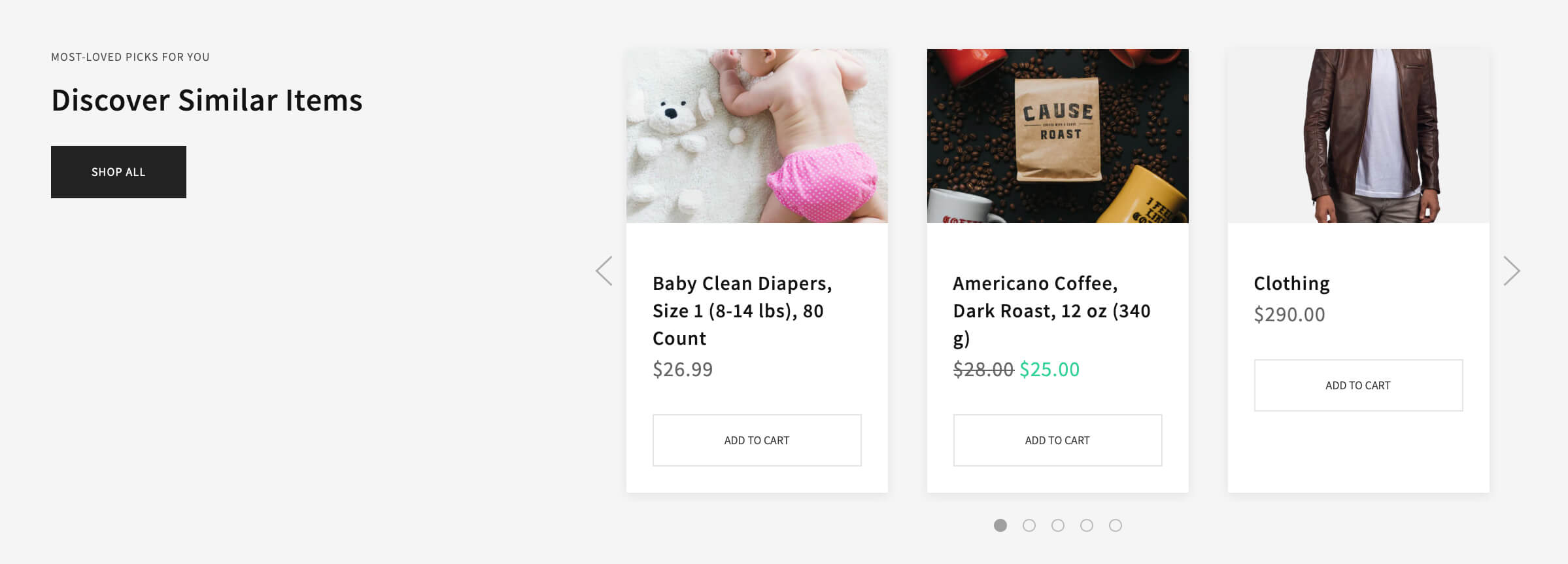
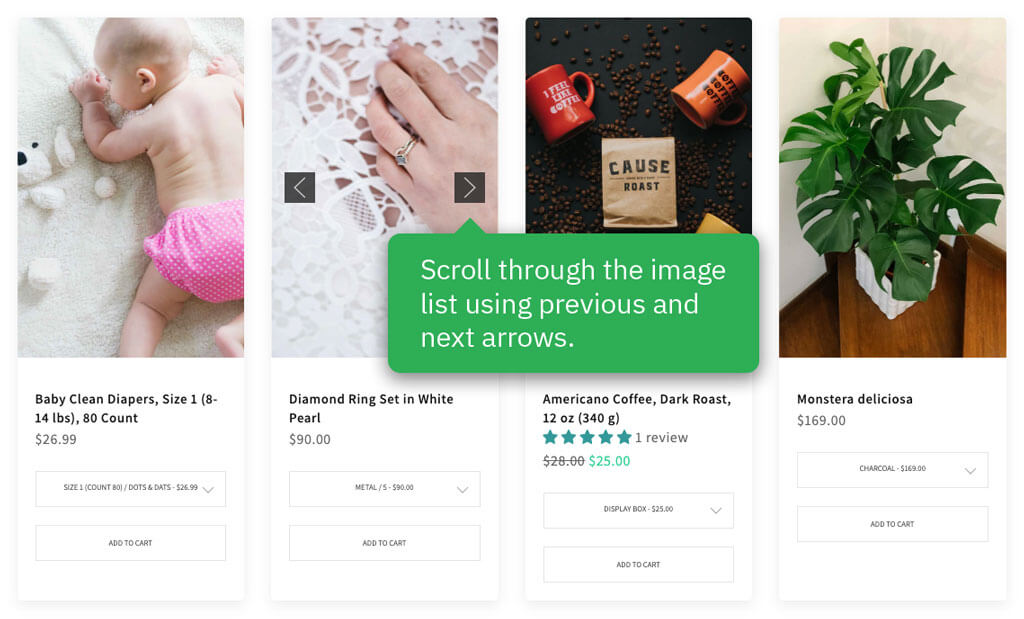
With the Featured Products/Collections section that has Ajax Add to Cart, you can effortlessly include a featured product grid or display an appealing product slider (for selected products or an entire collection) on any page of your Shopify store.
You have the option to display multiple images within a product card and allow users to navigate through the image list using previous and next arrows.

For cross-promotion, you can also present a vertical product list with one product per row, which is ideal for a sidebar position.
Shop by Category

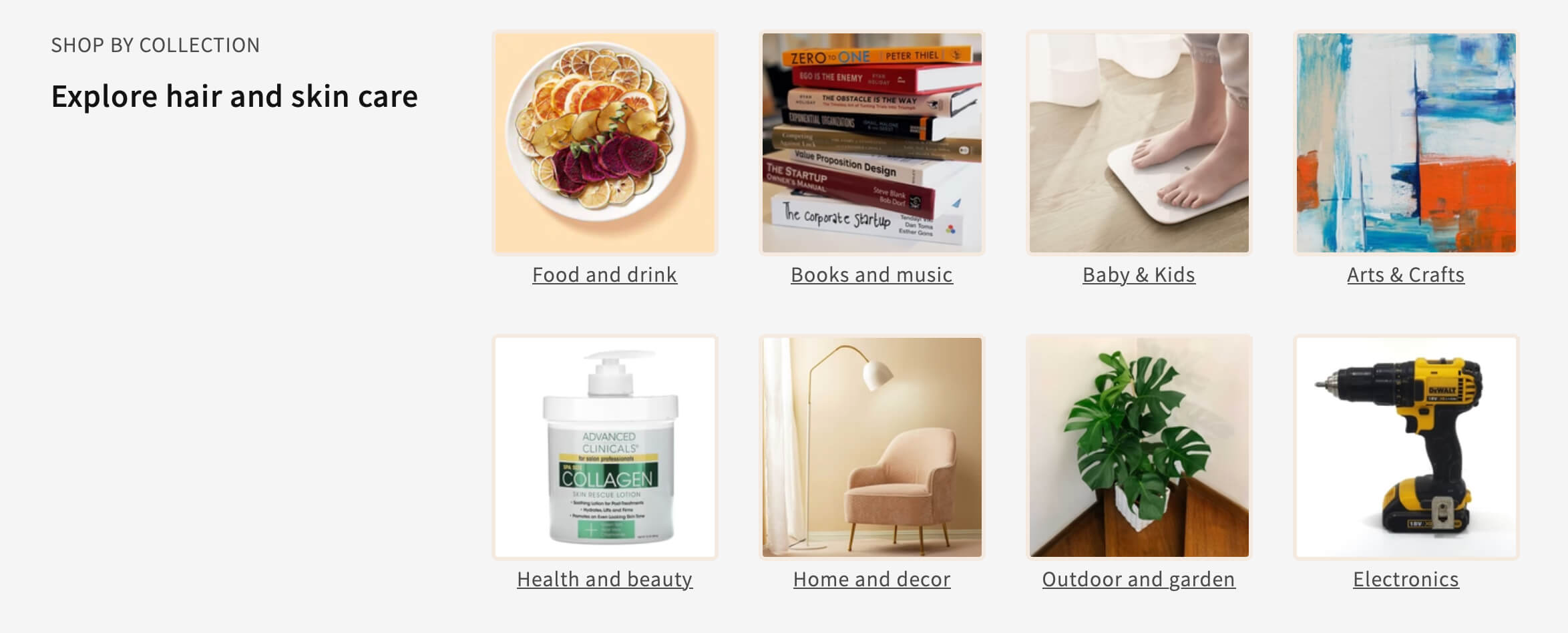
When your beauty & cosmetic store has a large inventory of products, you can organize products into distinct categories - either in a grid or slider using the Circle Menu section. It makes it easier and faster for customers to find what they want.
You can set the images in square, rectangular, circle, or pill shape to match your products and store design.
Trust signals
Trust signals such as social proof, trust badges, and reviews significantly build customer trust and confidence in your Shopify store.
Easy Content Builder provides prebuilt sections to present these trust signals in different formats.
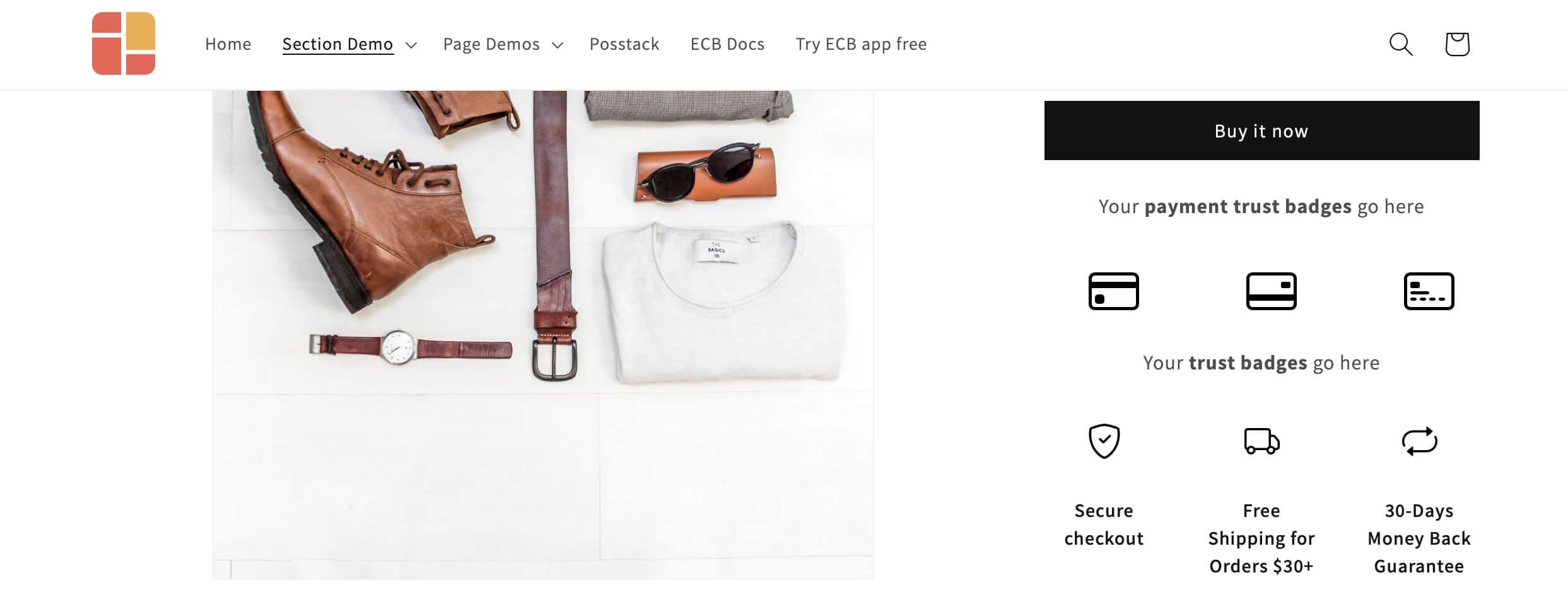
Trust badges

The Icons With Text section lets you showcase trust signals like money-back guarantees, customer reviews, return/refund policies, SSL certificates, and credit card processor logos. This feature aids in building the trust of potential customers who may hesitate to trust new brands they shop with.
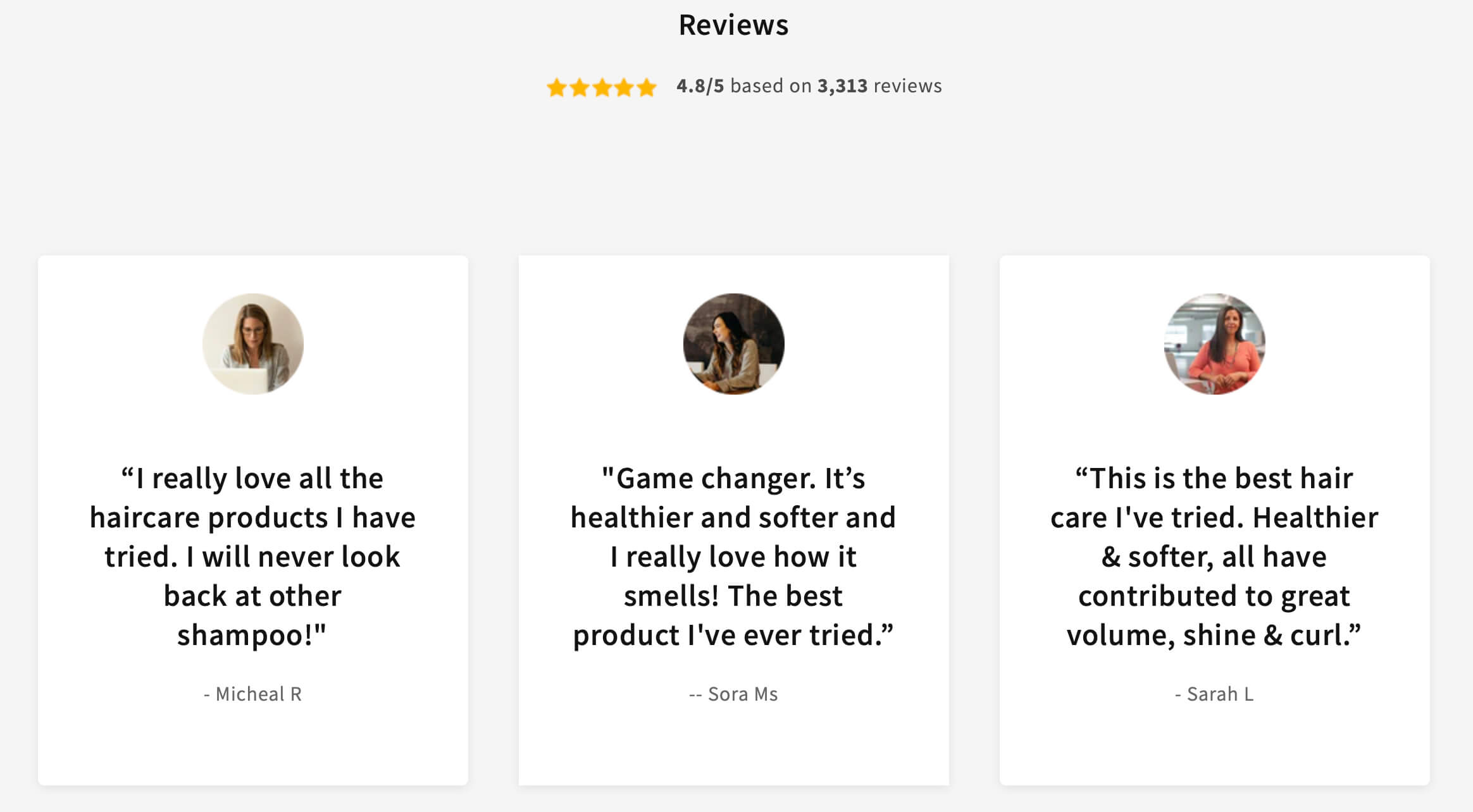
Testimonials and Customer Review

Displaying positive customer experiences and feedback through sections like Icons With Text or Image With Text can establish reliability and trust, potentially increasing the likelihood of a purchase on your Shopify store. You can display a static featured Testimonial section, testimonial slider, or auto-scrolling review carousel.

Logo slider

One effective way to build trust with your target audience is displaying a logo carousel of relevant and established organizations, such as beauty magazines or industry bodies. This type of third-party endorsement helps your beauty & cosmetic shop convey a sense of credibility to potential customers.
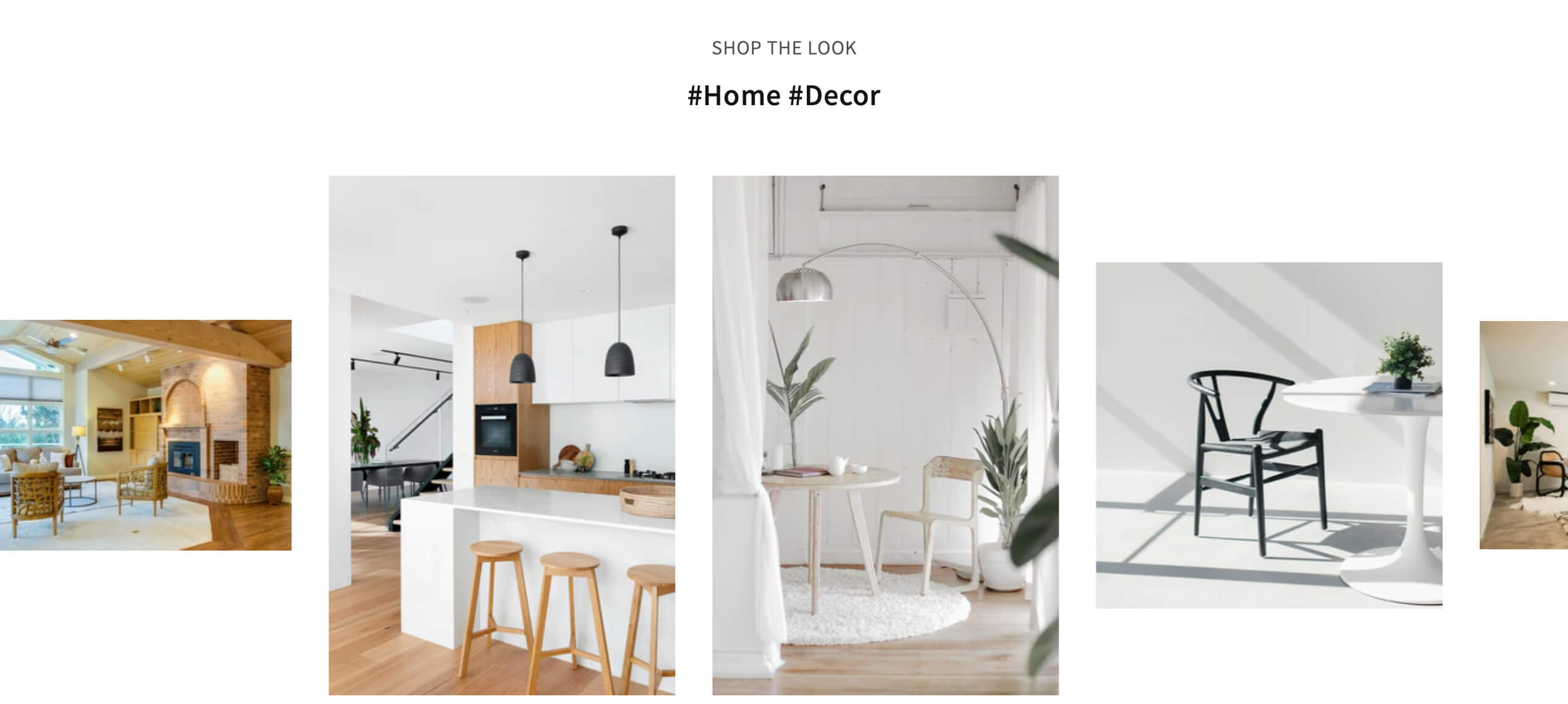
Social image gallery

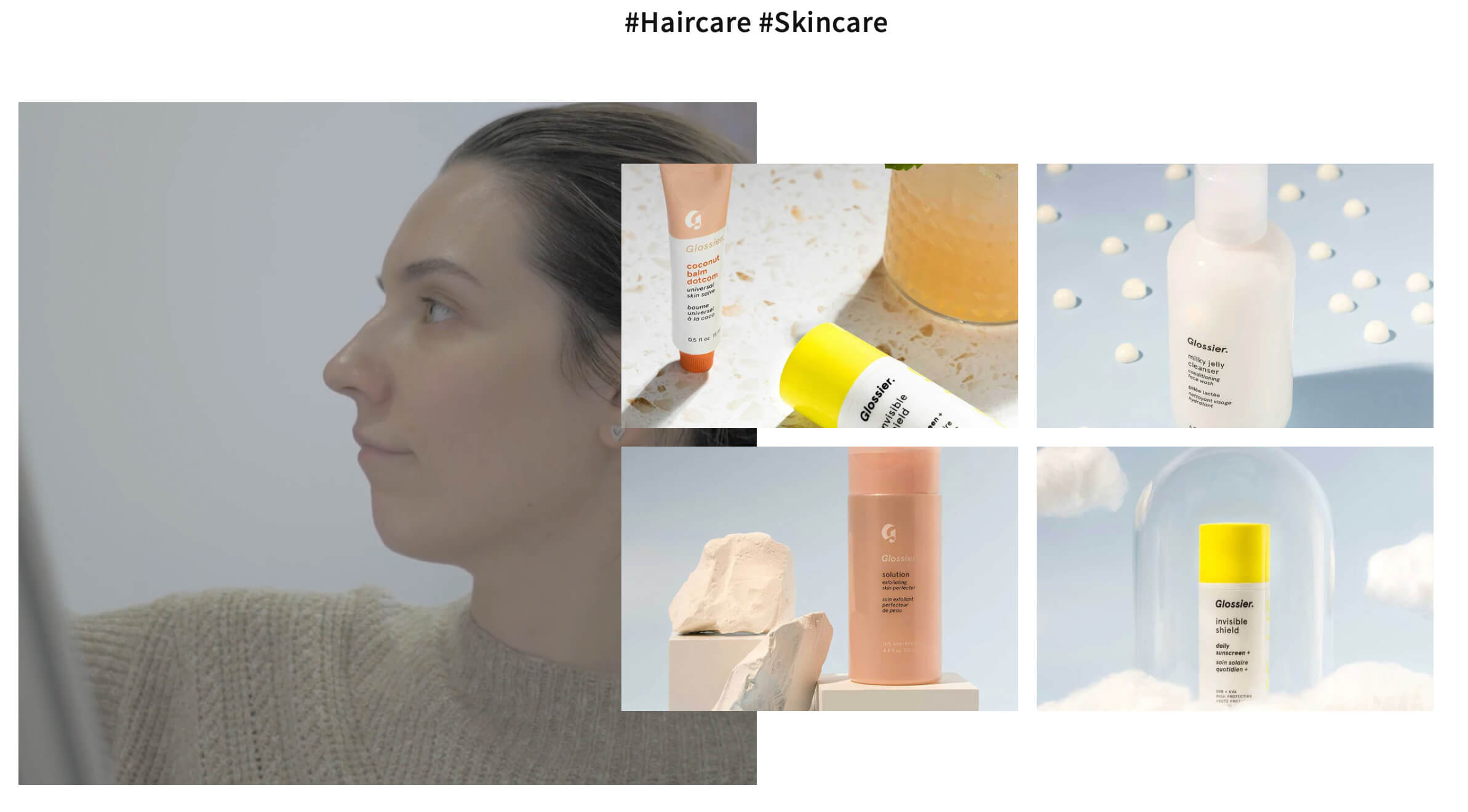
Visual user-generated images or content are an excellent way to capture attention and encourage clicks through to your Beauty and cosmetic store. You can flexibly create an auto-scrolling image carousel, a gallery, or overlapping images with text.
Product Information highlight
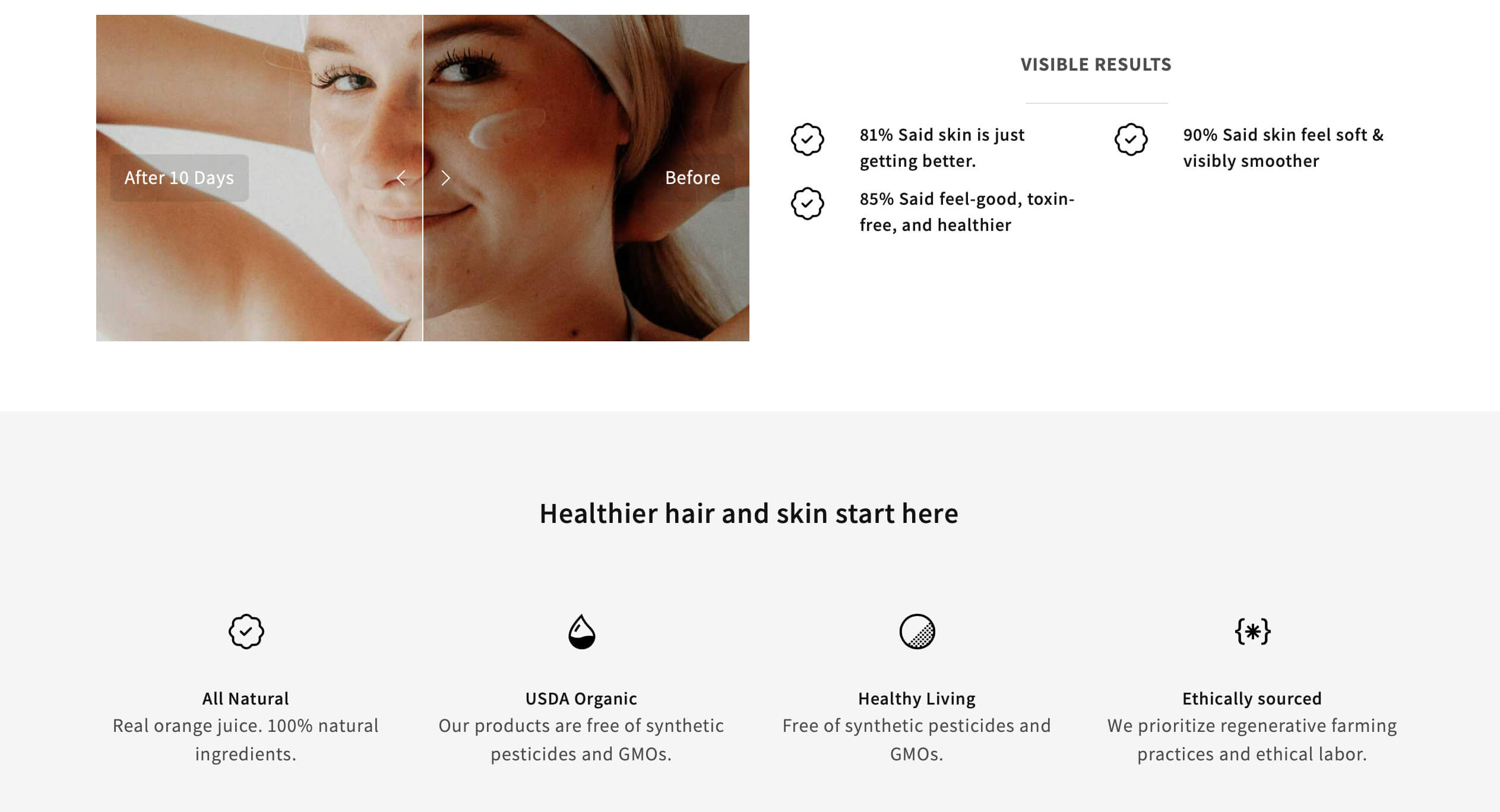
Showing product information in flexible formats using prebuilt sections like Before/After sliders, product comparison tables, icons with text, images with text, and accordions can significantly enhance the user experience and improve the overall effectiveness of your Shopify store.
Image Gallery

With the Gallery section, you can incorporate stunning image and video galleries into any page of your Shopify store. This section offers the option to display a basic image grid or a captivating overlapping gallery with a background video. The Gallery section is ideal for showcasing social media images, featured products, and more.
Icons With Text

The Icons With Text section allows you to showcase a product's features or provide brief how-tos. This section allows you to display up to six columns, each comprising its own Icon (SVG icons or images), Title, and Description. You can also customize the position of the icons according to your preference, choosing from left, right, top, or bottom.
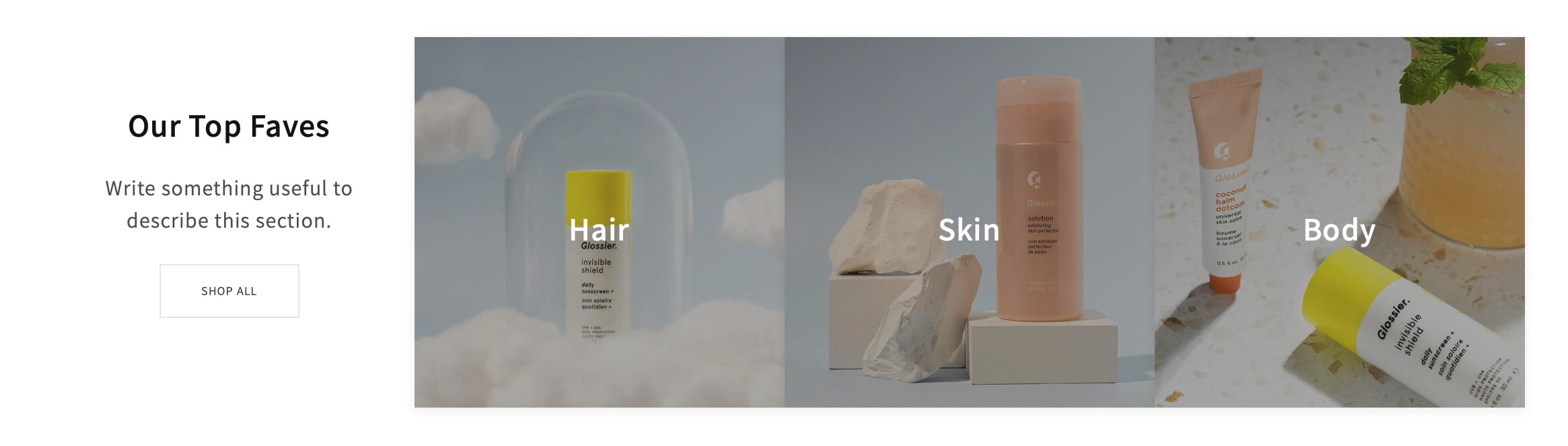
Image With Text

In addition to the Circle Menu section, you can leverage the Image With Text section to improve how your products are discovered. Enabling the overlay option under the Image With Text is a quick and simple way to display any featured collections or products. This option allows both the text and image to be clickable, providing a seamless browsing experience for your customers.
You can view this tutorial that shows how you can use the Image With Text overlay option along with Hierarchical Grid - type 4 in Easy Content Builder to form a Collection Grid for your Shopify store.
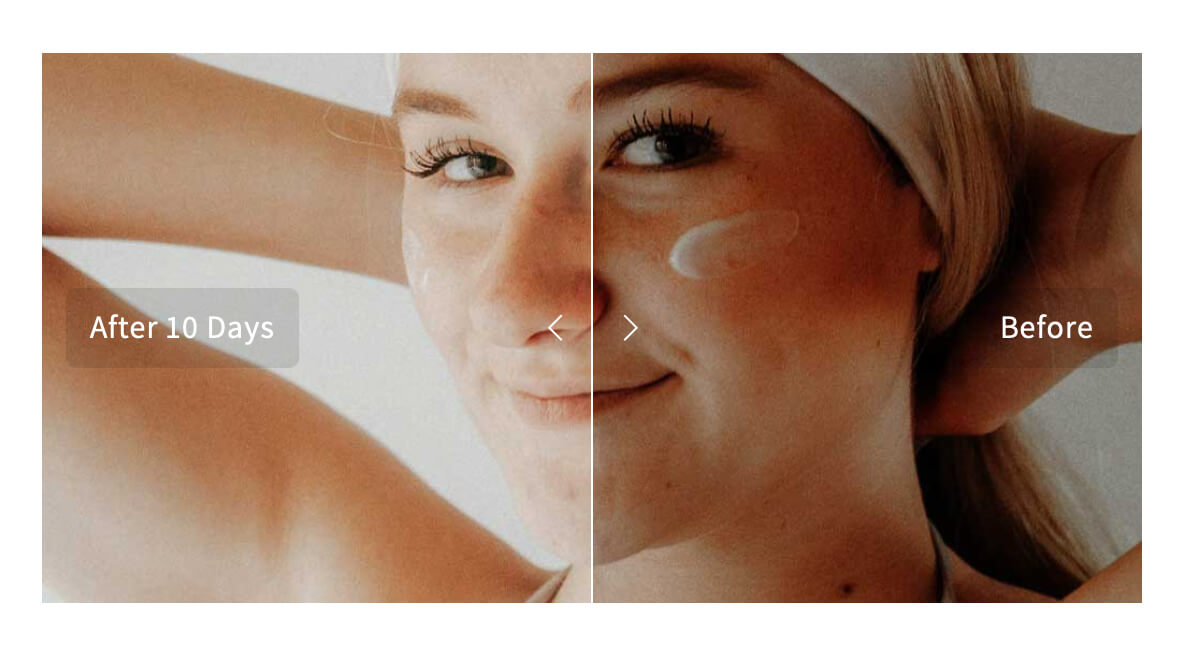
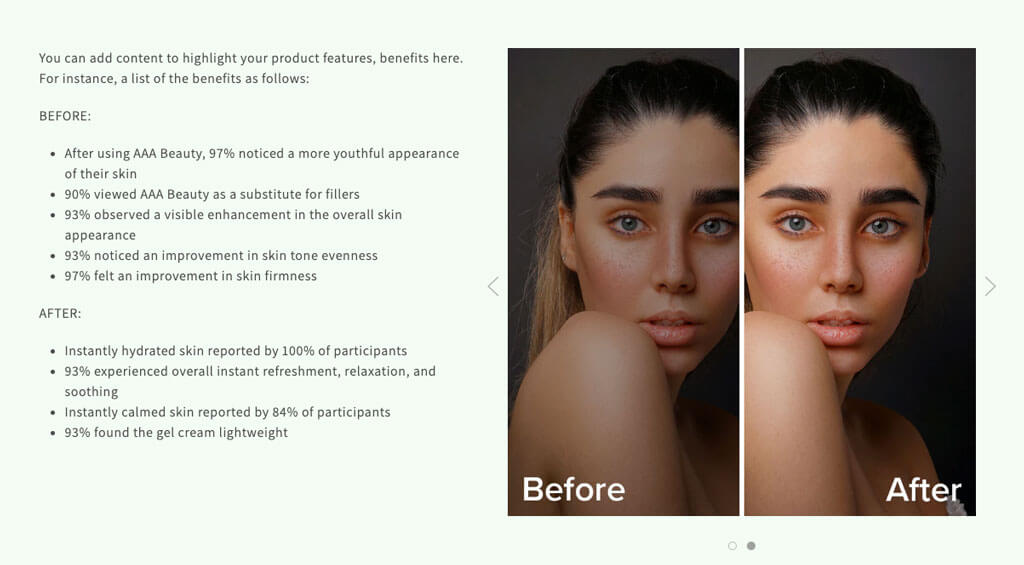
Before/After image slider

The Before and After slider section enables you to display two image versions in a side-by-side comparison format. This feature is handy for presenting the before-and-after results of your cosmetic products.
Image slider
You can also utilize the Icons With Text section to create a before/after slider, as shown in this example. This allows you to display an image slider with static images showcasing the before and after results or any custom design you prefer.

You have the flexibility to adjust the width of the Image Slider and display it in various section layouts, ranging from 1 to 4-column layouts.
Accordion

The Accordion section allows you to create vertically collapsible accordions. This feature is particularly useful for displaying your product's FAQs, specifications, and other information that can be accessed individually by clicking on an item's header.
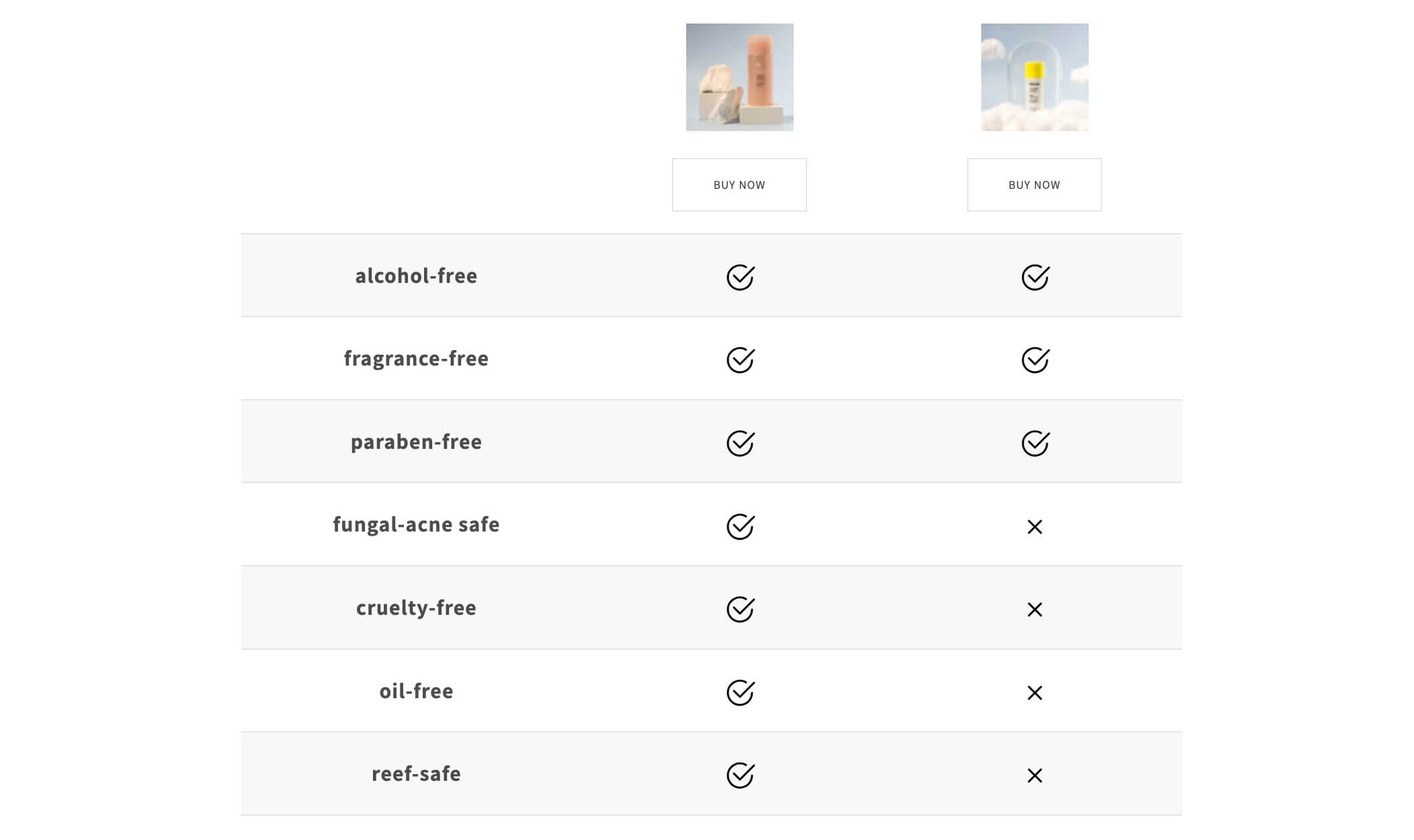
Product comparison table

The Table section enables you to create comparison tables on any page, an effective way to increase your online store's conversion rate. It allows your users to compare your product features and key differences side-by-side, enabling customers to easily find the one that best suits their needs.
This video demonstrates how to use the Table section in Easy Content Builder to create three types of comparison tables:
- A comparison of product features
- A size chart
- A pricing table
Animation on scroll, Parallax
With Easy Content Builder, you can activate Parallax scrolling and on-scroll animation for each section of your store. This can help create a more dynamic and interactive experience for your visitors, leading to more engaging and appealing pages and ultimately improving the overall user experience of your store.
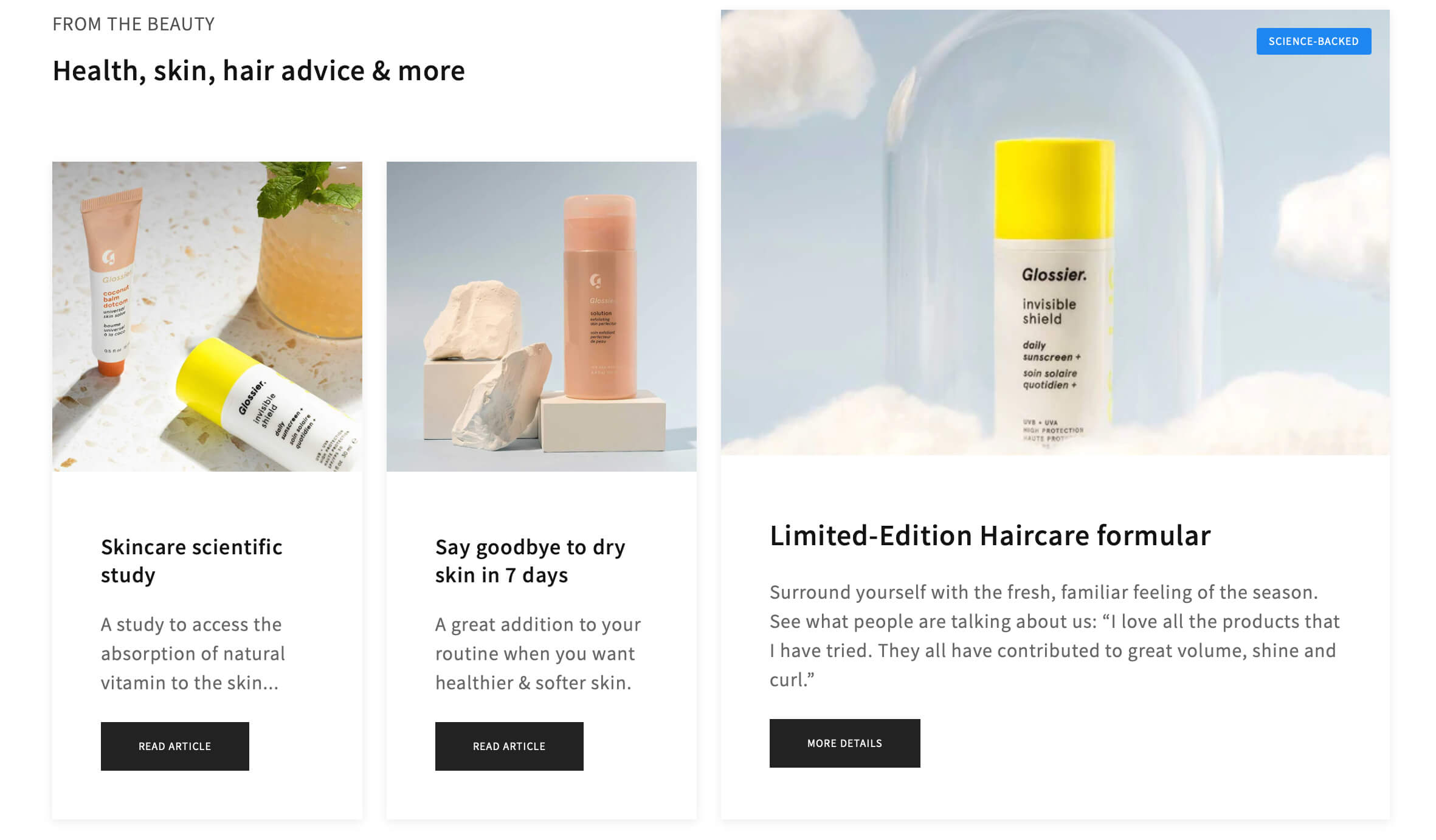
Educational blog contents

Educational blog posts are crucial to any successful store in the beauty and cosmetic industry. To incorporate these into your website, you can utilize the Image With Text section to showcase up to 4 classic blog posts. Alternatively, you can opt for the Hierarchical Grid layout to present your blog posts in a more dynamic and visually engaging way.
Conclusion
If you're a cosmetic or skincare brand looking to build a strong foundation for your online store, the 20+ sections highlighted in this article can be an excellent starting point.
By utilizing these sections, you can easily customize your store without any coding skills, making it a no-brainer for businesses looking to create a visually stunning and engaging website.

 (
(