Nov 30, 2023 Update: Easy Content Builder now supports metaobject templates.
This post is part of a series called Shopify Dawn theme enhancements:
- Shopify Dawn theme: Image With Text & How to enrich it (Part 2)
- Shopify Dawn theme: Icons With Text & How to enrich it (Part 3)
In this series, our team at Posstack will:
- Explain a few missing features in the Dawn theme
- Share how to enhance the Dawn theme without coding
Dawn - the first free OS 2.0 theme built by Shopify - is a good starting point, you can make it easy or go advanced. Learn why you should consider using the Dawn theme here.
In this first post, let’s begin with creating multicolumn layouts and adding any block types to the grid column.
Missing features in Dawn:
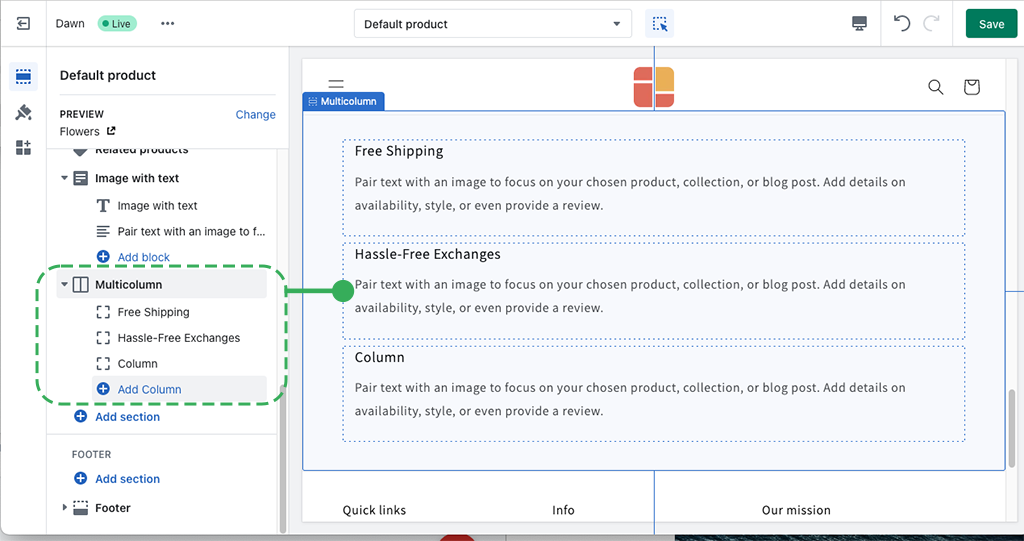
As you might know, the default ‘Multicolumn’ section of the Dawn theme only allows adding simple Text Blocks:

Default multicolumn in the Dawn theme
What if you want to add a multicolumn layout with rich content - image with text, image gallery, accordion, tabs, featured collections, etc.?
How to enrich the multicolumn in the Dawn theme?
An easy option is creating multicolumn sections using Easy Content Builder (1-col and 2-col options are free). It allows you to:
- Create multi sections on a page, and each section has a multicolumn layout (up to 4 cols per section)
- And add rich content blocks to each column grid.
Here are a few examples of multicolumn sections:
2-col section
See the frontend demo: here
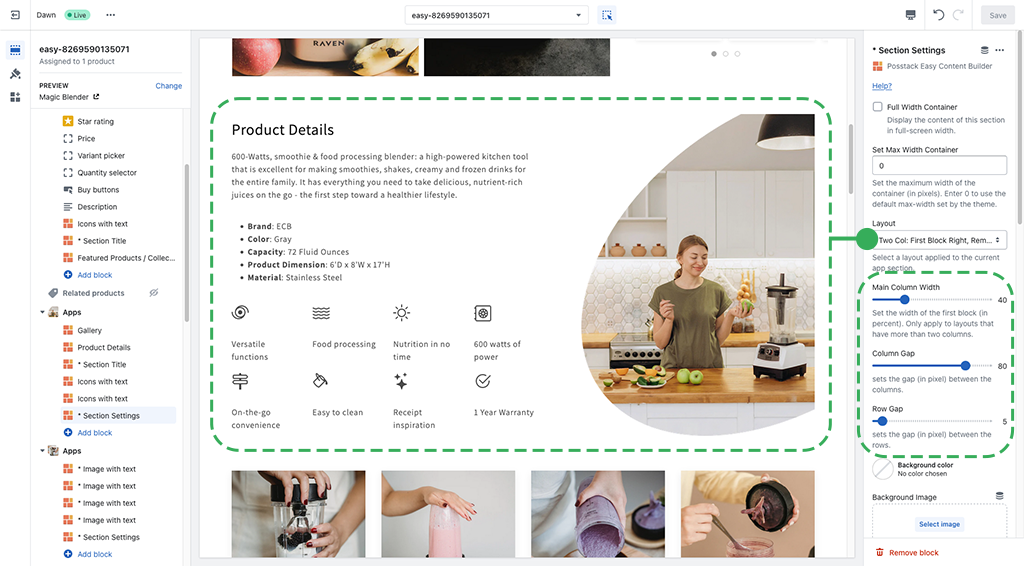
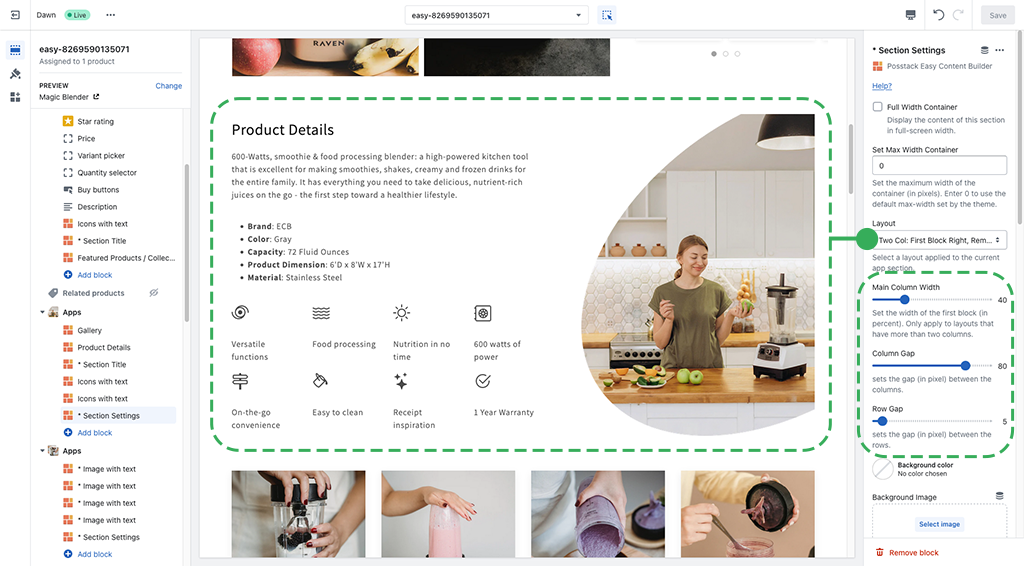
Backend configuration: see the screenshot below:

Easy Content Builder helps enhance the multicolumn for the Dawn theme.
The example above includes:
- Main column: displays an image that we set 40% of the section width and shows on the right side of the section.
- The 2nd column contains multiple content blocks:
- Section title: presents the product description and product benefit highlights.
- Icons with text: present the key features of the product.
- Besides the main column width, you can also adjust the gap between column and row.
Good to know:
You might want to check out a video overview of how to create a 2-column section on your Shopify using Easy Content Builder:
3-col section
3-equal-col section:
See the frontend demo: here

Dawn theme enhancements - 3 equal column layout
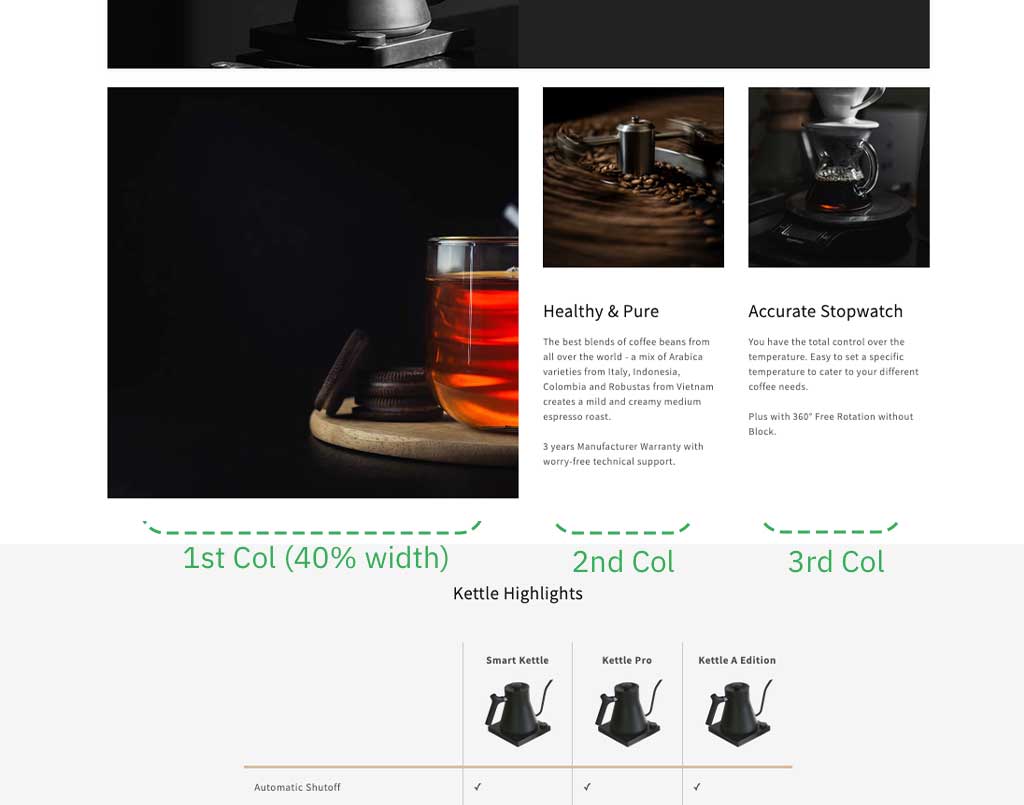
3-flexible-col section (main col width = 40% & displayed on the left)
See the frontend demo: here

Dawn theme enhancements - 3 flexible column layout
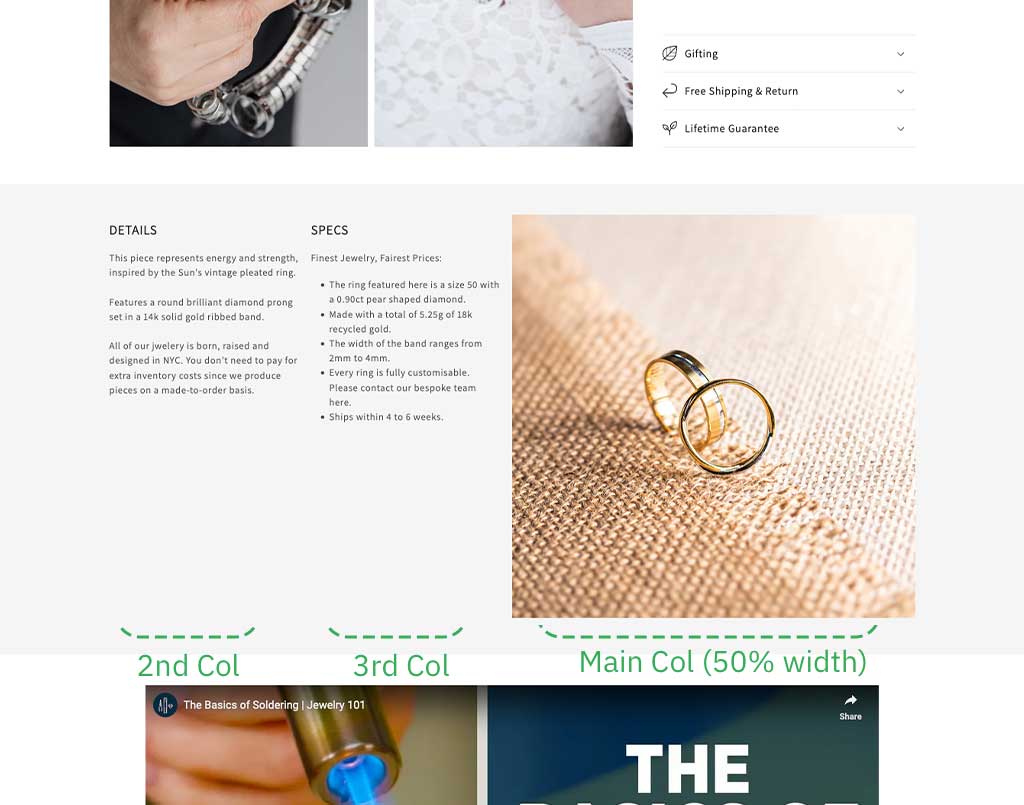
3-flexible-col section (main col width = 50% & shown on the right)
See the frontend demo: here

Dawn theme enhancements - 3 flexible column layout
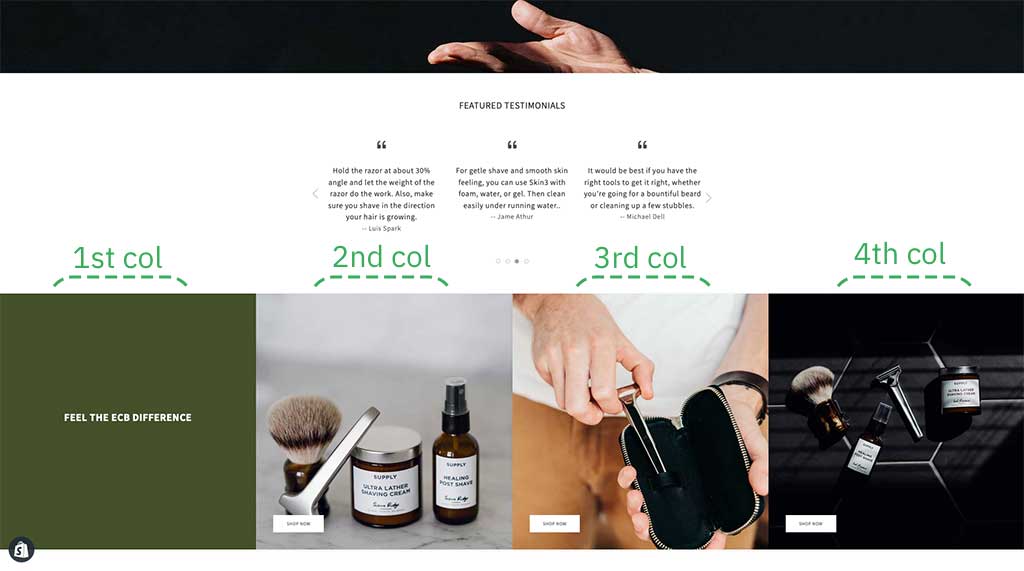
4-col section
See the frontend demo: here

Dawn theme enhancements - 4 equal column layout
More Shopify multicolumn template samples
Here are some sample multicolumn layouts for you to get inspired:
- Shopify pre-built product templates: https://easy-content-builder-demo.myshopify.com/pages/shopify-product-page-templates
- Some pre-built section variations you can use with the Easy Content Builder app.
- 10+ examples of the hierarchical grids created by the Easy Content Builder
FAQs
If you have any questions about the Easy Content Builder app, what it can do, or to find out possible options to enhance the Dawn theme, please just ask. We are happy to answer your questions.
We hope this article sheds light on an easy way to create a multi-column layout on the Dawn theme and how to add rich content blocks to that multicolumn grid.
PS. Useful resources:
To create your first multicolumn layout with the help of the Easy Content Builder (free app!), just follow these 4 easy steps.