Mega menus (also known as expandable menus) are an excellent navigation choice if your Shopify store sells many SKUs. They reveal lower-level submenu items all at once when you click or hover over the main menu item.
As you might know, Dawn theme v5.0.0 introduces one of the most requested features - the Mega Menu, giving you more flexibility to organize your Shopify store's navigation.
Even though the Dawn theme only enables a relatively simple way to create the mega menu layout, it's a handy option to set up your main navigation without a 3rd party app.
Read on to learn:
- Why are Mega menus important?
- A step-by-step guide to creating a mega menu on the Dawn theme
- 10 mega menu examples for inspiration
Why are mega menus important to your Shopify store?
When you have a large catalog size or have more than 6 links or menu items within a menu, consider using a mega menu.
When done right, a mega menu is a great way to improve your store navigability and make it easier for customers to find and, in return, buy more products.
By helping users find more, they'll help you sell more (NNGroup, 2017).
Further, mega menus let you create the best sitemap right on your main navigation, which allows search engines to easily index the set of links on your store and keep their records up to date.
While mega menus offer significant advantages, it's important to consider some of the drawbacks mentioned in this article.
Tip: The Circle menu is a feature of the Easy Content Builder that can simplify your Shopify store's navigation. It transforms the collection list into a circle, square, or pill menu - also known as 'bubble navigation' - that highlights your most important product collections on the home, collection, or any page. With this feature, your customers can easily browse products and find information without any difficulties - A visual menu with fewer clicks helps increase your AOV.
A step-by-step guide to creating a mega menu on the Dawn theme
The default mega menu in the Dawn theme is best for text-only menus. If you want additional flexibility, like adding featured images, products, sidebar menu, or other advanced menu layouts, you might need a 3rd party app or customize your theme code.
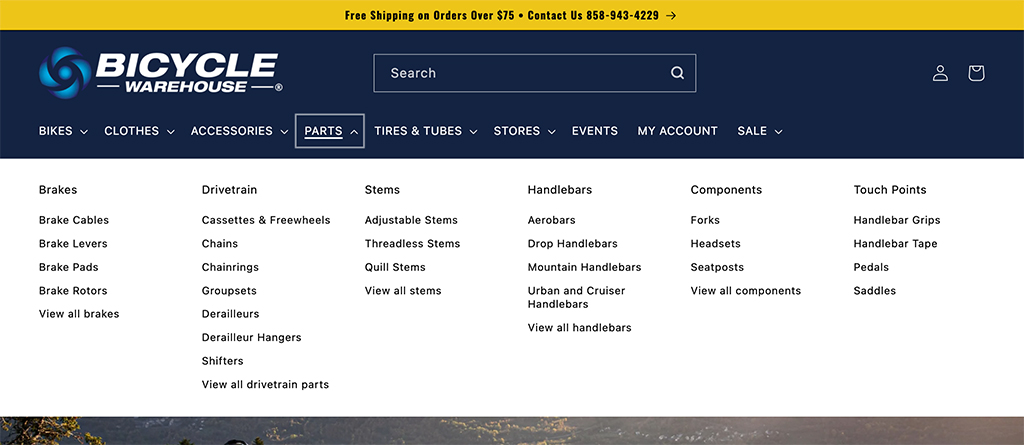
If a mega menu below is what you aim at, here are steps to set it up:

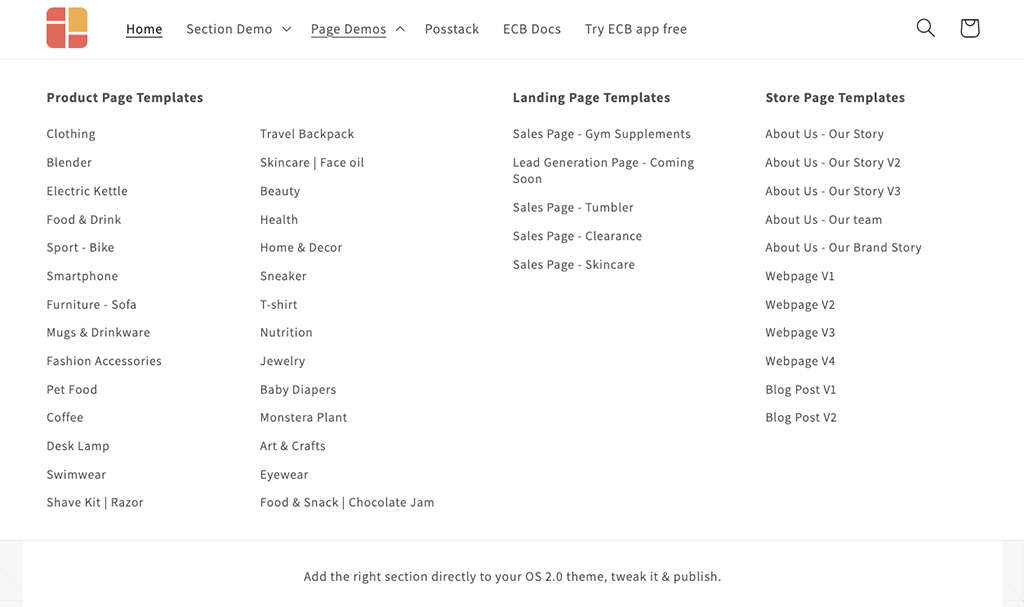
Our Easy Content Builder demo uses the default Dawn’s mega menu.
Note: Make sure you already installed and published your Dawn theme successfully.
Step 1: Set up drop-down menus in your Shopify store.
As the following screenshot shows, we will create a nested menu with three levels, including the parent menu (level 1) containing child menus (level 2). These child menus will have grandchild menus (level 3):

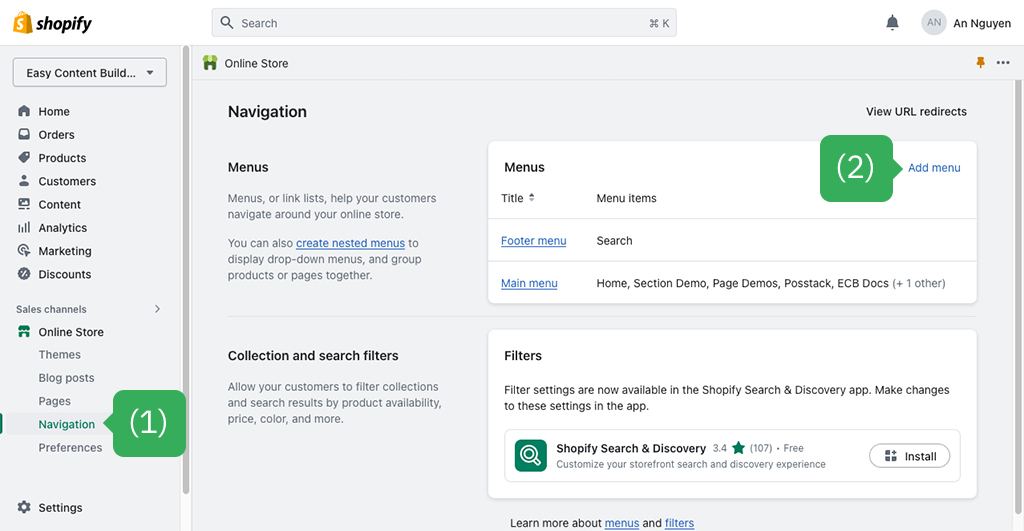
- From your Shopify admin, go to Online Store > Navigation

- On the Navigation page, select the menu you wish to use within your header, or create one by choosing Add menu.
- Click Add menu item and enter the name for the menu items.

- Click the Link field, enter an external website URL, or select the available link type (products, collections, webpages, blog posts, etc.).
- Click Add to save your menu item. Then, click Save menu.
Note: to create a submenu item, you can click Add menu item as normal; once done, hold the handle icon (::) beside the menu item, and then drag it to nest under the relevant parent menu item.

Hold the handle icon (::) and drag to reorder the menus.
Step 2: Assign and enable the mega menu
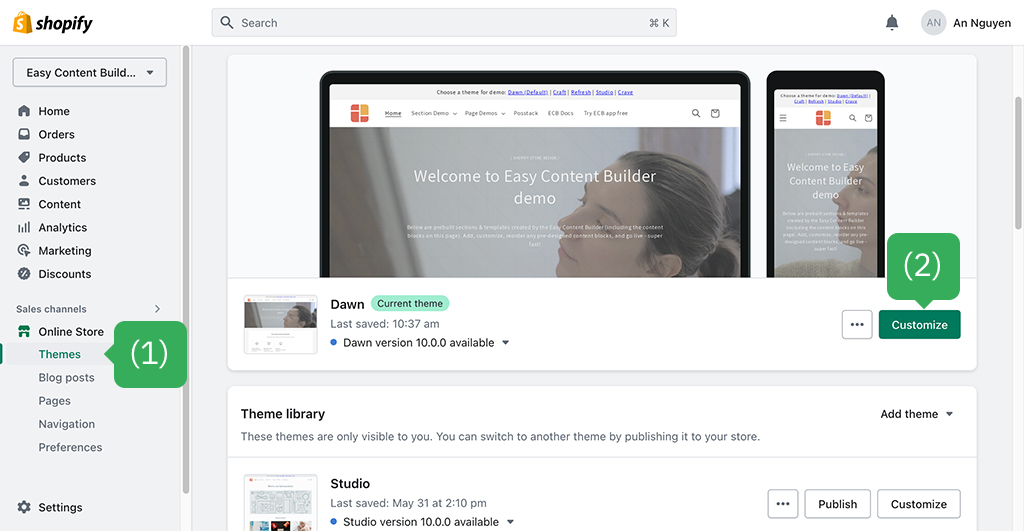
- From your Shopify Admin, go to Online Store > Themes. Find the theme that you want to edit, and then click Customize.

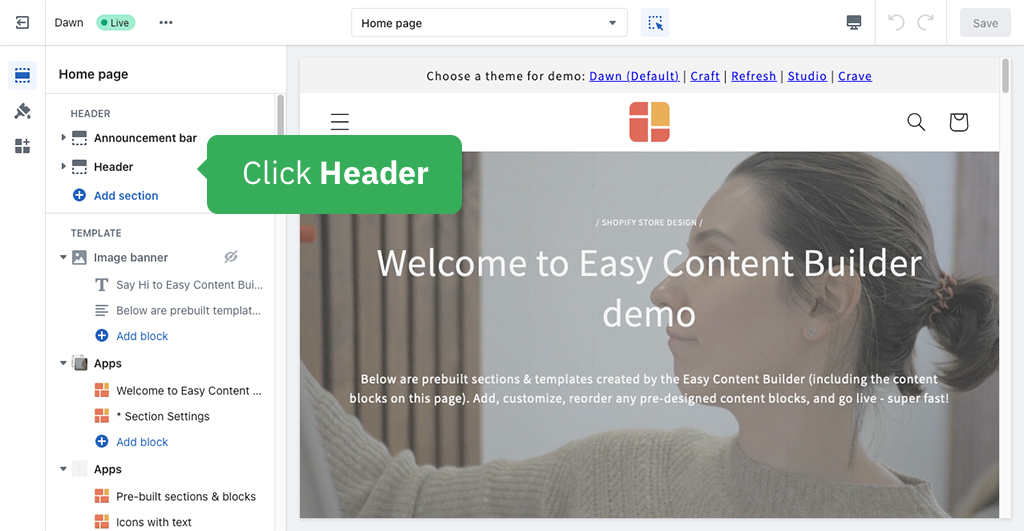
- Click Sections > Header.

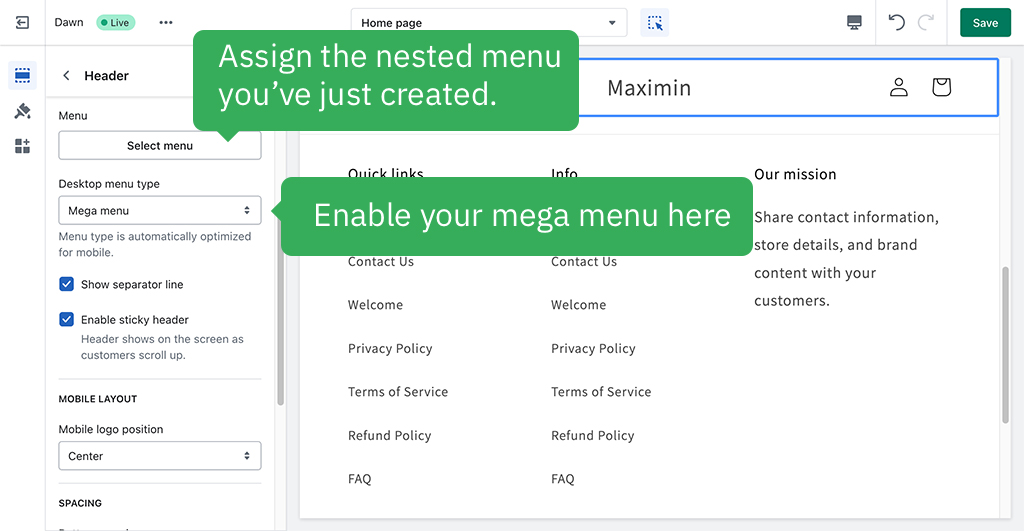
- In the Menu field, click Select Menu and select the one you have created.

- In the field Desktop menu type, select Mega Menu.
- Click Save.
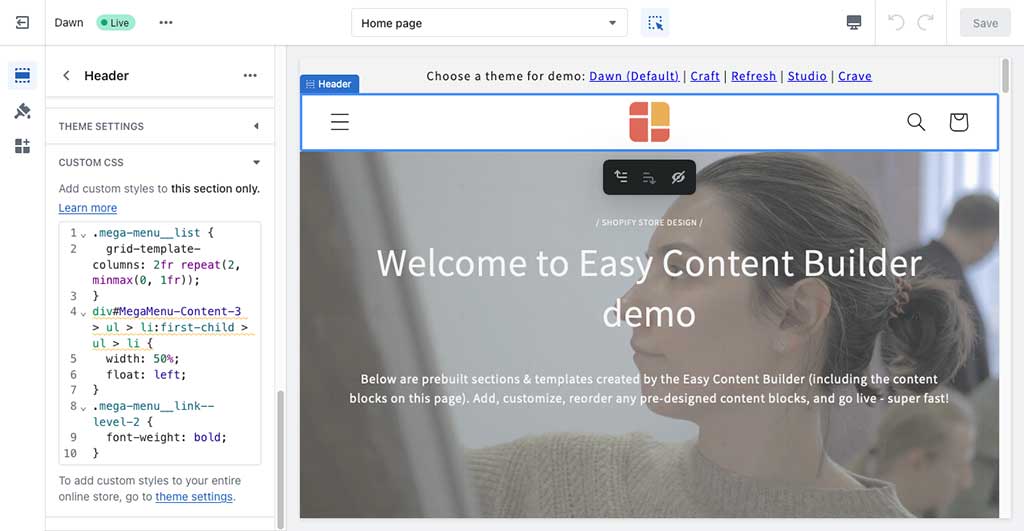
NOTE: In this Dawn theme's Header section, you can change other default menu settings, including the Custom CSS, to meet your needs.
For our Easy Content Builder's demo, we added the following custom CSS to adjust the width of the menu columns and divide the first column into a grid of two sub-columns.

Custom CSS added to Dawn’s default mega menu on Easy Content Builder’s demo.
10 mega menus for your inspiration
Creating an effective mega menu for your Shopify store can be daunting, we've put together some of the mega menu examples for your reference.
Text-only mega menus:

https://buy.advantagelumber.com
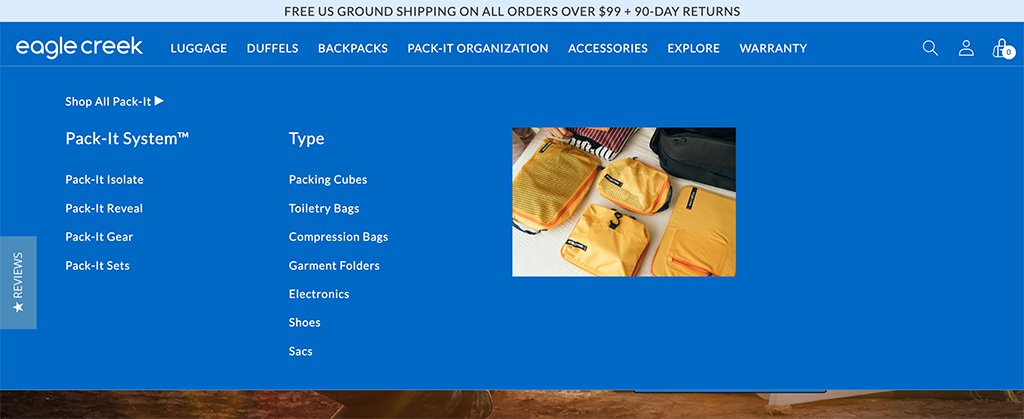
Mega menus with text & images:

https://www.crateandbarrel.com

https://www.americantinceilings.com
Conclusion
Mega menus have become a common design pattern in Shopify stores. Of course, you always need lots of testing to get your mega menu right.
With the default mega menu built in the Dawn theme, you can visually create an effective expandable menu without an app. Your mega menu will improve your store's design and visitor experience when done right.
Useful links:
- Shopify for beginner: 8 handy options to customize the Dawn theme
- 10+ examples of the hierarchical grids created by the Easy Content Builder.
- Shopify Dawn theme: Multicolumn & How to enrich it.