store design
-
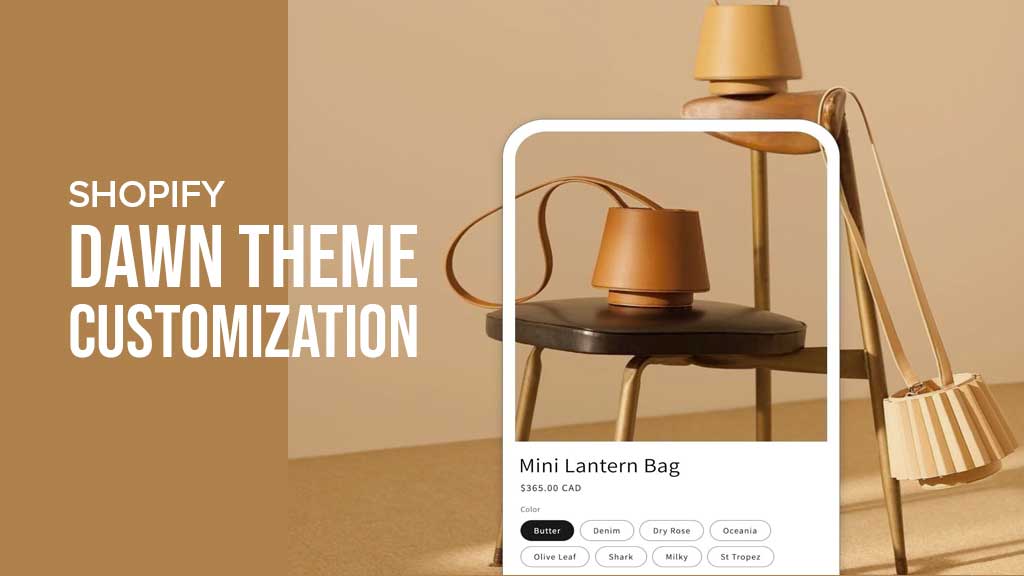
Shopify Dawn theme: Icons With Text & How to enrich it (Part 3)

Nov 30, 2023 Update: Easy Content Builder now supports Icons With Text using metaobjects. Learn more.
This post is part of a series called Shopify Dawn theme enhancements:
In the previous post in this series, we explored how to add the multicolumn sections with rich content blocks (not just a Text block) and Images With Text (with different styles) to the Dawn theme.
In this post, our team at Posstack will:
- Explain a few missing features in the Dawn theme
- Share how to enhance the Icons With Text in the Dawn theme without coding
-
Shopify Dawn theme: Image With Text & How to enrich it (Part 2)

Nov 30, 2023 Update: Easy Content Builder now supports using metaobjects. If you want to load dynamic images to the Image With Text section, use ECB Media Metaobject. Learn more.
This post is part of a series called Shopify Dawn theme enhancements:
- Shopify Dawn theme: multicolumn & how to enrich it (Part 1)
- Shopify Dawn theme: Icons With Text & how to enrich it (Part 3)
In the previous post in this series, we explored how to add the multicolumn sections with rich content blocks (not just a Text block) to the Dawn theme.
In this post, we will:
- Explain a few missing features in the Dawn theme
- Share how to enhance the Image With Text in the Dawn theme without coding
-
Shopify Dawn theme: Multicolumn & How to enrich it (Part 1)

Nov 30, 2023 Update: Easy Content Builder now supports metaobject templates.
This post is part of a series called Shopify Dawn theme enhancements:
- Shopify Dawn theme: Image With Text & How to enrich it (Part 2)
- Shopify Dawn theme: Icons With Text & How to enrich it (Part 3)
In this series, our team at Posstack will:
- Explain a few missing features in the Dawn theme
- Share how to enhance the Dawn theme without coding
Dawn - the first free OS 2.0 theme built by Shopify - is a good starting point, you can make it easy or go advanced. Learn why you should consider using the Dawn theme here.
In this first post, let’s begin with creating multicolumn layouts and adding any block types to the grid column.
-
Shopify Examples: 21 Product Bundles on real Shopify Stores - Bundle Builder, Fixed Bundles, and more

Product bundles are a powerful way to increase your average order value (AOV) and increase the margin on every order for your Shopify store.
Bundles can take various forms, from fixed bundles like A + B + C, A + A + B, or A + A + A for bulk discounting, to more advanced "Build your own bundle" options.
Like other sales tactics, successfully bundling products is an art. Let's explore product bundles offered by real ecommerce brands on Shopify to get inspired for setting up your own. But first, let's familiarize ourselves with the common bundle types that can be used on Shopify stores.
-
Shopify examples: 30 Best Hero sections from Shopify Plus stores for inspiration (2025)

Welcome to the Shopify section example series where we curate a list of the best Shopify sections to inspire your Shopify store.
- Part 1: Shopify hero section examples (the current page you're viewing here)
- Part 2: Shopify bundle (coming soon)
- Part 3: (to be updated)
Let's start with Part 1 - a curated list of hero sections from 30 Shopify Plus stores to spark ideas for your brand.
After exploring these real Shopify stores, we hope you'll find hints on what makes a Shopify hero section stand out. Despite using common elements like Heading, Description, Tagline, CTAs, and featured images, these examples are all unique and outstanding.
-
Shopify for beginner: 8 handy options to customize the Dawn theme

Tip: If you're in niches like Apparel, Beauty & Fitness, or Home & Garden, these handy tips practical tips will help you create effective product bundles for your Shopify store.
Update: In case you are interested, Easy Content Builder now lets you create a recipe page or add a recipe card to a blog post using metaobject templates.
Dawn is the first free Online Store 2.0 thememaintained and built by Shopify. This flagship theme was first announced in June 2021 at Unite, along with the launch of the Online Store 2.0.
Since then, Dawn has become a Shopify reference theme and is used as the basis for all free Shopify themes. All Shopify development stores created after 29 June 2021 use Dawn as their default theme.
Upon our observation, we’ve recently seen many upvotes from the Shopify developers despite Dawn’s ‘minimal set of features’; a few to name: “The Dawn theme is best, you can make it as easy or go advanced,” “I find the Dawn theme is a great theme for fashion,” “Free theme: I’d go for Dawn. The theme that most Shopify themes are built off so a good starting point if you need further development later.”...
Let’s find out why Dawn is the ideal way to start configuring your Shopify store.
-
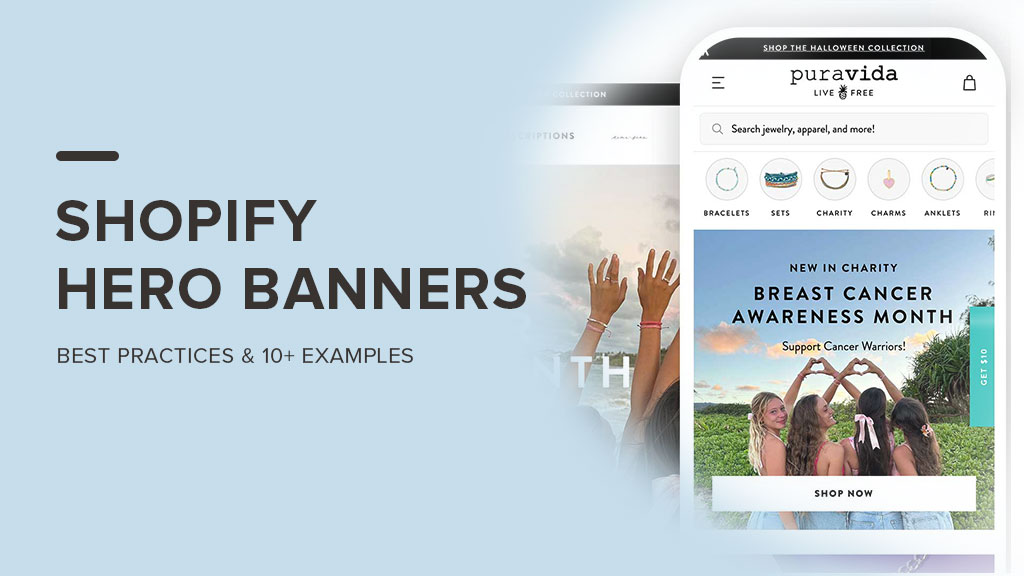
Shopify hero banner: Best practices & 10+ examples

When it comes to a Shopify store, hero banners are a key part of your home page and store landing pages. It's a powerful way to create an immediate impression, highlight promotions, and bring your products to life in an engaging, attractive format.
In this article below, you will learn 6 important things to get the hero banners right, the recommended format and dimensions, and 10 examples to inspire you to design your own hero banners.
-
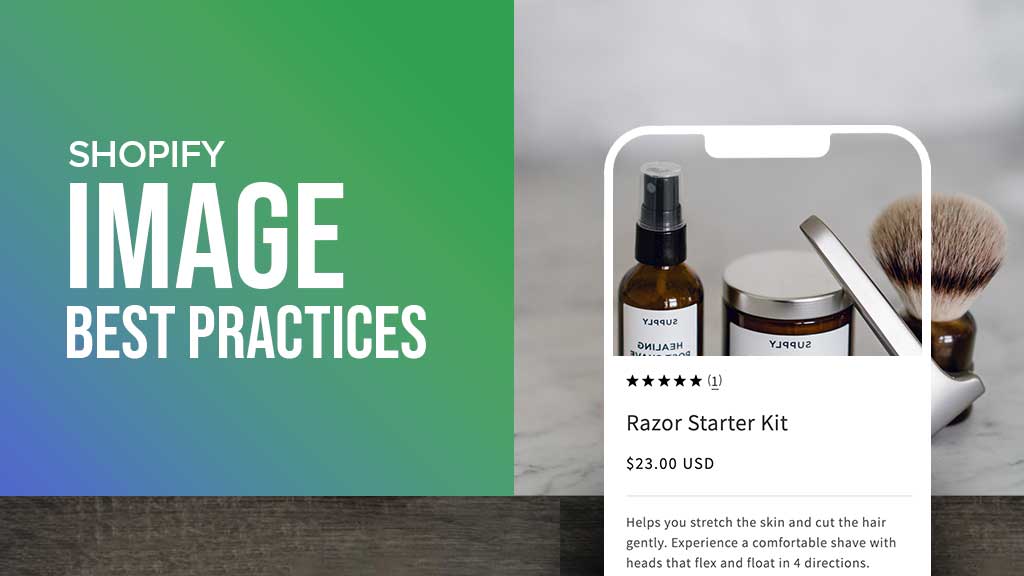
Shopify images - Recommended Dimension, Format, and Best practice

The best Shopify sites have one thing in common: beautiful product photos. They load the right image size for the right situation and load fast.
The image sizes for your store will vary depending on the Shopify theme you use. Here we will give some recommended image dimensions that are best for Desktop and mobile screens while keeping your store loading fast.
In this article:
- Recommended dimensions for Shopify product images
- Recommended dimensions for Shopify category banner, hero, and slideshow images
- File format: why JPEG is the best friend. When & how is WebP used on Shopify?
- The actual image size vs. HTML container size
- Shopify image compression and optimization
-
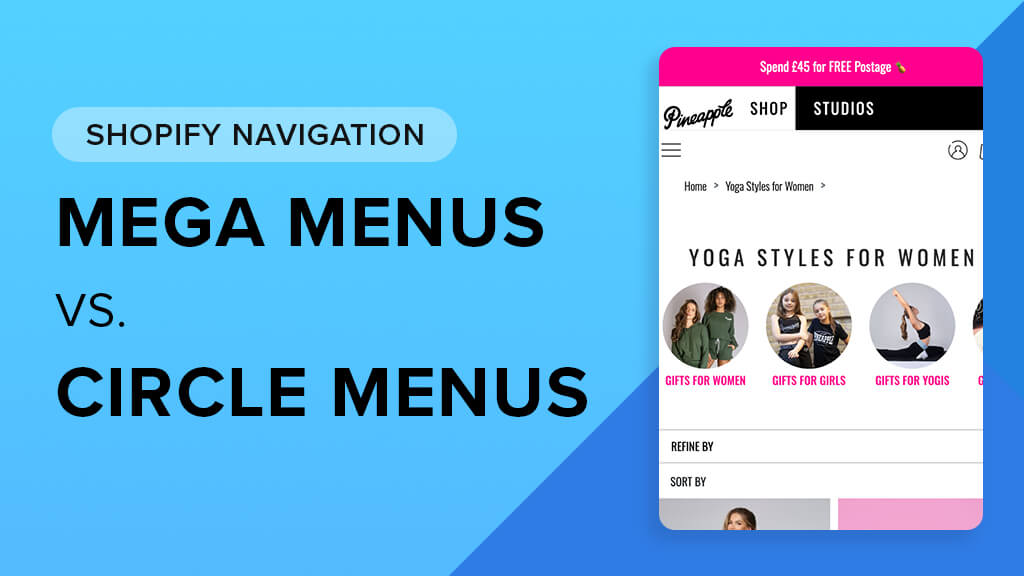
Shopify Mega Menu vs. Circle Menu: Which Enhances Your Store Navigation Better?

Mega Menus and Circle Menus are fantastic options to enhance navigation in your Shopify store, making it easier for your customers to find what they’re looking for and, ultimately, boost those sales.
But what sets them apart? Are there any downsides to using Mega Menus that you should keep in mind? And what makes Circle Menus such a great choice? Should you lean towards Mega Menus or give Circle Menus a shot instead? This article will help answer those questions and share some handy tips to help you set up a navigation menu that really works for your Shopify store.
-
Shopify product pages: 5 Key Sections Above the Fold and 7 Below the Fold for a 30-Second Pitch

The 'Buy' section right above the fold of your Shopify product page (PDP) is super important. You don't need to squeeze every little detail in here, but you definitely want to ensure that it can sell the product using just what's in that space.
Check out these 5 sections from Easy Content Builder to make your 'Buy' box really pop at the top of your Shopify product page. Plus, this article also shares 7 great sections to enhance the area below the fold. The best part? You don’t need any coding skills. Your marketing team can jump right in and make changes right within the Shopify editor.
-
Shopify Product Pages: Top 5 Long-Form Product Detail Pages For You To Get Inspired By

We all know the product page is one of the most essential pages on your Shopify store. In many cases, a short and concise product detail page is crucial to encourage a conversion.
But there are several circumstances where long-form product detail pages can increase sales better than shorter ones. For instance, if your products/services are:
- Expensive
- Complicated
- Or require a big commitment
With longer product pages, you can provide more comprehensive product details and in-depth benefits, showcase the product development behind the scene, etc. This helps your visitors fully understand your product/service better and, in return, convinces them to purchase faster.
-
Shopify Upsell & Cross-sell: Real-life Examples and Takeaways

As you might know...
Amazon attributed upsells and cross-sells helped them gain 35% of its revenue - both the 'Frequently Bought Together' and 'Customers Who Bought This Item Also Bought'.
Sounds great? So, how to boost your Shopify store sales with similar upsells and cross-sells?
In this post, we will look at real-life examples of upsells and cross-sells and learn what's the best way to approach this product recommendation strategy.
-
The Best Shopify Apps for 2026: The Top 15+ You Need to Know

Building a successful brand on Shopify involves more than just setting up a basic store with great products. That’s why top Shopify stores use various apps to enhance their core features, improve customer experience or increase sales.
However, navigating through thousands of Shopify apps to find the right ones for your store can be daunting.
To help you out, we’ve put together a list of 15+ top Shopify apps for 2026. This selection is informed by our four years of experience with users of the Easy Content Builder, and we’ve also talked to Shopify merchants about the apps they find most useful. Importantly, these apps have been widely adopted by numerous active Shopify stores and have proven to genuinely make a difference - no trial and error for beginners here.
-
Top 20 Shopify Dawn Theme Examples

Searching for the best Shopify stores using the Dawn theme for inspiration to create your custom store?
As you might know, Dawn is the ideal way to start configuring your Shopify store. You can find out why here. Dawn is the first free Online Store 2.0 theme maintained and built by Shopify. This modern and flexible theme is used as the basis for all free Shopify themes.
We’ve browsed hundreds of stores using the Dawn theme from various niches - home decor, fashion, cosmetics, etc. - and picked those we loved most.
In this post, you will find both minimal sites with a similar look to the default Dawn design and heavily customized sites built off on this flagship theme.
-
Top 5 One Product Shopify Stores to Inspire You

Creating a one product Shopify store means a much larger chance of success since you focus on selling one thing really well if done right.
A one product Shopify store refers to stores that literally sell only one product type. Opting for a one product store is the right path for some vendors, and this approach has pros and cons.
-
Top engaging listicle examples on Shopify [+ takeaways]

Let’s dive into some top listicle examples on Shopify and see how leading brands use them to create landing pages that really convert. We’ll point out some key takeaways that we hope will inspire you to create your own.
-
Transform Your Shopify Blog: Enhanced Blog Post Grid/Slider in Easy Content Builder

We've enhanced our Easy Content Builder with a more robust features to present your blog posts on your Shopify stores. Now, this set of feature belongs to a separate section (called Blog Post Grid / Slider) which was originally built in as a part of the Item List section.
Introducing Blog Post Grid/Slider section
With the new Blog Post Grid/Slider section, you can easily create a carousel, grid, or masonry layout for your blog posts on any Shopify page. Here’s what you can display:
-
Using Native Shopify Bundles App with Easy Content Builder

Why is it that we're constantly asking ourselves, "What's a good bundling app for Shopify?"
We all understand that bundling products is one of the best ways to boost your AOV (Average Order Value). Fortunately, Shopify provides a free bundles app. However, it's worth noting that this native app lacks some advanced bundling features, such as Mix and Match bundles and complex promotional bundling options. Nevertheless, the Shopify native bundle function works well for many scenarios.
Page 3 of 3