shopify section
-
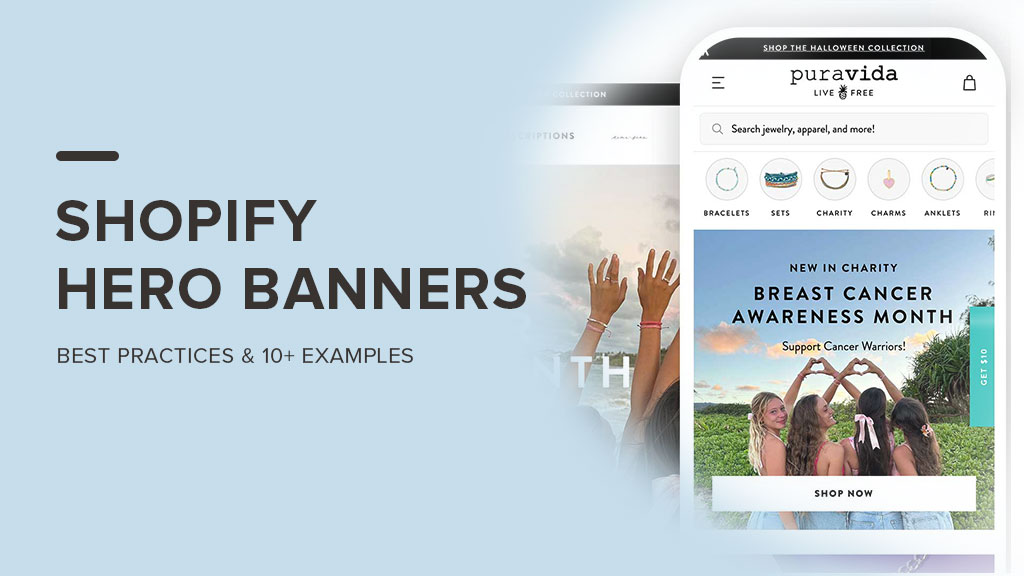
Shopify hero banner: Best practices & 10+ examples

When it comes to a Shopify store, hero banners are a key part of your home page and store landing pages. It's a powerful way to create an immediate impression, highlight promotions, and bring your products to life in an engaging, attractive format.
In this article below, you will learn 6 important things to get the hero banners right, the recommended format and dimensions, and 10 examples to inspire you to design your own hero banners.
-
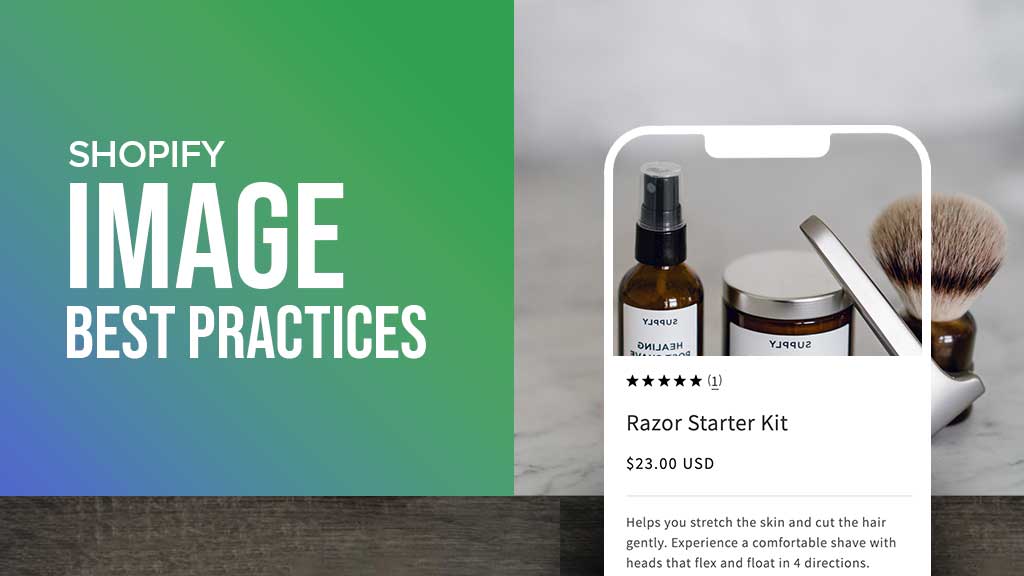
Shopify images - Recommended Dimension, Format, and Best practice

The best Shopify sites have one thing in common: beautiful product photos. They load the right image size for the right situation and load fast.
The image sizes for your store will vary depending on the Shopify theme you use. Here we will give some recommended image dimensions that are best for Desktop and mobile screens while keeping your store loading fast.
In this article:
- Recommended dimensions for Shopify product images
- Recommended dimensions for Shopify category banner, hero, and slideshow images
- File format: why JPEG is the best friend. When & how is WebP used on Shopify?
- The actual image size vs. HTML container size
- Shopify image compression and optimization
-
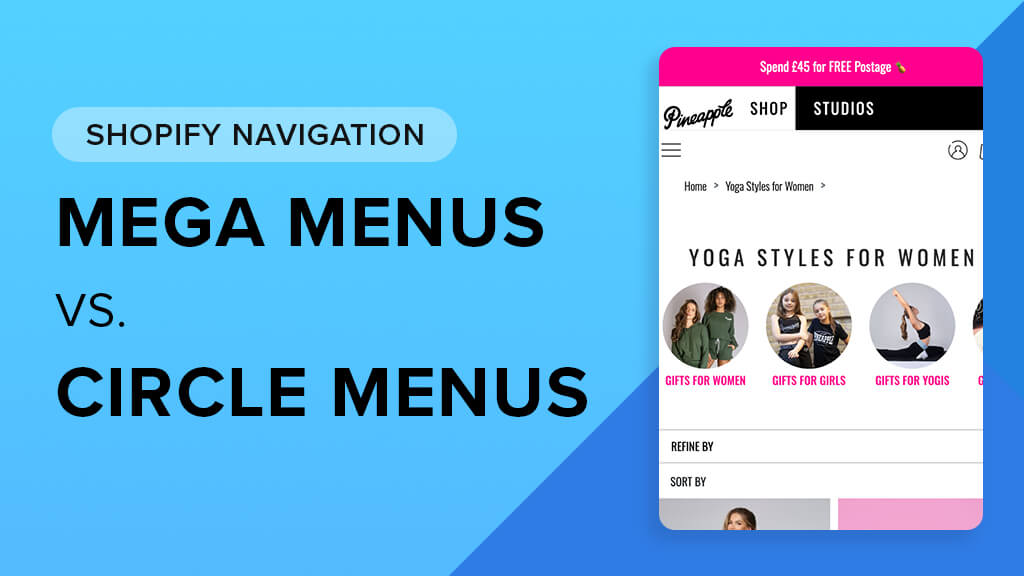
Shopify Mega Menu vs. Circle Menu: Which Enhances Your Store Navigation Better?

Mega Menus and Circle Menus are fantastic options to enhance navigation in your Shopify store, making it easier for your customers to find what they’re looking for and, ultimately, boost those sales.
But what sets them apart? Are there any downsides to using Mega Menus that you should keep in mind? And what makes Circle Menus such a great choice? Should you lean towards Mega Menus or give Circle Menus a shot instead? This article will help answer those questions and share some handy tips to help you set up a navigation menu that really works for your Shopify store.
-
Shopify product pages: 5 Key Sections Above the Fold and 7 Below the Fold for a 30-Second Pitch

The 'Buy' section right above the fold of your Shopify product page (PDP) is super important. You don't need to squeeze every little detail in here, but you definitely want to ensure that it can sell the product using just what's in that space.
Check out these 5 sections from Easy Content Builder to make your 'Buy' box really pop at the top of your Shopify product page. Plus, this article also shares 7 great sections to enhance the area below the fold. The best part? You don’t need any coding skills. Your marketing team can jump right in and make changes right within the Shopify editor.
-
Shopify Product Pages: Top 5 Long-Form Product Detail Pages For You To Get Inspired By

We all know the product page is one of the most essential pages on your Shopify store. In many cases, a short and concise product detail page is crucial to encourage a conversion.
But there are several circumstances where long-form product detail pages can increase sales better than shorter ones. For instance, if your products/services are:
- Expensive
- Complicated
- Or require a big commitment
With longer product pages, you can provide more comprehensive product details and in-depth benefits, showcase the product development behind the scene, etc. This helps your visitors fully understand your product/service better and, in return, convinces them to purchase faster.
-
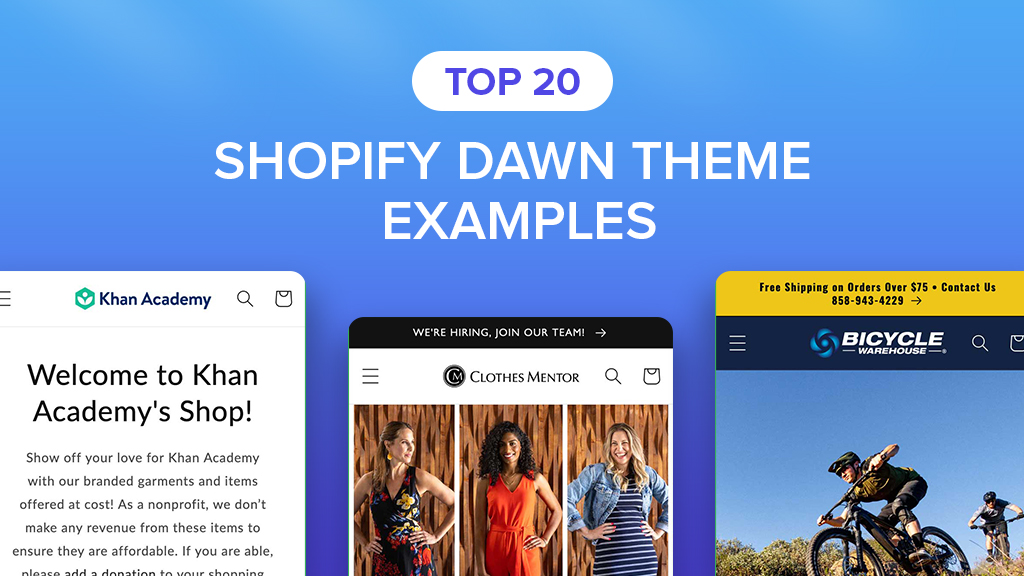
Top 20 Shopify Dawn Theme Examples

Searching for the best Shopify stores using the Dawn theme for inspiration to create your custom store?
As you might know, Dawn is the ideal way to start configuring your Shopify store. You can find out why here. Dawn is the first free Online Store 2.0 theme maintained and built by Shopify. This modern and flexible theme is used as the basis for all free Shopify themes.
We’ve browsed hundreds of stores using the Dawn theme from various niches - home decor, fashion, cosmetics, etc. - and picked those we loved most.
In this post, you will find both minimal sites with a similar look to the default Dawn design and heavily customized sites built off on this flagship theme.
-
Top 5 One Product Shopify Stores to Inspire You

Creating a one product Shopify store means a much larger chance of success since you focus on selling one thing really well if done right.
A one product Shopify store refers to stores that literally sell only one product type. Opting for a one product store is the right path for some vendors, and this approach has pros and cons.
-
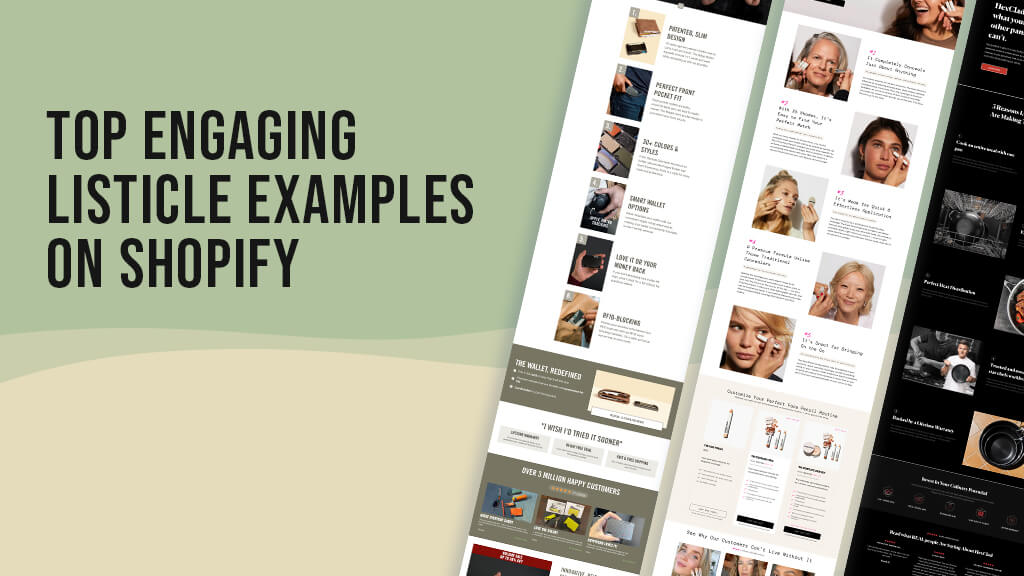
Top engaging listicle examples on Shopify [+ takeaways]

Let’s dive into some top listicle examples on Shopify and see how leading brands use them to create landing pages that really convert. We’ll point out some key takeaways that we hope will inspire you to create your own.
-
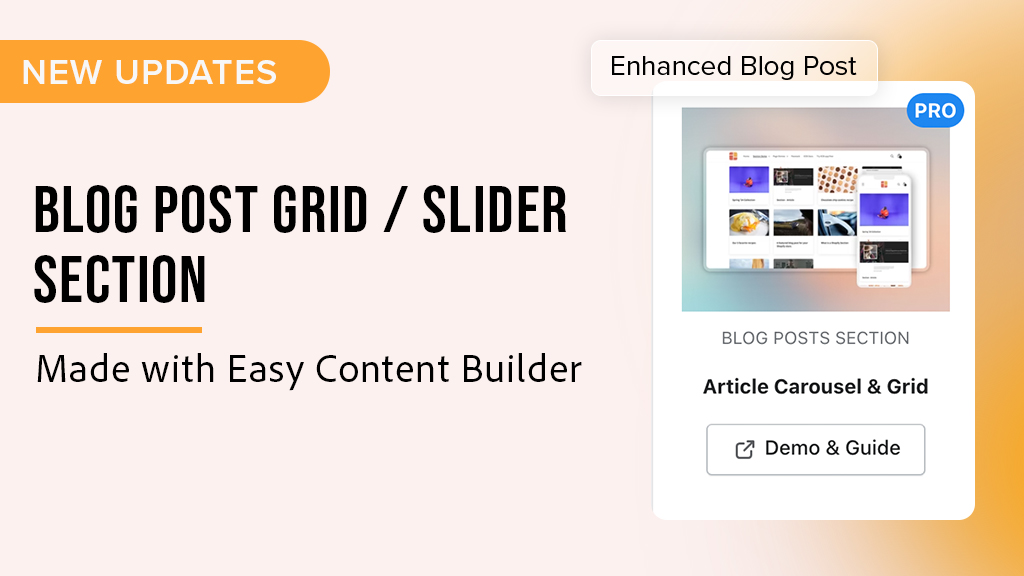
Transform Your Shopify Blog: Enhanced Blog Post Grid/Slider in Easy Content Builder

We've enhanced our Easy Content Builder with a more robust features to present your blog posts on your Shopify stores. Now, this set of feature belongs to a separate section (called Blog Post Grid / Slider) which was originally built in as a part of the Item List section.
Introducing Blog Post Grid/Slider section
With the new Blog Post Grid/Slider section, you can easily create a carousel, grid, or masonry layout for your blog posts on any Shopify page. Here’s what you can display:
-
Using Native Shopify Bundles App with Easy Content Builder

Why is it that we're constantly asking ourselves, "What's a good bundling app for Shopify?"
We all understand that bundling products is one of the best ways to boost your AOV (Average Order Value). Fortunately, Shopify provides a free bundles app. However, it's worth noting that this native app lacks some advanced bundling features, such as Mix and Match bundles and complex promotional bundling options. Nevertheless, the Shopify native bundle function works well for many scenarios.
Page 3 of 3