page builder
-
Easy Content Builder: New On-scroll Animations. Plus 5 Product Page Templates Added.

For the past few weeks we have been exploring new features and updating every aspect of our Easy Content Builder (ECB) app. It’s been a while in the making; now, we’re happy to keep you informed on the latest updates to the ECB app. This release focuses on adding new product page templates, improving the core components of the app, and adding new features like on-scroll animations and column/row gaps.
Enable animations on scroll
Easy Content Builder now supports the on-scroll animation, and it lets you apply different types of animation to elements within each section as you scroll down the page. Below are the different kinds of animation that are available for you to choose from:
-
Embed Instagram Feed, TikTok, Youtube, and Vimeo videos on Shopify with Easy Content Builder

With Instagram reaching 1 billion monthly active users and TikTok exceeding 1 billion monthly active users worldwide, it's essential to integrate Instagram Feed, TikTok, Vimeo, and Youtube videos into your Shopify store to capitalize on these platforms' massive audiences and increase traffic and sales.
-
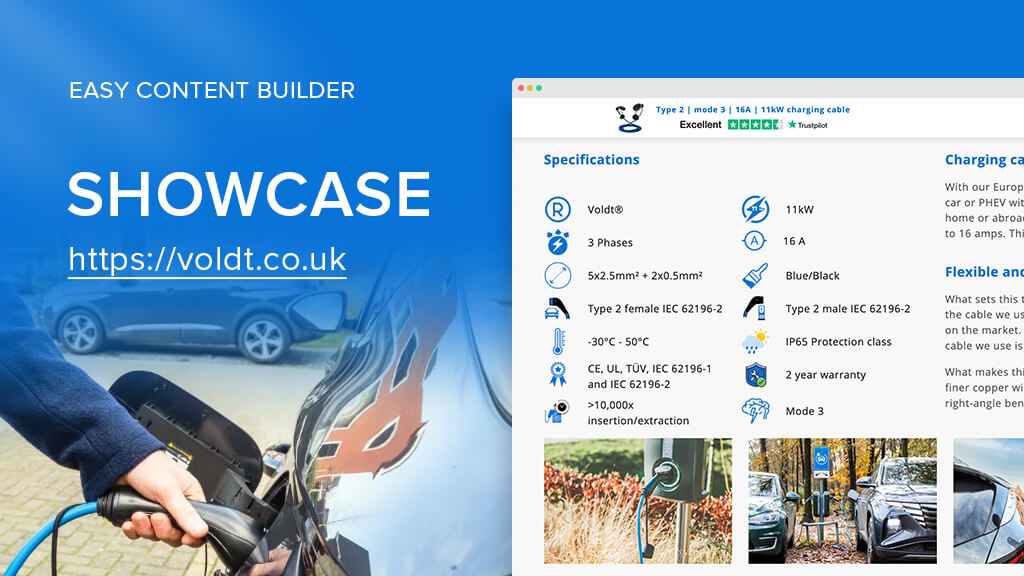
Enhancing Voldt.co.uk Product Pages: A Deep Dive into Easy Content Builder Features

We're really excited to introduce you to Voldt.co.uk, a fantastic Shopify store that uses Easy Content Builder, particularly the metaobject-backed sections, to enhance its product page and add a creative edge to its store. Voldt is a family business with over 100 years of experience in the automotive electrical sector, specializing in charging cables.
-
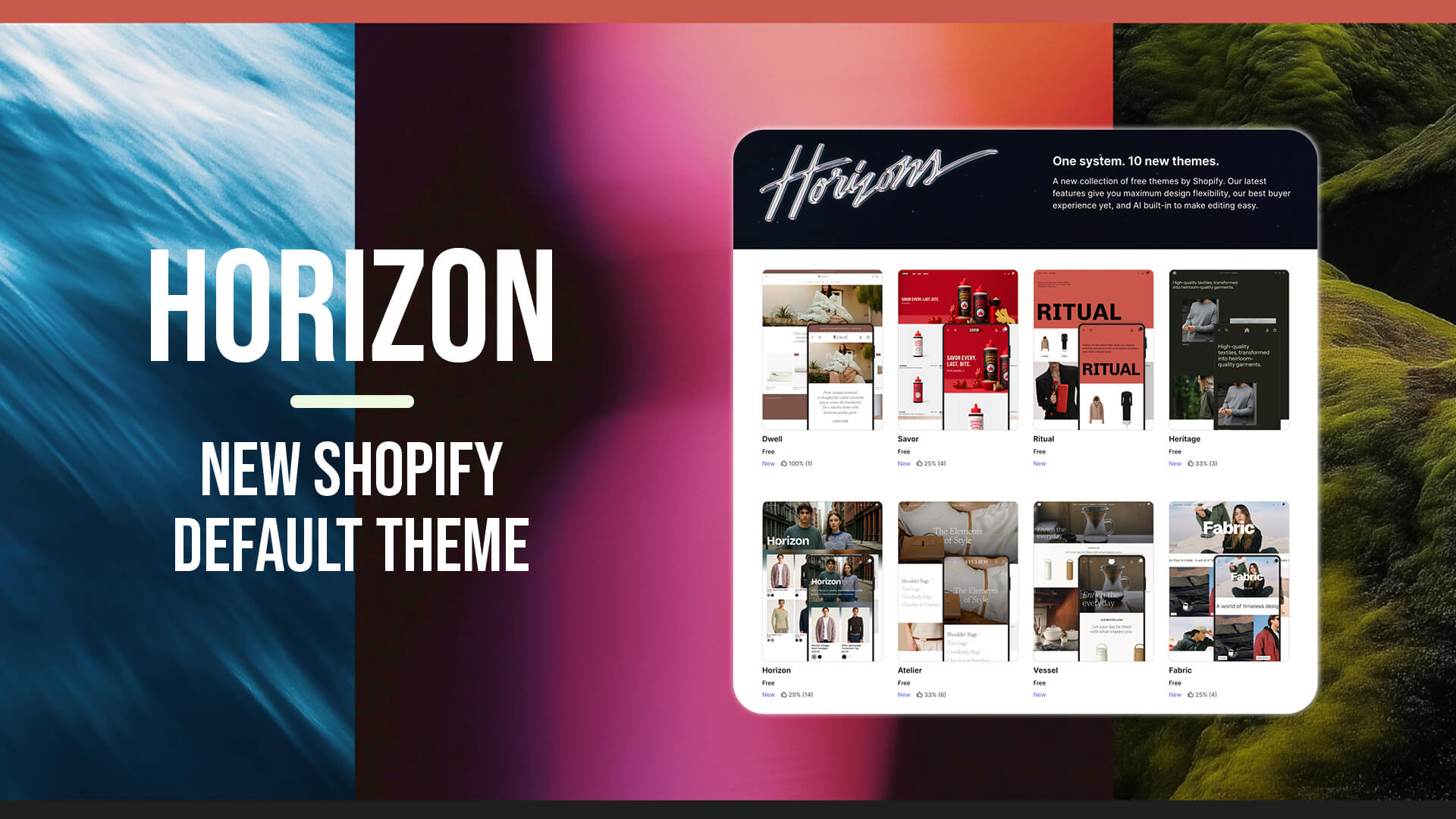
Horizon - the new Shopify default theme

In the Edition Summer 2025, Shopify announced a new flagship theme called Horizon. This theme is Shopify's new design foundation built entirely on flexible blocks and will soon replace the current Dawn theme.
Editing the Horizon theme is easy thanks to its built-in AI:
-
How MyRetroPoster Turned the Dawn Theme into a Delightful Art Gallery

Did you notice that My Retro Poster's homepage is completely built using Shopify's awesome free theme, Dawn? The My Retro Poster team did an incredible job customizing the default Dawn homepage, collection pages, product detail pages, and more with the Posstack Easy Content Builder app.
They’ve transformed their huge collection of retro posters into a delightful art gallery — all without any coding.
-
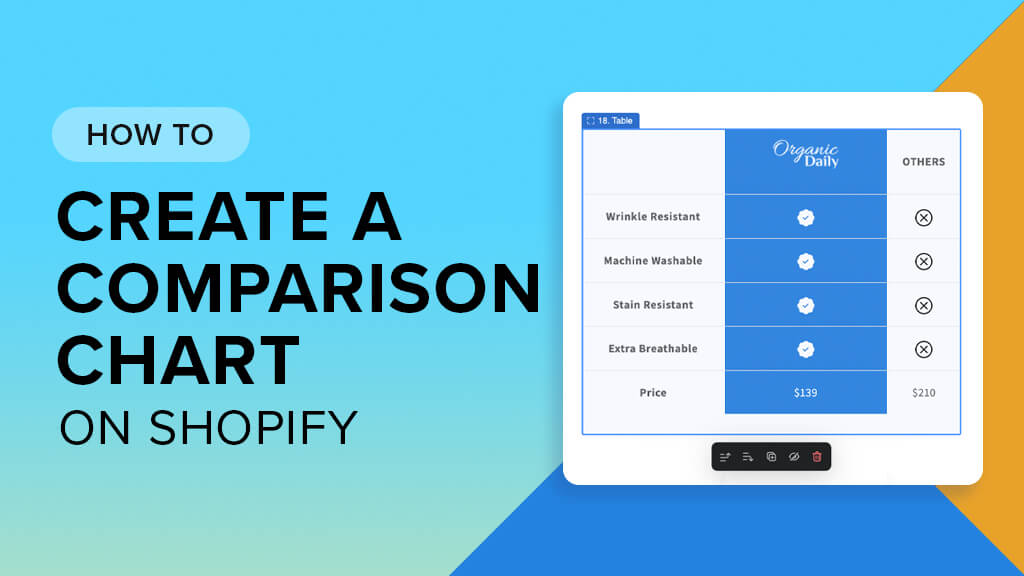
How to create a product comparison chart on Shopify

A product comparison chart (also known as product comparison table) is an essential feature for any Shopify store. It lets customers check out your product features and key differences side-by-side, making it easier for them to find which product is best for their needs. This ultimately speeds up their journey from just browsing to making a purchase.
In this article, I’ll walk you through how to create a comparison chart on any Shopify page without any coding, all thanks to Easy Content Builder. But before we get into the step-by-step guide, let’s take a look at some fun custom comparison charts you can make with Easy Content Builder.
-
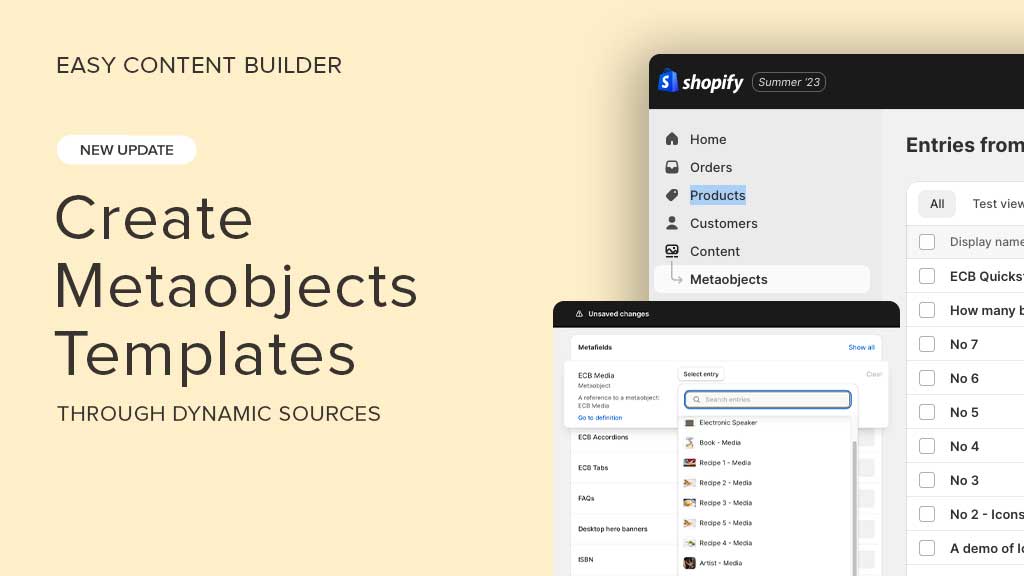
How to create new Shopify metaobject templates with Easy Content Builder (with examples)

Easy Content Builder now introduces a new way to create metaobject templates faster. Whether you need to add unique content sections to specific products or create shared sections for multiple pages, metaobjects offer a flexible and efficient solution.
This article will shed light on what Shopify metaobjects are, when you should use metaobjects, and how to create a metaobject template on your Shopify store using Easy Content Builder.
-
Introducing Easy Content Builder - Build A Shopify Page Faster

Important Update: the Free version of Easy Content Builder is now available! Learn what the Free plan offers here.
We are thrilled to introduce our upcoming Shopify app - Easy Content Blocks - that lets you combine pre-designed blocks to inject inline content to a page within just a few minutes, without having to interact with Liquid templates or code. Add, configure, and preview changes in real time. It's that simple!
Content Blocks are flexible. You sort through the relevant blocks - featured product carousel, tabs, testimonials, or the other pre-designed blocks provided by Easy Content Blocks, then pick and customize each one to make it fit your needs.
-
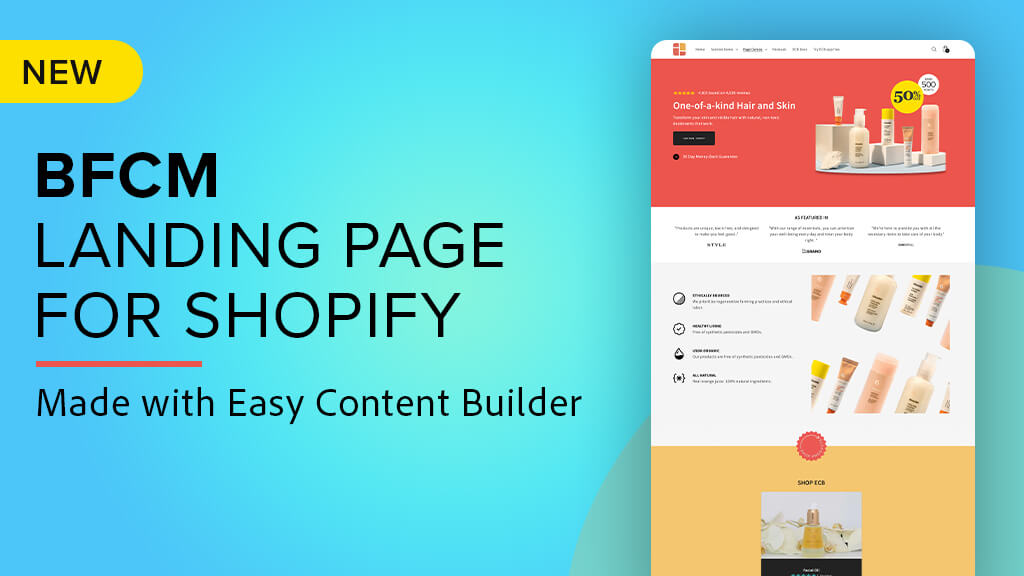
Introducing the Latest BFCM Landing Page Template for Shopify: Discovering Key Sections

We're excited to introduce our new BFCM landing page template for Shopify, designed with Easy Content Builder. With the upcoming big sale events like Black Friday Cyber Monday and Xmas, our BFCM template empowers you to create a powerful and unique Shopify landing page that engages your audience and drives desired actions.
Let's take a closer look at some key sections and how you can optimize your Shopify landing page to effectively showcase your brand and products. From the compelling hero section to the versatile "Shop" section featuring a countdown timer, and the flexible color theme and column layouts, you'll see how each element can be tailored to suit your specific needs and create a unique and engaging experience for your visitors. Let's get started.
-
June Updates: Modal Lightbox, Featured Product Grid, and More with Easy Content Builder

We're thrilled to introduce our latest updates for this month. Our main focus has been on enhancing our existing sections. Our new updates for June 2024 include the following:
- You can now enable the modal feature in three sections - Images With Text, Section Title, and Button - to open links in a lightbox.
- Featured Product image grid now allows you to display multiple images (slider) in a product card.
- Rich Snippets are now available for Circle Menu, Accordion, Products, and Article sections.
-
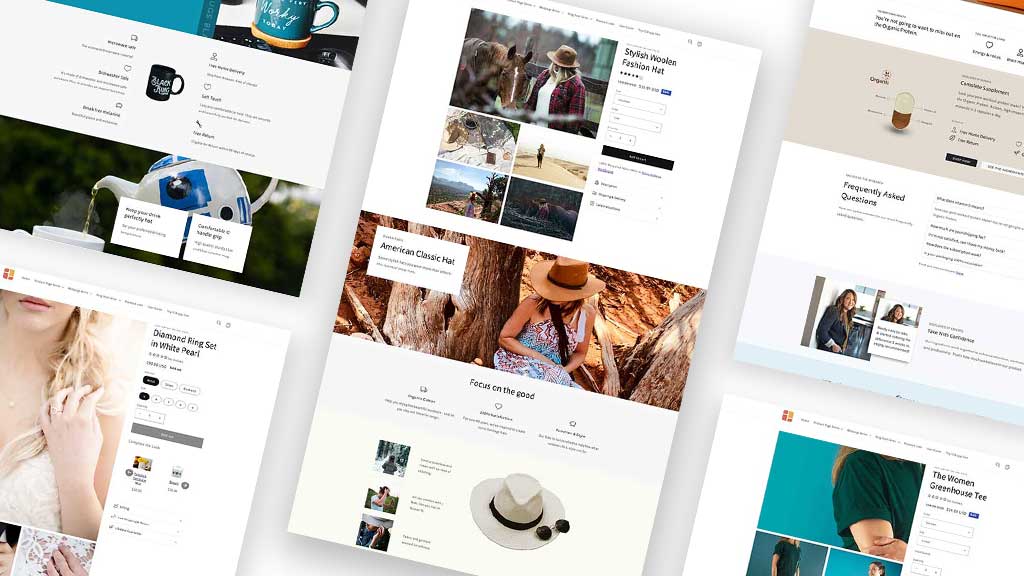
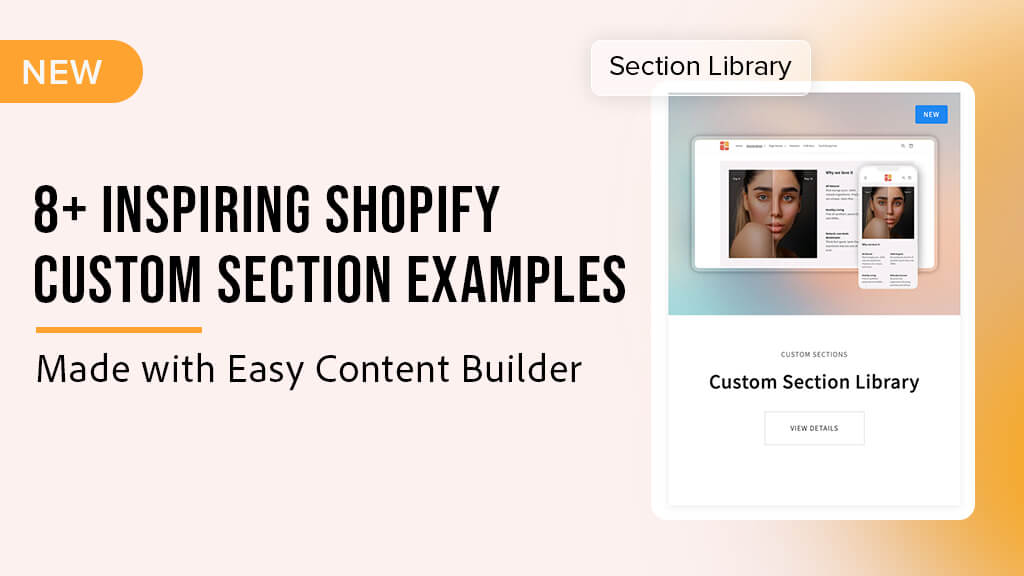
Mastering Custom Sections: A Showcase of 8+ Inspiring Shopify Examples

We're thrilled to introduce our new custom section library, which illustrates how you can blend different app blocks in Easy Content Builder to create custom sections for your Shopify store. It's easy enough for anyone on your team to drag, drop, and create these custom sections in just minutes - no developer required.
Each custom section example details the specific app blocks it contains, allowing you to experiment with a variety of blocks available in Easy Content Builder to tailor it to your preferences.
-
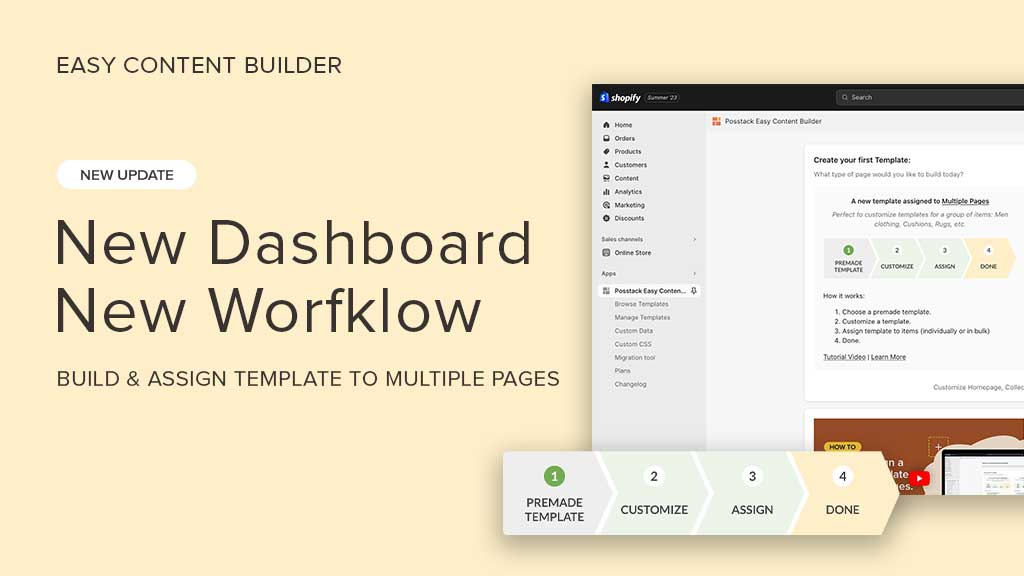
New Easy Content Builder - Revamped Dashboard, New Workflow to Assign a Template in Bulk

We are incredibly excited to introduce to you an entirely new dashboard of the Posstack Easy Content Builder. This update includes a new workflow to create custom templates and assign them to multiple pages at once.
Let's take a look at these new essential updates.
-
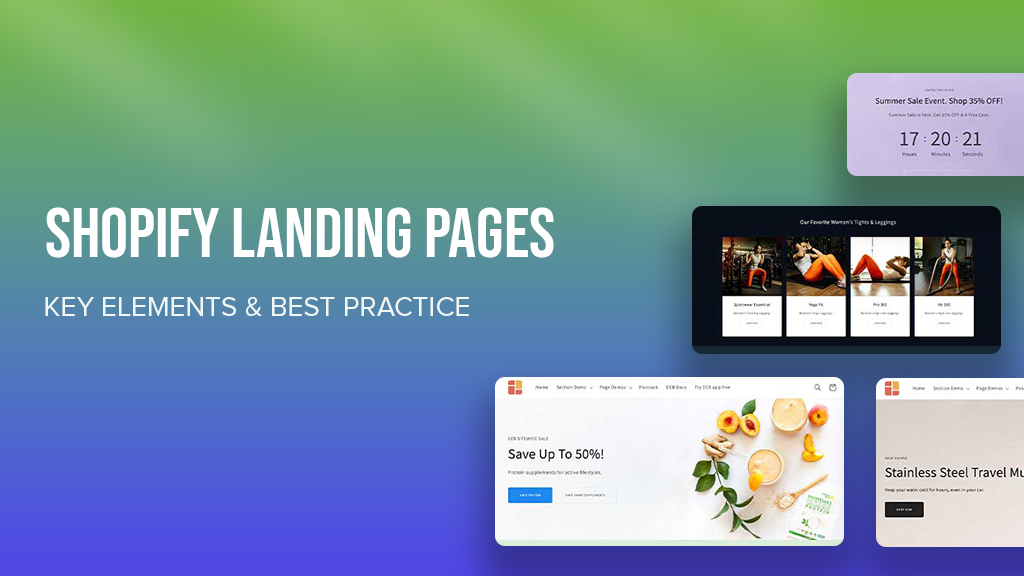
Optimize Your Shopify Landing Pages - Key Elements & Best Practices

For any Shopify store, e-commerce landing pages are digital storefronts that play a crucial role in the success of your store. While you have just a few seconds to attract and engage your visitors who land on your pages, what’re the key elements and the best practice that helps you build a high-converting landing page?
In this article, I will walk you through:
- Types of e-commerce landing pages
- Essential elements of and the best practice for an e-commerce landing page
- New landing page templates created by Easy Content Builder
Let’s start with the types of landing pages for a Shopify store and what they can do for your business.
-
Shopify Dawn theme: Icons With Text & How to enrich it (Part 3)

Nov 30, 2023 Update: Easy Content Builder now supports Icons With Text using metaobjects. Learn more.
This post is part of a series called Shopify Dawn theme enhancements:
In the previous post in this series, we explored how to add the multicolumn sections with rich content blocks (not just a Text block) and Images With Text (with different styles) to the Dawn theme.
In this post, our team at Posstack will:
- Explain a few missing features in the Dawn theme
- Share how to enhance the Icons With Text in the Dawn theme without coding
-
Shopify Dawn theme: Image With Text & How to enrich it (Part 2)

Nov 30, 2023 Update: Easy Content Builder now supports using metaobjects. If you want to load dynamic images to the Image With Text section, use ECB Media Metaobject. Learn more.
This post is part of a series called Shopify Dawn theme enhancements:
- Shopify Dawn theme: multicolumn & how to enrich it (Part 1)
- Shopify Dawn theme: Icons With Text & how to enrich it (Part 3)
In the previous post in this series, we explored how to add the multicolumn sections with rich content blocks (not just a Text block) to the Dawn theme.
In this post, we will:
- Explain a few missing features in the Dawn theme
- Share how to enhance the Image With Text in the Dawn theme without coding
-
Shopify Dawn theme: Multicolumn & How to enrich it (Part 1)

Nov 30, 2023 Update: Easy Content Builder now supports metaobject templates.
This post is part of a series called Shopify Dawn theme enhancements:
- Shopify Dawn theme: Image With Text & How to enrich it (Part 2)
- Shopify Dawn theme: Icons With Text & How to enrich it (Part 3)
In this series, our team at Posstack will:
- Explain a few missing features in the Dawn theme
- Share how to enhance the Dawn theme without coding
Dawn - the first free OS 2.0 theme built by Shopify - is a good starting point, you can make it easy or go advanced. Learn why you should consider using the Dawn theme here.
In this first post, let’s begin with creating multicolumn layouts and adding any block types to the grid column.
-
Shopify Examples: 21 Product Bundles on real Shopify Stores - Bundle Builder, Fixed Bundles, and more

Product bundles are a powerful way to increase your average order value (AOV) and increase the margin on every order for your Shopify store.
Bundles can take various forms, from fixed bundles like A + B + C, A + A + B, or A + A + A for bulk discounting, to more advanced "Build your own bundle" options.
Like other sales tactics, successfully bundling products is an art. Let's explore product bundles offered by real ecommerce brands on Shopify to get inspired for setting up your own. But first, let's familiarize ourselves with the common bundle types that can be used on Shopify stores.
-
Shopify examples: 30 Best Hero sections from Shopify Plus stores for inspiration (2025)

Welcome to the Shopify section example series where we curate a list of the best Shopify sections to inspire your Shopify store.
- Part 1: Shopify hero section examples (the current page you're viewing here)
- Part 2: Shopify bundle (coming soon)
- Part 3: (to be updated)
Let's start with Part 1 - a curated list of hero sections from 30 Shopify Plus stores to spark ideas for your brand.
After exploring these real Shopify stores, we hope you'll find hints on what makes a Shopify hero section stand out. Despite using common elements like Heading, Description, Tagline, CTAs, and featured images, these examples are all unique and outstanding.
-
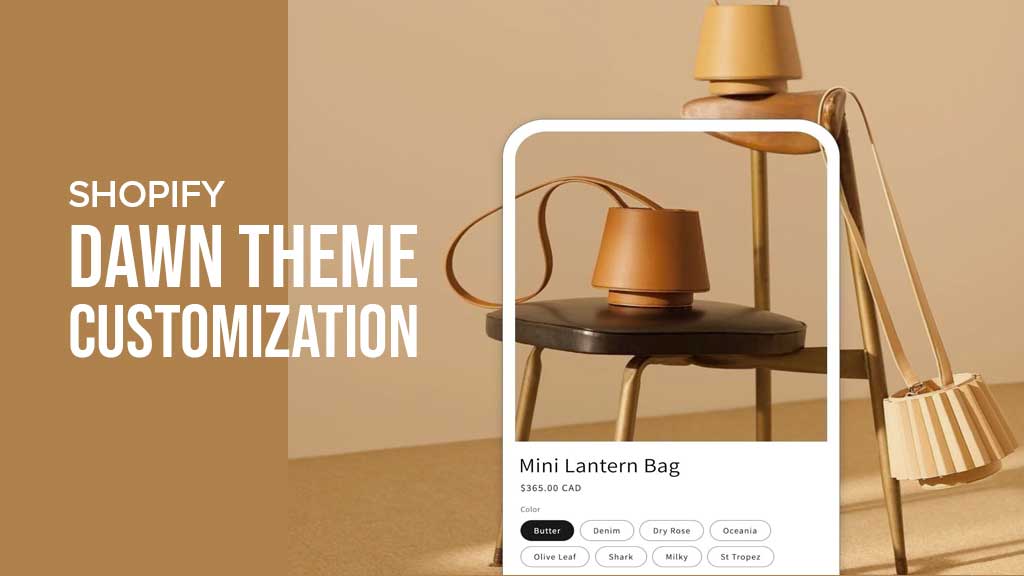
Shopify for beginner: 8 handy options to customize the Dawn theme

Tip: If you're in niches like Apparel, Beauty & Fitness, or Home & Garden, these handy tips practical tips will help you create effective product bundles for your Shopify store.
Update: In case you are interested, Easy Content Builder now lets you create a recipe page or add a recipe card to a blog post using metaobject templates.
Dawn is the first free Online Store 2.0 thememaintained and built by Shopify. This flagship theme was first announced in June 2021 at Unite, along with the launch of the Online Store 2.0.
Since then, Dawn has become a Shopify reference theme and is used as the basis for all free Shopify themes. All Shopify development stores created after 29 June 2021 use Dawn as their default theme.
Upon our observation, we’ve recently seen many upvotes from the Shopify developers despite Dawn’s ‘minimal set of features’; a few to name: “The Dawn theme is best, you can make it as easy or go advanced,” “I find the Dawn theme is a great theme for fashion,” “Free theme: I’d go for Dawn. The theme that most Shopify themes are built off so a good starting point if you need further development later.”...
Let’s find out why Dawn is the ideal way to start configuring your Shopify store.
-
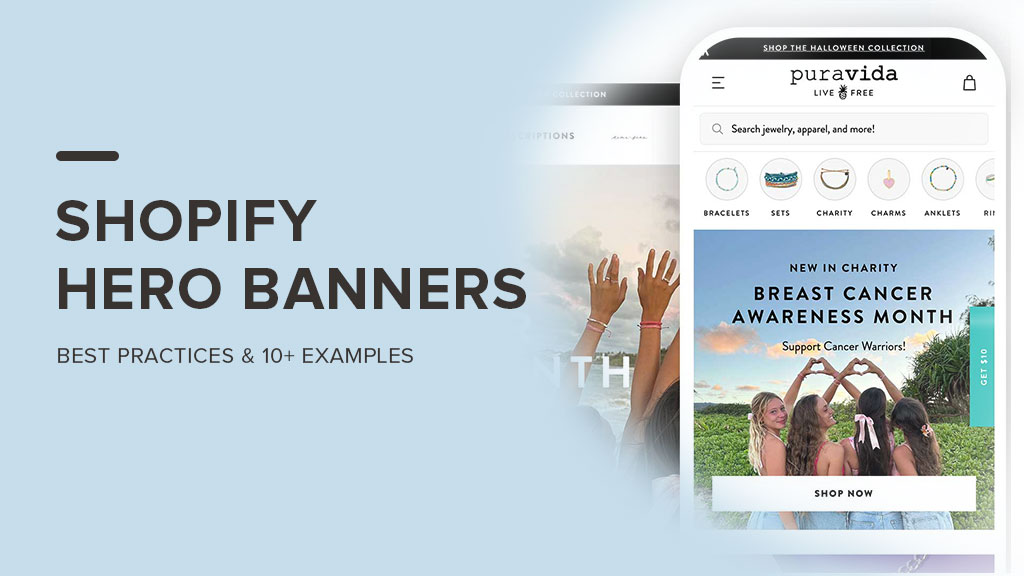
Shopify hero banner: Best practices & 10+ examples

When it comes to a Shopify store, hero banners are a key part of your home page and store landing pages. It's a powerful way to create an immediate impression, highlight promotions, and bring your products to life in an engaging, attractive format.
In this article below, you will learn 6 important things to get the hero banners right, the recommended format and dimensions, and 10 examples to inspire you to design your own hero banners.
Page 2 of 3